PS에서 단색 배경의 사진을 어떻게 잘라내나요? PS에서 컷아웃을 처리하는 것은 매우 간단합니다. 단색 배경 컷아웃이라면 더욱 쉽습니다. PS에서 단색 배경의 그래픽을 빠르게 잘라내는 방법에 대한 튜토리얼을 살펴보겠습니다. 참고하세요
포토샵은 드로잉 소프트웨어로서 강력한 이미지 처리 능력과 여러 이미지를 결합하는 능력을 가지고 있습니다. 이미지 처리를 하기 전에 좋은 이미지 자료를 준비하는 것이 가장 기본적인 준비 작업입니다. 조작은 가장 기본적인 소재 제작 기술입니다. 포토샵을 활용해 소재 사진을 잘라내는 방법을 살펴보겠습니다.

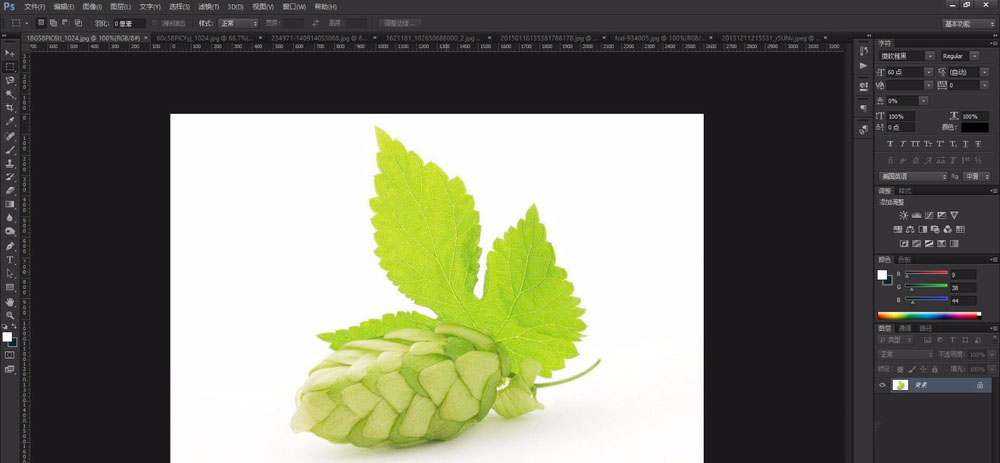
1 먼저 포토샵을 열고 포토샵의 작업페이지에 들어가서 단축키를 사용합니다. "Ctrl+O" 또는 Photoshop 위의 메뉴 표시줄에서 "파일 - 열기 "를 선택하여 처리해야 하는 이미지를 엽니다.

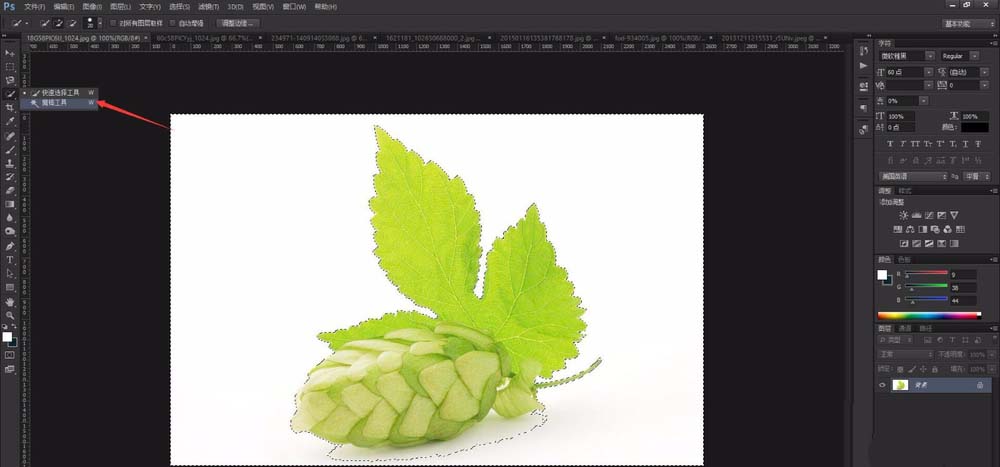
2. 그런 다음 포토샵 왼쪽 툴바에서 "마법봉 도구(단축키 W)"를 선택하고, 마술을 선택합니다. 지팡이 도구(Wand Tool)는 특정 영역에서 동일한 색상 내용을 빠르게 선택하는 데 도움이 됩니다.

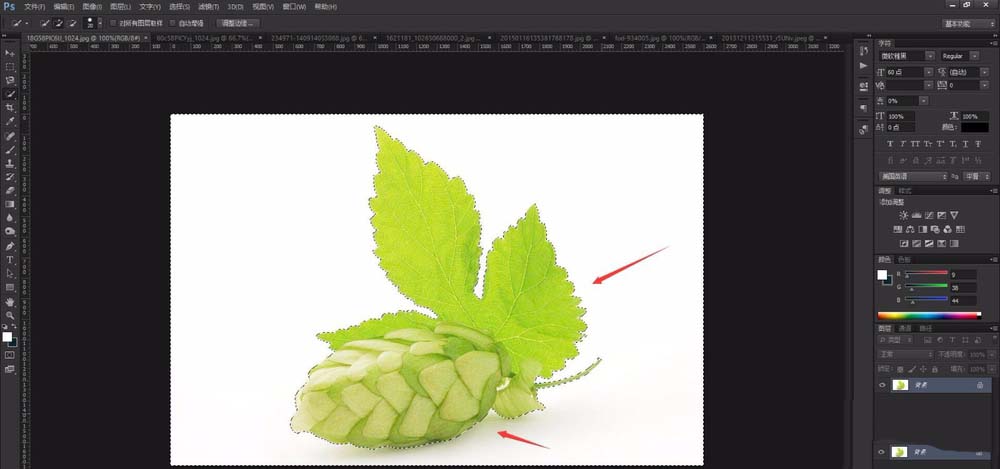
3. 포토샵의 마술봉 도구는 빠른 선택 도구입니다. 마술 지팡이 도구를 사용하여 좀 더 균일한 영역을 클릭합니다. 일반적으로 배경을 배경으로 합니다. 마술봉 도구가 사용되는 주요 영역은 마술봉 도구로 배경 영역을 클릭하는 것입니다.

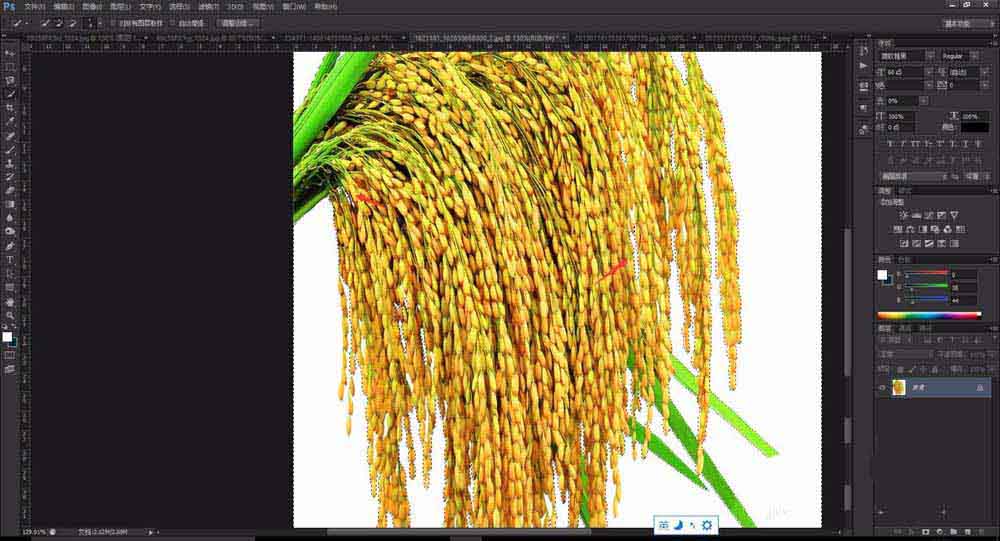
4. 배경을 클릭하여 선택하면 선택 영역에 점선이 생기고 선택 영역이 나타나는 것을 볼 수 있습니다. 은 우리가 선택한 영역 및 유사한 영역이므로 Magic Wand 도구가 더 똑똑하고 더 균일한 색상으로 사진을 처리하는 데 매우 적합합니다.

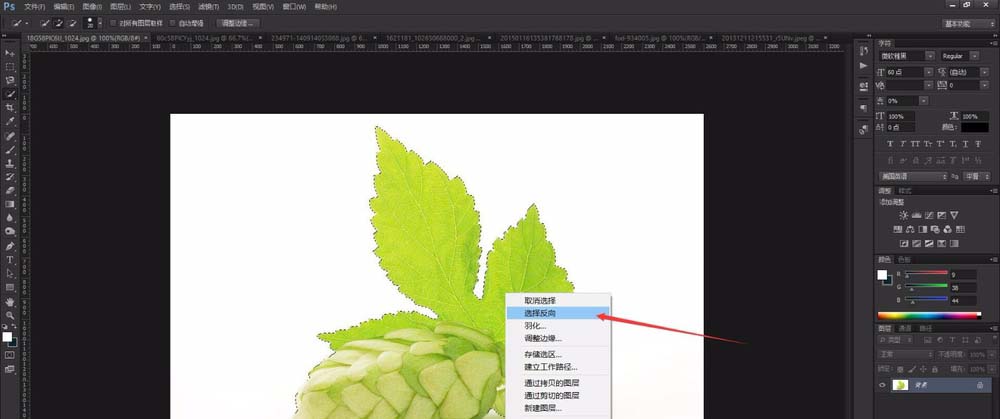
5. 선택한 배경이 올바른지 확인한 후 마우스 오른쪽 버튼을 클릭하고 "반전 선택"을 선택합니다. , 배경 영역부터 배경을 제외한 메인 부분까지 선택 범위를 조정할 수 있습니다.

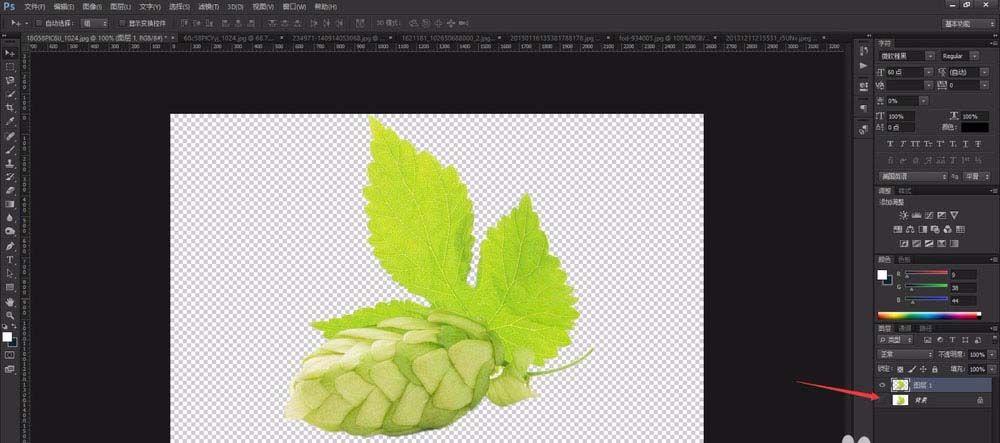
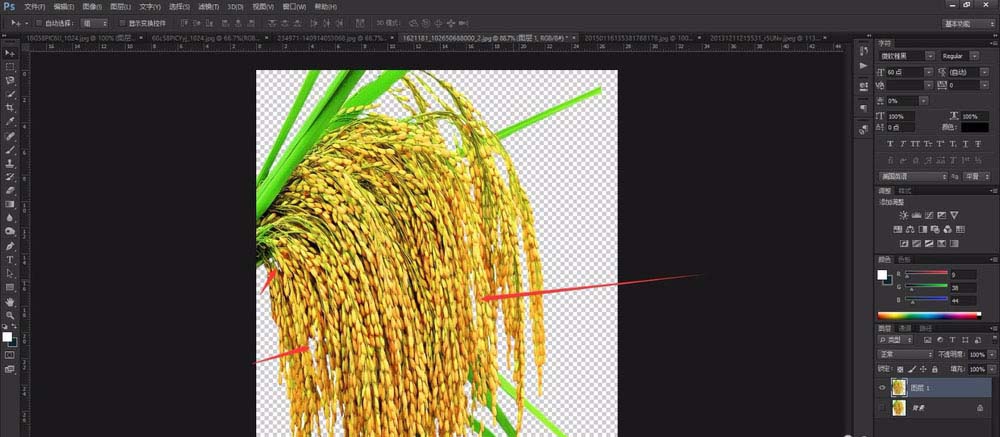
6. 이렇게 메인 부분의 프레임 선택이 완료되었습니다. "Ctrl+J"를 눌러주세요. 계속하려면 새 영역을 복사하여 생성하면 선택한 영역을 분리하여 이후 사용이 용이하도록 할 수 있습니다.

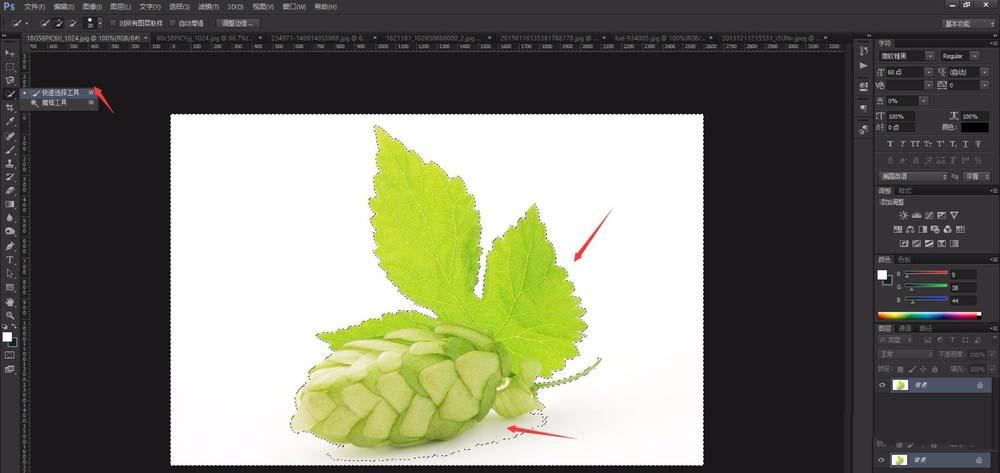
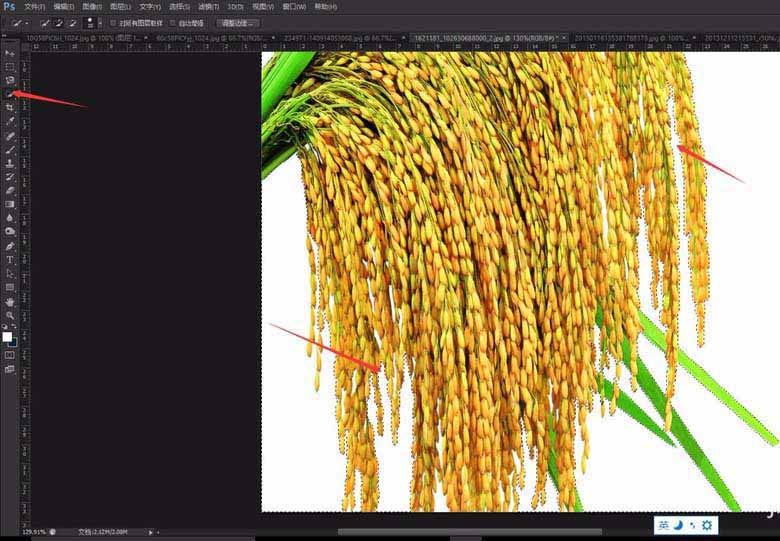
7. 하지만 포토샵에서 사진을 오려내다 보면 "마법봉 도구"로는 지능적으로 사진을 모두 선택할 수 없는 경우가 많습니다. 추가 수정이 필요한 경우 "빠른 선택 도구"를 선택하여 세부적으로 조정하세요.

8. 선택한 영역을 미세 조정할 수 있는 포토샵 빠른 선택 도구 추가로 선택해야 할 부분을 클릭하면 " ALT" 키 를 사용하면 선택한 영역이 제거됩니다.

9. 포토샵의 빠른 선택 도구를 이용해 사진에서 선택되지 않은 부분을 선택하고, 불필요한 부분은 제거해 보세요. 배경, 본체도 약간 선택할 수 있어 나중에 사용하는 데 거의 영향을 미치지 않습니다.

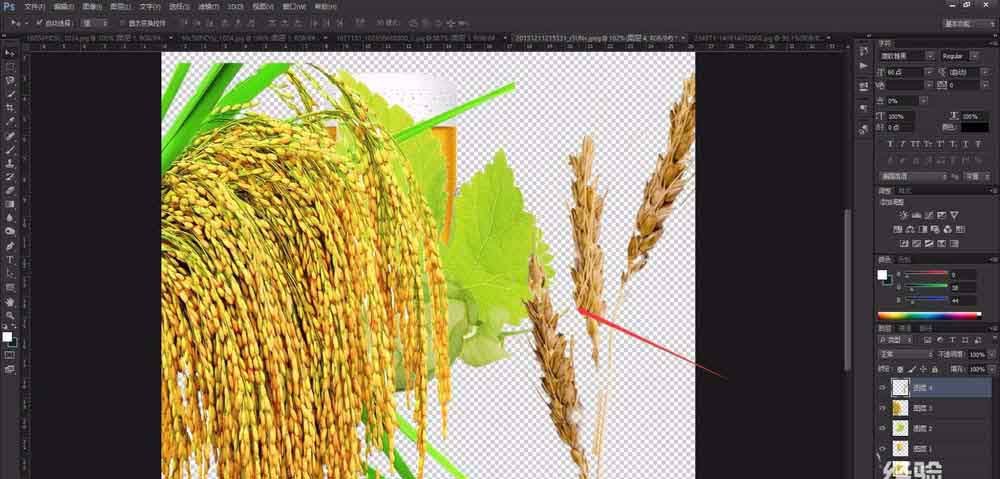
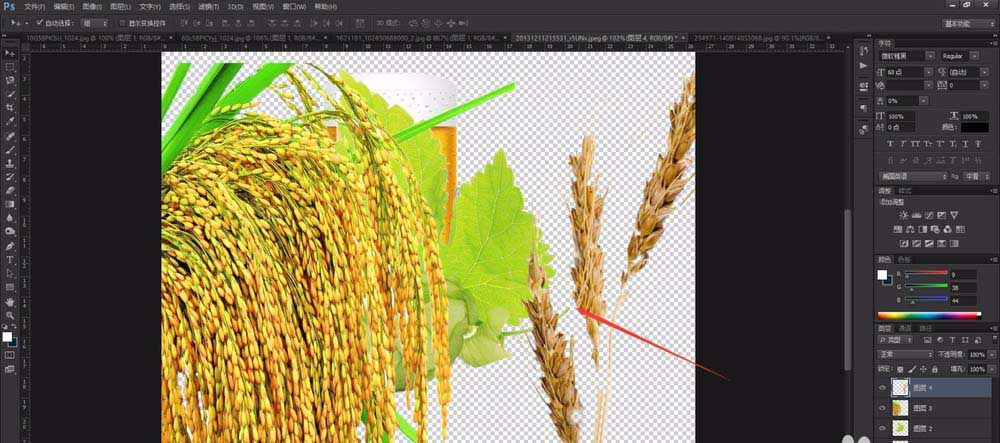
10. 포토샵을 사용하여 많은 양의 자료를 처리할 때 잘라낸 자료를 작업 공간에 배치할 수 있습니다. 이렇게 하면 여러 파일이 동시에 열리는 것을 방지할 수 있습니다. 메모리를 차지할 수도 있습니다. 재료를 사용할 때 찾기가 더 쉽습니다.

PS에서 단색 배경의 사진 잘라내는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!