이 글은 주로 Waterfall 흐름과 로딩 효과를 구현하기 위한 JavaScript 관련 정보를 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
1. Waterfall 흐름이란 무엇인가요?
폭포 흐름은 상대적으로 인기 있는 웹사이트 페이지 레이아웃입니다. 시각적 성능은 페이지 스크롤 막대가 아래로 스크롤됨에 따라 계속해서 데이터를 로드하고 추가됩니다. 현재 꼬리.
폭포 흐름 레이아웃을 채택한 최초의 웹사이트는 Pinterest였으며 이는 중국에서 점차 인기를 얻었습니다. 예를 들어 우리는 Baidu 사진의 레이아웃에 익숙하지만 여전히 Baidu 사진이 필요합니다. 페이지별로 클릭하면 더 많은 사진을 볼 수 있으며, 현재 폭포 레이아웃을 사용하면 사용자가 사진을 더 쉽게 찾을 수 있습니다.

2. 폭포수 흐름의 장점과 단점
장점:
1. 페이지 공간을 절약하고 더 이상 탐색 및 페이지 번호 버튼이 필요하지 않습니다.
2. 사용자 경험이 다음 페이지를 찾고 작업을 전환하는 방법을 찾는 것이 아니라 사진을 탐색하는 것에 더 가깝도록 사용자 경험을 향상합니다.
단점:
1. 제한된 유형의 웹페이지 사용:
이 폭포형 흐름 레이아웃은 일부에만 적합합니다. 특정 유형의 제품 내에 있는 특정 유형의 콘텐츠의 일부입니다.
예를 들어 특정 매장에서 물건을 구매할 때 어느 페이지에서 어떤 제품을 사고 싶은지 기억한 다음 다시 돌아가서 구매해야 하는 경우 페이지 버튼이 필요합니다. 기억하세요. 폭포 흐름이 더 번거롭습니다.
2. 절대 표시되지 않는 바닥글:
폭포 흐름 무한 스크롤 로딩 모드를 사용하면 사용자가 다시 반복할 때 바닥글을 볼 수 없게 됩니다. 그리고 다시 페이지 하단으로 이동하여 바닥글을 보는데 자동으로 로드되는 콘텐츠가 갑자기 나타나서 바닥글의 링크를 클릭하거나 로그인할 수 없는 경우 사용자 경험이 매우 나쁩니다. 화가 났을 수도 있습니다.
3. 페이지 수 관련:
사용자의 경우 폭포 흐름 자동 로딩을 사용하여 기존 페이지 변경을 대체하는 것이 실제로 매우 편리하지만 개발자 웹 사이트의 경우 페이지가 줄어들 수 있습니다. 더 관련성이 높은 정보를 표시하는 것을 불가능하게 만드는 가장 확실한 것은 광고의 감소입니다.
3. 폭포 흐름 작성 방법 및 원리
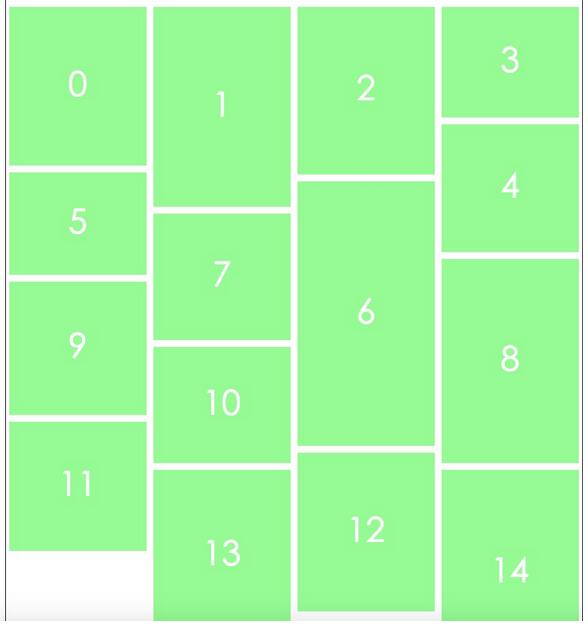
폭포 흐름은 정확히 어떤 모습일까요? 이제 간단한 폭포 흐름 레이아웃을 작성해 보겠습니다. 우선 지저분한 기본 스타일과 레이아웃부터 정리하겠습니다~ 공간 절약을 위해 들여쓰기는 하지 않겠습니다~
CSS:
*{margin: 0;padding: 0;}
#wrap{width: 840px;margin: 0 auto;border: 1px solid black;overflow: hidden;}
#wrap ul{width: 200px;margin: 0 5px;float: left;}
#wrap ul li{width: 200px;list-style: none;margin: 10px 0;background: palegreen;font-size: 50px;color: white;text-align: center;}HTML:
<p id="wrap"> <ul></ul> <ul></ul> <ul></ul> <ul></ul> </p>
다음은 간단한 JS 코드입니다.
var wrap=document.querySelector("#wrap");
var ul=document.querySelectorAll("#wrap ul");//声明元素块
//先创建一个随机数的函数
function ranDom(min,max){
return Math.random()*(max-min+1)+min;
}
//再创建一个添加li的函数
function createLi(num){
for(var i=0;i<num;i++){
var newLi=document.createElement("li");//创建li
newLi.style.height=ranDom(100,400)+"px";//使用随机数函数创建高度不同的li
var arrul=[];
//将ul的高度进行储存和比较
for(var j=0;j<ul.length;j++){
arrul.push(ul[j].offsetHeight);//储存ul的高度
}
var minHeight=arrul[0];
var minIndex=0;
for(var k=0;k<arrul.length;k++){
if(minHeight>arrul[k]){
minHeight=arrul[k];//比较出高度最短的ul然后赋值给minHeight
minIndex=k;//把高度最短的ul所在下标赋值给minIndex
}
}
ul[minIndex].appendChild(newLi);//向高度最短的ul里添加li
}
}
createLi(15);//执行函数,添加15个li,
//创建一个滚动事件
window.onscroll=function(){
// html总高度-可视化窗口高度=body的滚动高度
//兼容写法
var scrollTop=document.body.scrollTop;
var clientHeight=document.documentElement.clientHeight||document.body.clientHeight||window.innerHeight;
if(document.documentElement.offsetHeight-clientHeight<=scrollTop){
createLi(15);
}
}
//当滚动快要到达底部,还没有到达的时候,再去执行函数,创建新的li이런 식으로 우리는 바닥글을 볼 수 없는 자동 로딩 폭포 흐름 레이아웃을 구현했습니다.
4. 요약
간단히 말하면, 워터폴 플로우는 페이지 컨테이너에서 높이가 가변적인 여러 컨테이너 사이에 고르지 않게 추가되는 콘텐츠입니다. 마우스 스크롤 시 데이터가 지속적으로 로드됩니다. 빈 위치(예시에서는 높이가 가장 짧은 위치)에 자동으로 올려놓고 연속적으로 순환합니다.
폭포 흐름은 그림을 표시하는 데 효율적이고 매력적입니다. 사용자가 한눈에 스캔할 수 있는 빠른 읽기 모드는 짧은 시간에 더 많은 정보를 얻을 수 있으며, 폭포 흐름의 자동 로딩은 페이지 넘기기 작업의 문제를 방지합니다. 사용자 마우스 클릭.
폭포 흐름의 주요 특징은 균형 잡힌 디자인입니다. 너비는 고정되지만 높이가 고정되지 않은 디자인은 페이지를 시각적 계층 구조와 무작위 흐름을 교묘하게 사용합니다. 시각적인 피로를 덜어주는 동시에 절충적인 느낌을 줍니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
폭포 흐름의 JavaScript 구현 및 로딩 효과와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!