
이 글은 주로 WeChat 애플릿 페이지 이동 및 전달 매개변수에 대한 자세한 설명을 소개합니다. 이제 관심 있는 친구들이 참고할 수 있도록 공유하겠습니다.
WeChat 애플릿 페이지 점프, 페이지 간에 매개변수 메모가 전달되며 세부 사항은 다음과 같습니다.
첫 번째 데모 사진:

In 로직을 단순화하기 위해 index.wxml에는 두 개의 텍스트만 작성합니다.
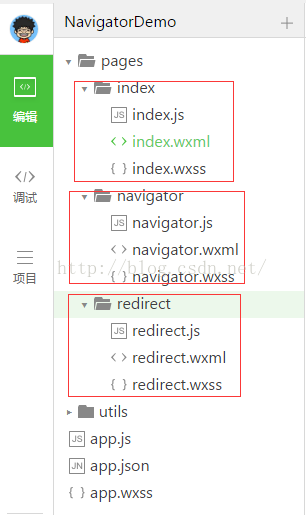
디렉토리는 다음과 같습니다.

세 페이지지만 코드는 매우 간단합니다.
<!--index.wxml--> <view class="btn-area"> <navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator> <navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator> </view>
URL index.wxml의 내용은 이동할 페이지 경로입니다. 위 코드는 navigator 디렉터리의 navigator 페이지이고, title은 매개변수입니다.
navigator 아래의 리디렉션 속성은 열 수 있는 값입니다. 리디렉션이 추가되지 않으면 새 페이지로 이동합니다. 페이지 모두 매개변수를 전달할 수 있습니다.
탐색기 아래의 리디렉션 속성은 현재 페이지에서 열리는 값입니다. 리디렉션이 추가되지 않으면 모두 새 페이지로 이동합니다.
<!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view>제목은 js 코드를 통해 얻을 수 있습니다. navigatort.wxml.코드는 다음과 같습니다
//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})<!--redirect.wxml-->
<view style="text-align:center"> {{title}} </view>//redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})점프 후 마지막 두 장.
1. 점프 새 페이지로 이동

2. 원본 페이지 열기

찾으신 내용이 있으신가요? 한 가지, 원본 페이지를 열면 돌아가기 버튼이 나타나지 않지만 돌아가기 버튼은 나타납니다.
두 페이지를 작성했기 때문입니다. indexwxml이 첫 번째 페이지에 없으면 여기에 돌아가기 버튼이 나타납니다.
물론, 반환된 결과는 다릅니다.
1. 새 페이지로 이동하고 반환은 이전 페이지로 돌아가는 것을 의미합니다. 2. 원본 페이지를 열고 이전 페이지로 돌아갑니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 그리고 모두가 PHP 중국어 웹사이트를 지지해주기를 바랍니다.
WeChat 애플릿 페이지 점프에 대한 자세한 설명과 매개변수 전달 관련 기사를 보려면 PHP 중국어 웹사이트를 참고하세요!