
이 글은 주로 WeChat 애플릿의 액션 시트 구성 요소에 대한 자세한 소개에 대한 정보를 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.

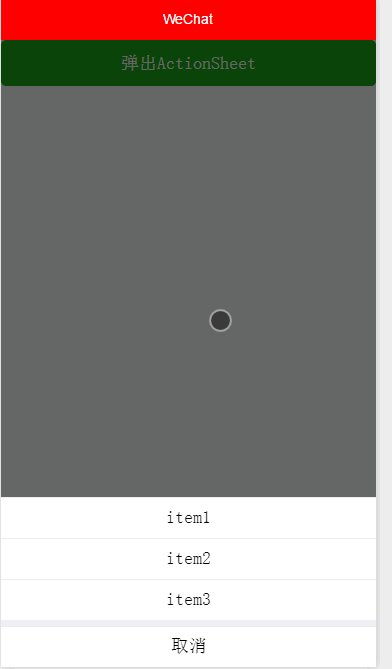
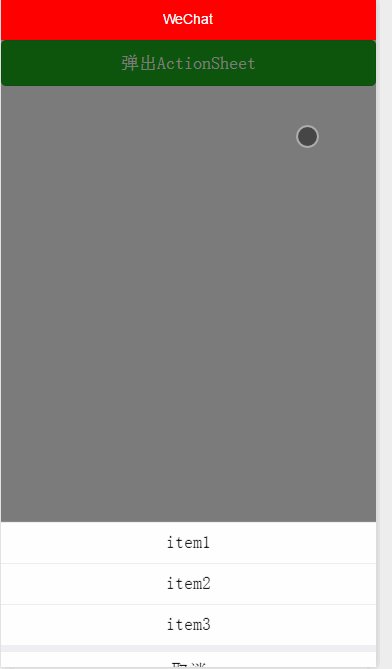
액션 시트 아래에 있는 구성요소입니다. 옵션 메뉴 항목 팝업은 아마도 IOS 설계에 따라 추가되었을 것입니다. 액션 시트에는 두 개의 하위 구성 요소가 있으며, 액션 시트 항목은 각 옵션에 대한 것이며, 액션 시트-취소는 옵션을 취소합니다. , 간격이 있고 클릭하면 액션 시트 듣기 이벤트가 실행됩니다.
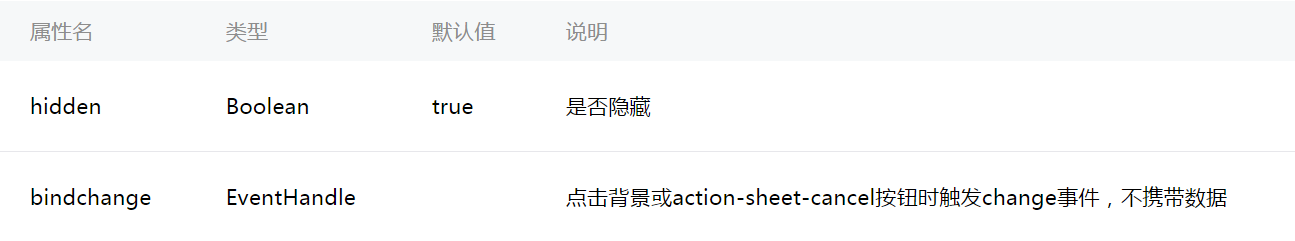
주요 속성:

wxml
<!--触发action-sheet事件-->
<button type="primary" bindtap="listenerButton">弹出ActionSheet</button>
<!--默认action-sheet为隐藏,由button触发-->
<action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" >
<block wx:for-items="{{actionSheetItems}}" >
<action-sheet-item >{{item}}</action-sheet-item>
</block>
<!--自动隐藏action-sheet-->
<action-sheet-cancel>取消</action-sheet-cancel>
</action-sheet>js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden: true,
actionSheetItems: ['item1', 'item2', 'item3']
},
listenerButton: function() {
this.setData({
//取反
actionSheetHidden: !this.data.actionSheetHidden
});
},
listenerActionSheet:function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})더보기 위챗 미니 프로그램 동작 - 시트 구성 요소에 대한 자세한 소개는 PHP 중국어 사이트의 관련 기사를 주목해주세요!