
WeChat 애플릿의 캐러셀 이미지 스와이퍼를 호출한 후, 원하는 효과를 얻기 위해 시스템의 요점을 어떻게 커버해야 하는지
말할 것이 많지 않으니 먼저 사진을 보시고 말씀해 주시면 좋겠습니다. 추가 의견:
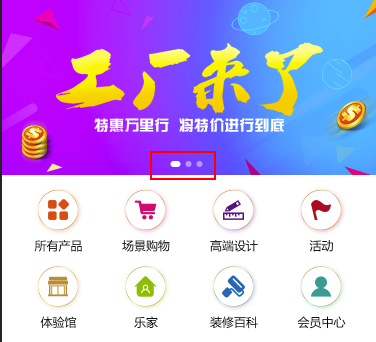
렌더링은 다음과 같습니다.

WeChat 애플릿 렌더링은 다음과 같습니다.

<view class="section section_gap swiper">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banner}}">
<swiper-item >
<navigator url="../../pages/lists/lists" hover-class="navigator-hover">
<image src="{{item}}" class="swiper-item "></image>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
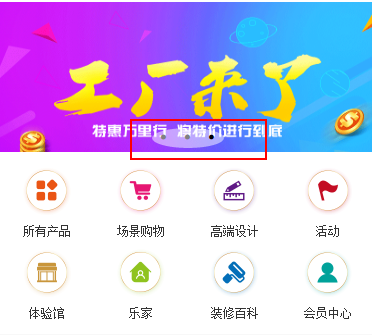
페이지 표시 효과는 다음과 같습니다.

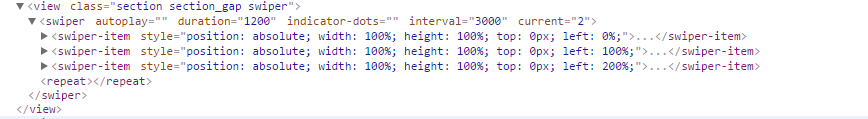
수정이 불가능합니다. 스타일이 있고 그 안에 있는 포인트는 스타일이 원하는 효과를 얻을 수 없습니다. 반복에서
을 클릭하고 .swiperpeat{width:8rpx;ground:rgba(255,255,255,.5)를 수정합니다. ;border-radius: 50%;}
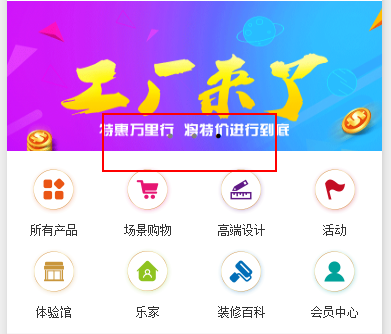
사진과 같이 배경이 어떻게 바뀌었나요?

누구나 조언을 주실 수 있나요? 도움이 되었으면 좋겠습니다. 함께 배워보세요. 감사합니다
WeChat 미니 프로그램의 캐러셀 사진 스위퍼 문제에 대해서는 PHP 중국어 웹사이트에서 관련 기사를 주목해 주세요!