우리 모두는 인터넷에서 아름다운 사진을 많이 볼 수 있으며 때로는 저장하여 웹 페이지를 만들 때 사용하고 싶지만 텍스트가 포함된 사진이 많아 쉽지 않습니다. 해당하는 경우 Photoshop을 사용하여 처리할 수 있습니다. 처리 방법은 다음 예를 살펴보겠습니다.
1. Photoshop 열기, 파일 열기 . 수집한 텍스트가 있는 아름다운 사진을 엽니다. (아래 그림 참조) 이 그림에는 두 가지 상황이 있습니다. 하나는 제거하기 쉬운 색상의 텍스트이고, 다른 하나는 제거하기가 약간 어려운 그림의 텍스트입니다.

(사진 1) : 텍스트가 있는 사진 열기
2. 우선 지우고 싶은 것은 텍스트의 비트입니다. 위에. 배경색이 상대적으로 편리하기 때문입니다. . 하지만 이것은 단일 배경색이 아니며 어느 정도 효과가 있습니다. 그래서 선택하고 늘리고 덮는 방법을 사용할 수 있습니다. 먼저 선택 도구를 사용하여 텍스트 앞의 색상 블록을 선택합니다. 사진과 같이

(그림 2) : 텍스트 앞의 컬러 블록을 선택
3. "Ctrl+T"를 눌러 자유롭게 변형하고, 그러면 선택 항목이 나타납니다. 선택 상자에는 4개의 노드가 있습니다. 오른쪽에 있는 노드를 드래그하여 오른쪽에 텍스트가 있는 방향으로 당깁니다. 이때 그림의 텍스트가 가려진 것을 볼 수 있습니다. 좋습니다. 이 영역의 텍스트가 처리되었습니다. 단순한 배경 이미지 위의 텍스트를 제거하는 것입니다.

(사진 3) : 오버레이 배경의 텍스트를 자유롭게 변형
4. 이제 사진 배경의 텍스트를 변경해야 합니다. 이것은 조금 더 어렵고 때로는 지워진 결과가 여전히 불분명하고 약간 흐릿합니다. 하지만 지금 우리가 사용하는 방법은 매우 간단합니다. 먼저 그림과 같이 확대 도구를 사용하여 지워야 하는 텍스트 영역을 확대합니다(작업의 편의를 위해, 지워진 영역을 다른 위치와 혼합하기 위해).

(그림 4): 지워야 할 텍스트 영역 확대
5. 이제 "패치" 도구를 사용하여 다른 영역을 다른 이미지로 텍스트로 채웁니다. "패치" 도구를 선택하고 텍스트 영역 그림 근처 또는 가까운 선택 영역을 선택하고 선택 영역을 그린 다음 "Ctrl+Alt" 키를 누른 채 선택 영역을 이동 및 복사하고 영역을 Covered 텍스트로 바꿉니다.

(그림 5): 텍스트 영역 복구
6. 일부 사진의 텍스트 영역에 있는 배경 이미지가 동일하지 않기 때문에 반복적으로 선택하고 드래그하여 비슷한 텍스트 영역을 덮으세요. 이미지가 가까울수록 삭제 효과가 더 좋아집니다. 이제 패치가 완료되었으므로 해당 텍스트가 지워진 것을 볼 수 있습니다. 지금은 여전히 다른 곳과 조금 달라 보이지만, 자세히 보지 않으면 알 수 없습니다. 사진과 같이:

(그림 6) 텍스트를 지운 후의 사진
7. 작업이 끝나면 지워진 영역을 확대하여 촬영할 수 있습니다. 이제 축소했을 때 비교해 보겠습니다.

(사진 7) 확대, 축소 시 지운 렌더링 비교
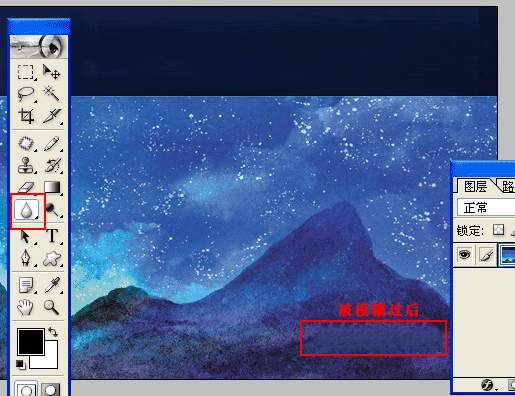
7. 작업이 끝나면 지워진 영역을 확대하여 현재 축소된 영역과 비교할 수 있습니다. 렌더링의 상단이 여전히 약간 단단하고 다른 부분과 구별할 수 없다는 것을 알 수 있습니다. 흐림 도구를 사용하여 약간 흐리게 할 수 있습니다.

(그림 8) 흐림 도구
사진의 텍스트는 처리되었으며, 마음에 드는 사진을 자신의 웹사이트에 올려놓고 다시 돌아올 수 있습니다. 다음에 멋진 사진이 있으면 수집할 수 있습니다.
사진 텍스트 수정 방법(포토샵 스킬)에 대한 자세한 내용은 PHP 중국어 홈페이지 관련 기사를 참고해주세요!