1. 레이어가 그리드 형식으로 변경되면(그림 1) 이때 텍스트를 편집할 수 없으며 텍스트를 다시 작성해야 합니다. 텍스트는 도구로 잘라내거나 다시 그려졌기 때문에 텍스트의 글꼴과 크기를 변경할 수 없습니다. 그림 2에 표시된 형식으로 변경하기만 하면 됩니다.
 그림 1
그림 1  그림 2
그림 2
2. 그림 3의 왼쪽 부분에 상자가 있습니다. , 흔적처럼 보이는 면이 동일합니다. 이는 그림 3의 오른쪽 절반에 있는 모양 1이 선택되었기 때문입니다. 그림 4와 같이 상자의 왼쪽 절반을 제거하려면 클릭하세요.
 그림 3
그림 3
 그림 4
그림 4
3. 이 기능은 제가 임의로 Ctrl+Shift+를 누른 상태에서 눌렀습니다. R 키. 눈금자를 가져온 다음 필요에 따라 화살표 위의 눈금자를 드래그하여 디자인이 수평선에 있는지 수직선에 있는지 측정합니다.

4. 아래 그림의 작은 상자를 움푹 들어가게 만듭니다.

5. 아래 그림. PS에서 볼 수 있는 것은 땅이 타원이라는 것입니다. 원을 그리려면 Shift 키를 누른 채 그리면 완벽한 원이 됩니다.
원의 크기를 변경하려면 원을 그린 후 ctrl+t 키를 누르면 크기를 변경할 수 있는 프레임이 나타납니다.


6. 연필이 원형이 되면 사각형 모양을 원할 경우 직사각형 브러시를 삽입한 후 경화 펜을 선택합니다. .
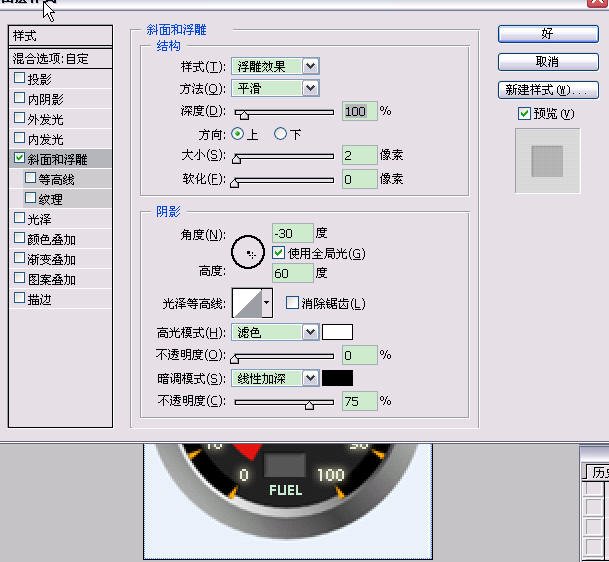
7. 또한 글꼴 내부와 외부가 빛나도록 설정하여 윤기나게 보이도록 합니다.  로 직사각형 프레임을 그릴 수도 있고, 상단
로 직사각형 프레임을 그릴 수도 있고, 상단  을 사용할 수도 있는데, 후자를 사용할 경우에는 반드시 레이어를 생성한 뒤 페더링, 채우기 색상 등을 선택해야 한다는 점 기억해주세요. 전자를 사용하세요. 그리려면 직접 그리세요. 그런 다음 위의 두 번째 및 네 번째 항목을 참조하여 원하는 효과를 얻으십시오.
을 사용할 수도 있는데, 후자를 사용할 경우에는 반드시 레이어를 생성한 뒤 페더링, 채우기 색상 등을 선택해야 한다는 점 기억해주세요. 전자를 사용하세요. 그리려면 직접 그리세요. 그런 다음 위의 두 번째 및 네 번째 항목을 참조하여 원하는 효과를 얻으십시오.
더 많은 포토샵 관련 글은 PHP 중국어 홈페이지를 주목해주세요!