
인터넷 기술의 급속한 발전 속에서 다양한 프레임워크가 등장했고, 현재 가장 주목받는 프레임워크는 바로 위챗 애플릿일 것입니다. 뉴스 포럼부터 QQ 그룹, WeChat 그룹에 이르기까지 IT 업계에 종사하는 많은 친구들이 이 작은 프로그램에 대해 토론하고 연구하는 것을 좋아합니다. 호기심에 참여하게 되었습니다.
첫 번째 단계는 공식 웹사이트에서 WeChat 개발자 도구를 다운로드하는 것입니다. windows64, windows32 및 mac으로 나누어져 있습니다. 다운로드 후 설치하고 단계를 건너뛰세요.
링크: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
두 번째 단계는 데모를 다운로드하는 것입니다.
링크: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
세 번째 단계는 WeChat 개발자를 여는 것입니다. 도구를 사용하여 압축이 풀린 데모를 가져오면 미니 프로그램을 즐겁게 경험할 수 있습니다.
이 과정에서 원본 미니 프로그램이 실제로 많은 프레임워크와 상당히 유사하다는 것을 알 수 있습니다. 해당 페이지는 더 이상 HTML이 아니지만 각도 모드와 같습니다. 스타일 접미사는 CSS가 아니라 wxss입니다. 단위는 더 이상 px가 아니라 rpx입니다.
데이터 바인딩은 각도와 유사합니다.
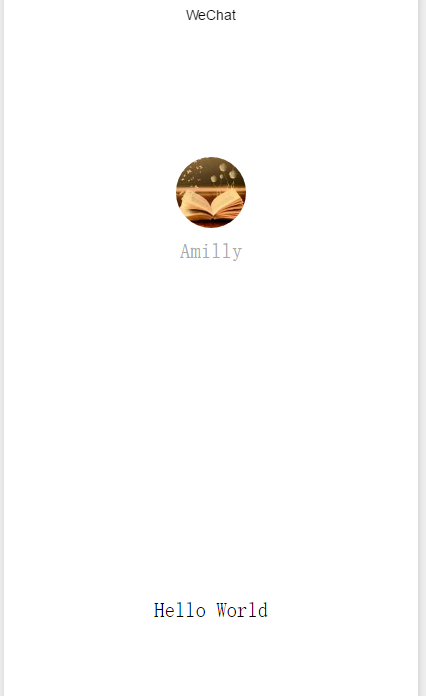
디버깅 인터페이스는 다음과 같습니다:

페이지 코드:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>스타일:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}js:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
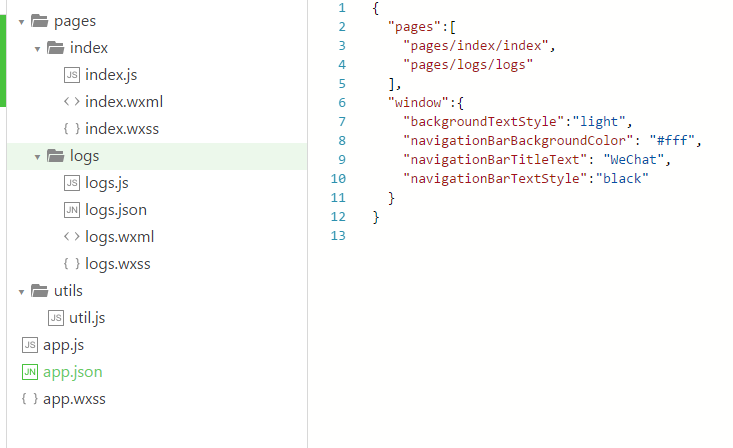
})디렉터리:

app.json에서 볼 수 있듯이 여기에서 페이지를 가져옵니다.
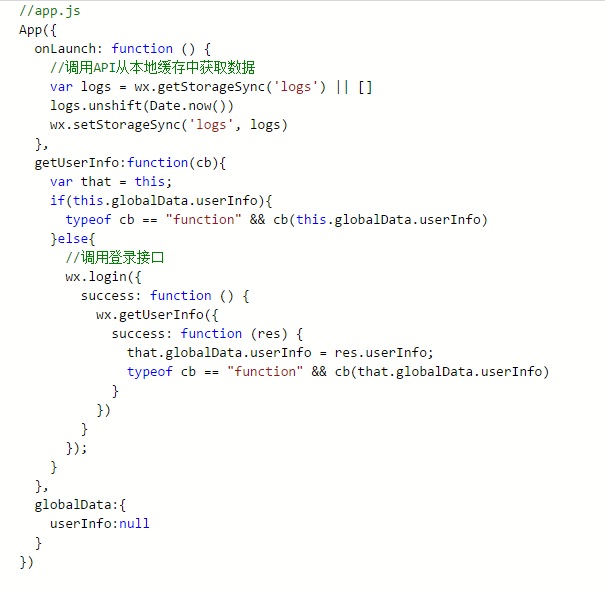
app.js를 다시 살펴보면 아래와 같습니다.

미니 프로그램 페이지 초기화, 데이터 획득, 인터페이스 호출 과정을 알 수 있습니다.
위챗 미니 프로그램 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!