
1. 데이터:
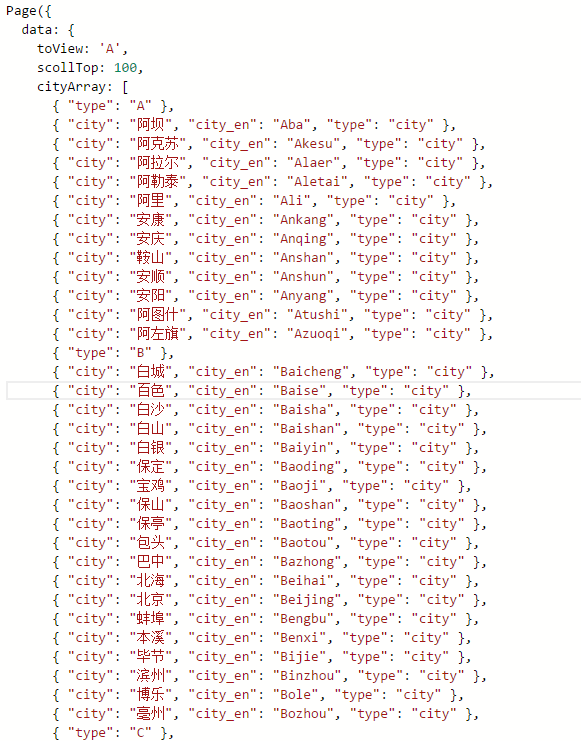
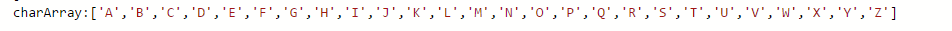
city의 json 배열, 문자의 배열
(city의 json 배열의 첫 번째 문자는 제가 수동으로 배치했으며 for 루프를 통해서도 얻을 수 있습니다. city_en 문자는 자동으로 추가되는데 성능을 내기 위해 유연성을 포기했습니다)


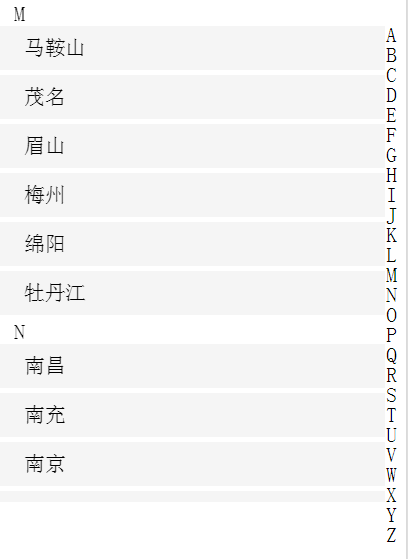
2. 레이아웃 : 왼쪽 scolview 입니다 , 오른쪽은 사이드바입니다. 이 레이아웃이 좋지 않으면 먼저 "플렉스 레이아웃"에 대해 알아보세요.

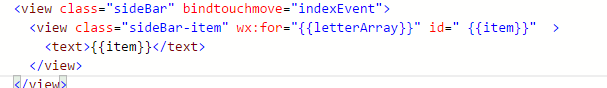
3. 사이드바 레이아웃, 사이드바의 ID를 알려주세요. item be Current letter

4. 사이드바를 상단에서 50px로 설정하고, 사이드바 Item을 고정 20px로 설정합니다.
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
}5. 사이드바 이벤트인 Bindtouchmove를 추가합니다. 이 이벤트는 현재 손가락 터치 위치를 가져올 수 있습니다(주로 화면 상단에서 pageY를 가져옵니다). 다음은
var pageY = touchmove 이벤트에서 pageY 가져오기 아이디어입니다. e
var letterIndex = (pageY - 사이드바는 상단에서 50px)/사이드바 항목 높이 20px
var letter = charArray[letterIndex];
실제 코드 :
let letterIndex = (e.changedTouches["0"].pageY- 50) / 20; let letter = this.data.letterArray[letterIndex - 1];
여기에서 손가락으로 터치한 문자를 얻었습니다
6. 스크롤뷰 속성을 사용하여 문자를 위에 유지합니다. 스크롤 뷰:
스크롤 뷰의 경우 해당 값을 ID로 설정할 수 있습니다.
스크롤 뷰의 ABCD와 같은 인덱스 ID는 다음과 같습니다. 실제로 ABCD 그 자체를 넣어주세요. 획득한 문자는 this.setData({toview:letter});
이때 터치하면 목록이 바뀌는 것을 볼 수 있습니다. 사이드바.
7. 포스트스크립트 과정:
요즘 위챗 미니 프로그램이 인기가 많아서 날씨 소프트웨어도 만들어 봤습니다. , 도시 목록의 사이드바를 만들 때 당황했습니다
먼저 스크롤뷰의 스크롤 보기 속성을 이해하고 이 속성에 ID 값을 할당하면 해당 ID 값에 해당하는 구성 요소가 배치됩니다. 예:
"Ganzhou" 항목의 ID가 ganzhou인 경우 스크롤 보기 값을 ganzhou로 설정하면 Ganzhou가 상단에 나타납니다. 스크롤뷰가 열리자마자
다음으로 WeChat 애플릿의 "이벤트"를 살펴보세요. WeChat 애플릿의 이벤트에는 다음이 포함됩니다.

시도해 보세요. 하나씩 드디어 touchmove가 나에게 가장 적합하다는 것을 알았습니다. 원래 생각했던 것은
touchmove 이벤트가 터치 위치의 구성 요소 정보를 반환하므로 ID 값을 기반으로 얻을 수 있습니다. Component에 ID값을 할당하고 스크롤투뷰로 하게 되는데
그런데 생각보다 계속 나오는게 손가락이 처음 닿았던 Component 입니다.
마지막으로 사이드바와 사이드바 아이템의 위치를 고정하고, 계산을 통해 글자의 위치를 구하는 방법을 생각해 봤습니다.
WeChat 애플릿 연락처 사이드바를 구현하기 위한 두 줄 이상의 코드에 대해서는 PHP 중국어 웹사이트에서 관련 기사를 주목하세요!