✪p+CSS라는 이름은 실제로는 잘못된 이름입니다
메모하기 전에 모두를 위해 오류를 수정해야 합니다. , 즉 "p+CSS"라는 이름은 실제로는 잘못된 이름입니다. 이는 표준 페이지 레이아웃 방법에 대한 중국인의 설명입니다. 이는 기술에 대한 철저한 이해가 부족하여 발생하는 것이며 표준 이름은 무엇입니까? , 네, 표준 이름은 xHTML+CSS입니다! "Table+CSS"라는 테이블이 사용되며 이제 레이아웃 페이지에서 p를 사용하므로 그럴듯하게 들리지만 이 이름이 대부분의 웹 개발자를 오도한다는 사실을 모르시나요? . 이는 웹 페이지 제작자 사이에 두 가지 큰 오해를 불러일으켰습니다.
[신화 1] 웹 페이지에 표를 사용하면 표를 사용하는 것조차 부끄러운 일이 됩니다. 테이블은 페이지가 표준인지를 판단하는 핵심이 되었습니다. p의 개수에 따라 페이지의 기준이 결정됩니다.
오해를 피하기 위해서는 먼저 웹페이지의 두 요소인 "Table"과 "p"의 목적을 이해해야 합니다. Table의 목적은 데이터를 저장하는 것이고, p의 목적은 페이지 구조를 설정하는 것입니다. 둘 다 다양한 작업 기능이 있습니다. 예를 들어, 테마를 저장해야 할 경우 가장 편리하고 빠릅니다. W3Cfun.com의 "Browser Encyclopedia" 페이지, 주소는 //m.sbmmt.com/입니다. 이때는 확실히 Table을 사용하는 것이 가장 적합하며, 페이지 구조를 구성하는 테이블 외부 부분은 다음과 같습니다. 코스 p. 이는 생성 목적에 따라 결정되며 W3C 표준에도 부합하므로 이 페이지는 표준 페이지입니다. >
그러나 p+CSS는 마음 속에 깊이 뿌리내렸습니다. 특히 저 같은 초보자에게는 p+CSS라는 이름이 더 적합합니다. 어쨌든 +CSS라는 용어를 설명하기 위해 나중에 p를 사용할 것입니다. 댓글: HTML5가 대중화되면 section+css로 불리게 될까요? ㅎㅎ
✪W3C 표준은 무엇인가요? 표준이지만 구조 표준, 성능 표준, 동작 표준의 세 부분으로 구성된 표준 모음입니다. >
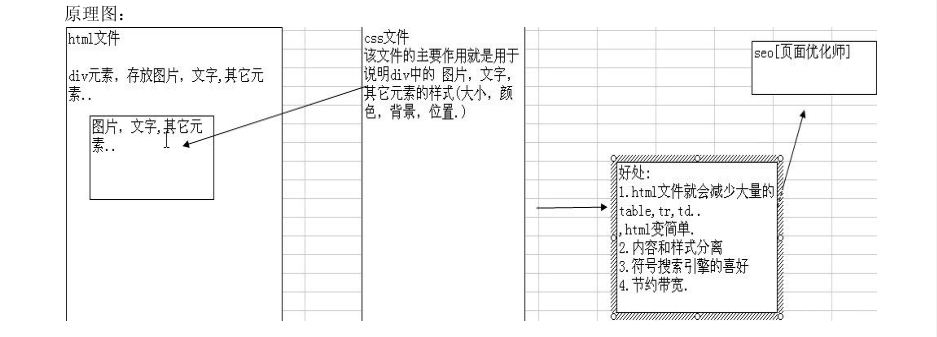
구조 표준에 해당하는 대표 언어는 xHTML이고, 성능 표준에 해당하는 대표 언어는 CSS이며, 액션 표준에 해당하는 대표적인 언어는 자바스크립트입니다. 이제 웹 프론트엔드에 대한 상식에 대한 이야기를 마쳤으니 오늘의 메모를 시작하겠습니다. 그런데 저는 겨울방학 중이거든요. 블로그 쓸 시간이 많은 것 같네요, 하하, 아시죠. ★p+CSS 소개 CSS 레이아웃 방법에서 p는 이 레이아웃 방법의 핵심 개체입니다. 우리의 페이지 레이아웃은 더 이상 p를 사용하여 구성됩니다. , 간단한 레이아웃을 만들려면 p와 CSS라는 두 가지만 필요합니다. 따라서 이 레이아웃 방법을 p + CSS 레이아웃이라고 합니다. ● p: 레이아웃 컨테이너 태그 p는 XHTML에서 지정하는 컨테이너 태그로, 레이아웃 디자인에 특별히 사용됩니다. HTML 요소, 텍스트, 그림, 비디오를 저장하는 데 사용되는 요소입니다. 콘텐츠 스타일은 CSS로 지정됩니다. ● CSS: Cascading Style Sheet CSS(Cascading Style Sheet, Cascading Style Sheet)는 웹페이지의 스타일을 제어하고 스타일을 허용하는 표준 방법입니다. 웹 페이지에 정보를 통합하는 기술입니다.★p+CSS의 장점
1. W3C 표준을 준수합니다. Microsoft 및 기타 회사는 W3C 지지자입니다.
2. 웹 페이지의 레이아웃, 글꼴, 색상, 배경 및 기타 그래픽 효과를 보다 정확하게 제어할 수 있어 조정이 더욱 편리해졌습니다. p+CSS가 대세입니다
3. 형식과 구조를 분리하는 것이 형식의 재사용과 웹페이지의 수정 및 유지 관리에 유리하며, 팀 개발 시 업무 분담과 협력이 더 쉽습니다. 그리고 상호 상관관계를 줄인다
4. CSS의 극단적인 가장 큰 장점은 단순화된 코드가 크기가 더 작고, 다운로드 속도가 빠르며, 대역폭을 많이 절약한다는 것입니다. 그리고 우리 모두 알고 있듯이 검색 엔진은 간결한 코드를 좋아합니다. .
5. CSS 스타일 시트를 사용하면 사이트의 모든 웹페이지가 동일한 CSS 파일을 가리킬 수 있어 많은 웹페이지를 동시에 업데이트할 수 있습니다.