
본 글은 위챗 미니 프로그램(스물)의 슬라이더 구성요소에 대한 자세한 소개 관련 정보를 주로 소개합니다. 도움이 필요한 친구는

슬라이더 슬라이딩을 참고하세요. 그다지 많지는 않지만 어쨌든 다른 플랫폼에서는 많이 사용하지 않습니다
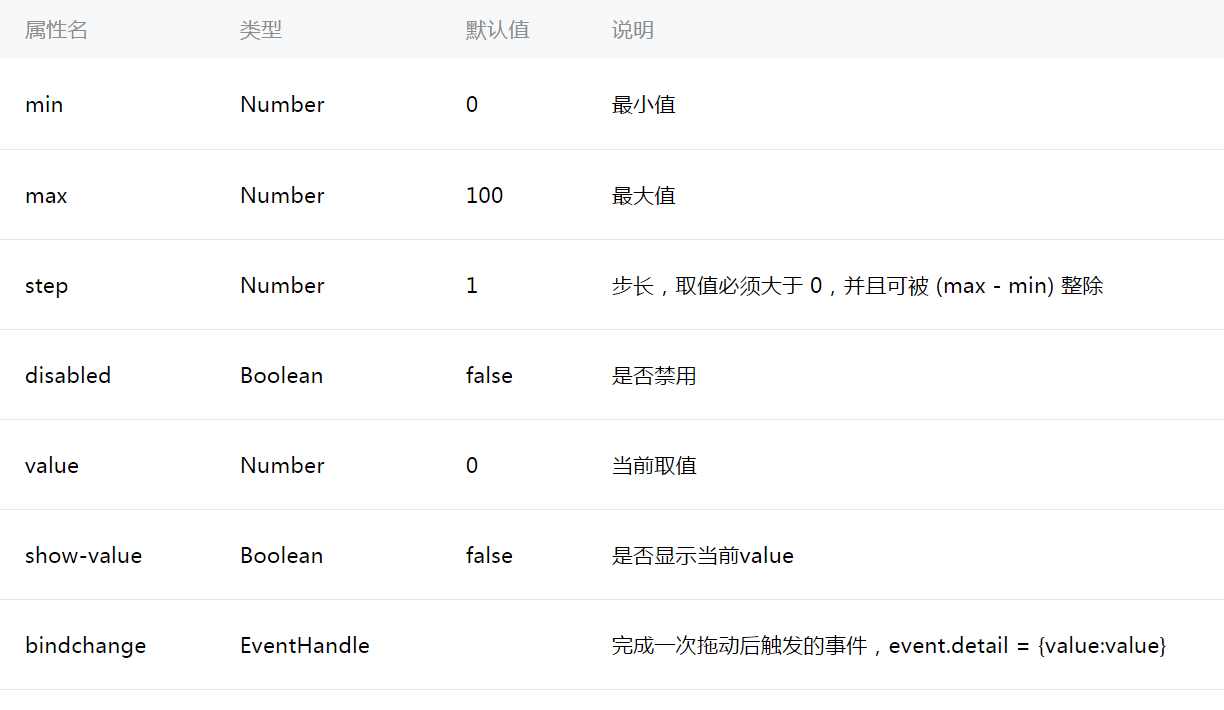
주요 특성:

wxml
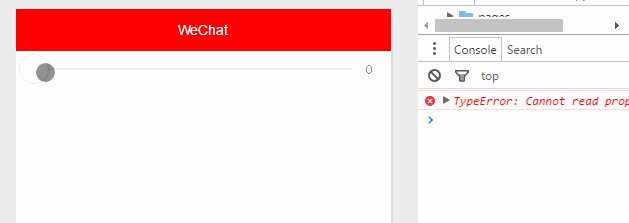
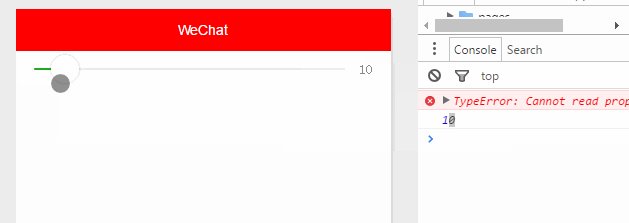
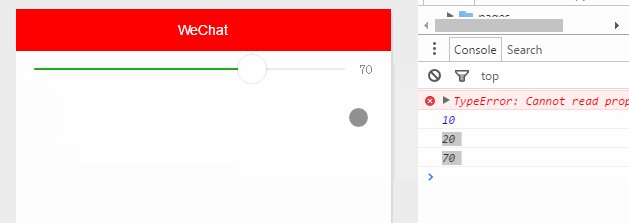
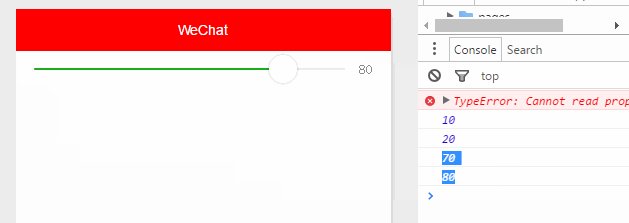
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})WeChat 애플릿 슬라이더 구성 요소에 대한 자세한 소개 및 관련 기사는 PHP 중국어 웹사이트를 참고하세요!
관련 기사: