
위챗 미니 프로그램은 공개 베타 테스트를 위해 오픈된 이후 하루아침에 다양한 기술 커뮤니티에서 인기를 끌었습니다. 미니 프로그램은 모두가 잘 알고 있을 것으로 추정되므로 미래 가치에 대해서는 자세히 설명하지 않겠습니다. 간단히 말해서 미니 프로그램은 미래의 대부분의 응용 프로그램으로 간단히 이해될 수 있습니다. WeChat Mini 프로그램에 시나리오가 제공됩니다. 이에 대한 경외심과 모든 사람이 빠르게 시작할 수 있는 편리성을 바탕으로 우리는 특별히 WeChat 미니 프로그램 몰 개발 시리즈를 편집했습니다. 앞으로도 WeChat 미니 프로그램 기술 기사를 계속 추가하여 모든 사람이 방법을 완전히 이해할 수 있도록 할 것입니다. WeChat 미니 프로그램 몰을 빠르게 개발합니다.
이 글에서는 위챗 미니 프로그램에서 공식적으로 제공하는 개발 도구를 주로 소개합니다. 일을 잘하려면 먼저 도구를 갈고 닦아야 합니다.
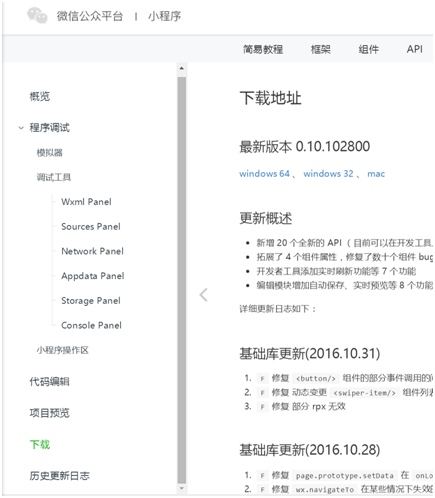
미니 프로그램 개발 문서 주소 https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
먼저 우리에게 제공되는 WeChat 미니 프로그램을 받아야 합니다. 코드 편집기
도구 획득 주소:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

다운로드 주소 당사 컴퓨터 시스템에 따라 해당 버전을 다운로드할 수 있습니다
설치 패키지를 다운로드한 후 더블클릭하여 열고 절차에 따라 설치를 완료하세요

설치하고 나면 바탕화면에
. WeChat 애플릿을 단계별로 만들어 보겠습니다

도구를 열면 WeChat 검사를 통해 도구에 로그인해야 한다는 것을 알 수 있습니다

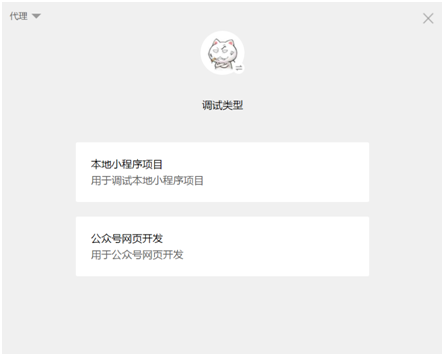
스캔 코드로 로그인한 후 생성해야 하는 프로젝트 유형을 선택할 수 있습니다.
이를 위해 새 로컬 애플릿 프로젝트 생성을 선택합니다

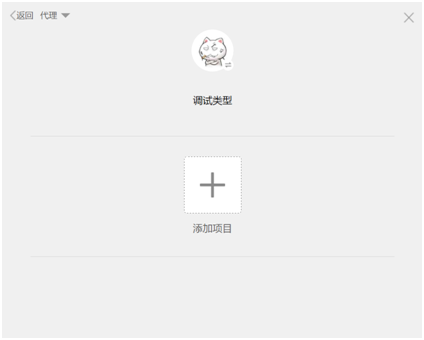
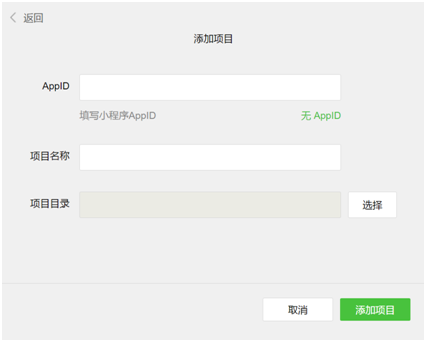
프로젝트 추가 클릭

여기에 APPID, 프로젝트 이름, 빌드한 프로젝트 디렉토리를 순서대로 입력하세요
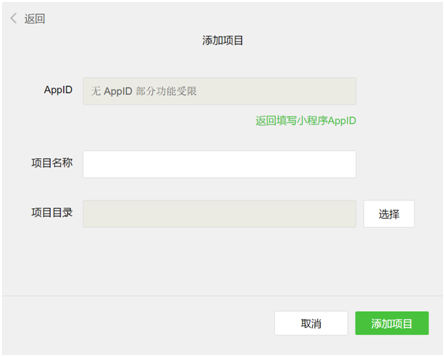
미니 프로그램의 퍼블릭 베타가 이제 시작되었습니다. 등록 범위는 기업, 정부, 미디어 및 기타 조직입니다. 즉, 개인은 등록할 수 없으므로 등록 범위에 속하지 않는 사람들은 등록 없이 개발을 선택할 수 있습니다. APPID

이미 APPID가 있는 경우 https://mp.weixin.qq.com 백엔드에 로그인하여 설정에서 미니 프로그램의 APPID를 확인할 수 있습니다.

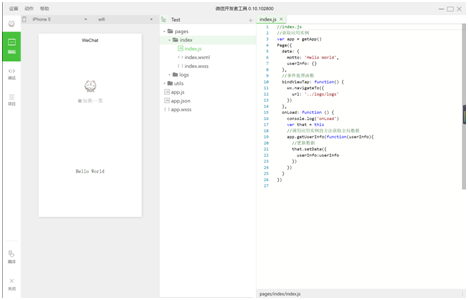
위의 단계를 완료하고 프로젝트를 추가한 후 다음을 입력할 수 있습니다. 편집기 인터페이스

편집기는 다음과 같습니다. 크게 편집, 디버깅, 프로젝트 3가지 모듈로 나누어집니다.
편집: 주요 기능은 코드 편집기의 기능과 동일합니다.
디버깅: 이 유형은 우리 Google 브라우저의 콘솔과 동일합니다.
프로젝트: 주로 코드를 게시하고 미리 보는 데 사용되는 곳입니다.
프론트엔드 동료가 있어야 합니다. 쉽게 시작할 수 있습니다. 이는 이전 웹 개발 편집기와 디버깅 도구를 하나의 환경에 통합하는 것과 같습니다. 비교적 이해하기 쉽습니다.

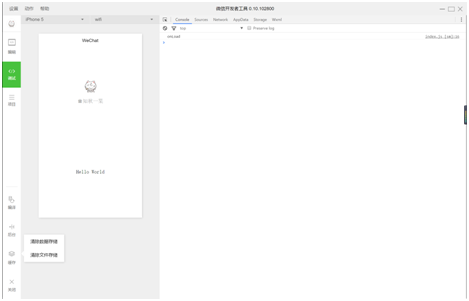
디버깅 인터페이스에서 이를 확인할 수 있는데, 이는 Google 브라우저를 사용하여 H5 웹사이트를 개발할 때와 유사합니다. 이제 익숙한 맛으로 돌아갈 때가 되지 않았나요?
디버깅 인터페이스에서 수동으로 컴파일할 수 있습니다. (여기서 자동으로 파일 변경 사항을 모니터링하고 파일을 컴파일하도록 프로젝트 모듈을 설정할 수도 있습니다.)
수동으로 캐시 지우기, 콘솔 로그 보기, 네트워크 요청 등을 볼 수 있습니다.

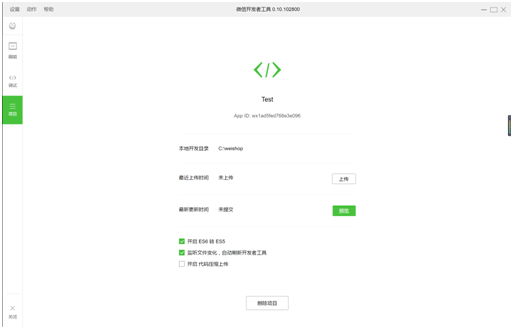
다음 단계는 비교적 간단한 프로젝트 모듈입니다.
여기에서 프로젝트를 업로드하고 미리 볼 수 있을 뿐만 아니라 전체 IDE의 일부 간단한 구성도 볼 수 있습니다.

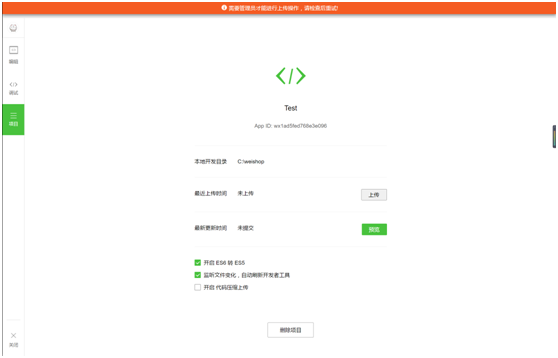
이 업로드 코드는 관리자의 업로드가 필요하다는 점에 유의하세요. 물론 AppID가 없으면 업로드할 수 없습니다. 현재 공개 베타 단계이기 때문에 우리가 업로드하는 코드는 실제로 사용자가 볼 수 없습니다.
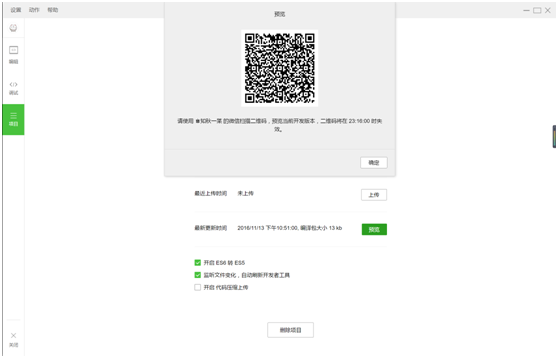
그리고 제 생각에는 아래 미리보기 기능이 IDE 전체의 유일한 하이라이트가 아닐까 싶습니다. 여러분도 아시다시피 예전에 H5 웹사이트를 구축할 때 가장 큰 고민은 브라우저 시뮬레이터에서 였습니다. 이 기능을 사용하면 페이지 작성을 마친 후 즉시 페이지를 업로드하고 QR 코드를 스캔하여 미리 볼 수 있습니다.

미리보기는 현재 IDE와 동일한 위챗 계정으로 로그인된 휴대폰에서만 가능하니 주의하세요. 다른 휴대폰에서는 WeChat 스캔을 통해 미리 볼 수 없습니다.
자, 오늘은 WeChat IDE를 소개하겠습니다. 다음 장에서는 미니 프로그램을 단계별로 구현하겠습니다.
더 많은 WeChat 미니 프로그램 쇼핑몰 시스템 개발 시리즈 - 도구 관련 기사를 주목해 주세요. PHP 중국어 웹사이트!