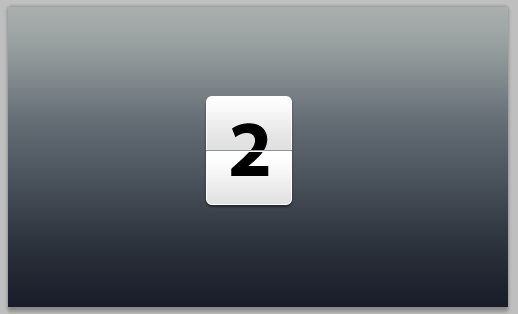
이 튜토리얼에서는 아래 그림과 같이 PS에서 카운트다운 숫자 카드를 디자인하는 방법을 보여줍니다.

현재 이러한 종류의 숫자 카드는 특히 요즘 인기가 많은 안드로이드 휴대폰 시스템에서 보실 수 있습니다.
1. 포토샵 파일 설정
1. Photoshop 파일 구성
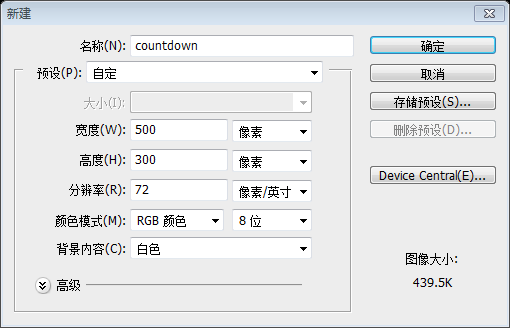
1.1. 새 파일 생성(Ctrl + N)에서 너비와 높이 단위를 설정합니다. 픽셀(아직 설정되지 않은 경우) 위에서 언급한 대로 웹용 그래픽 요소를 생성하므로 너비를 500으로 설정하고 색상 모드를 RGB로 설정합니다. color , 8비트 및 배경 내용을 흰색으로.
1.1 새 파일을 만듭니다(Ctrl+N). 새 파일 창에서 너비와 높이 단위를 픽셀(픽셀이 아닌 경우)로 설정합니다. 너비를 500, 높이를 300으로 설정합니다. 위에서 설명한 대로 웹 페이지에서 사용할 이미지 요소를 만들려면 해상도를 72픽셀/인치로 설정하고 색상 모드를 RGB 색상, 8비트로 설정합니다. 배경 내용은 흰색입니다.

1.2 현재 "배경"이라는 제목의 레이어를 잠금 해제하려면 레이어를 두 번 클릭하고 레이어 0으로 제목을 표시하는 대화 상자가 나타나면 확인을 누릅니다.
1.2 레이어 잠금을 해제하고 현재 제목은 "배경"입니다. 레이어를 두 번 클릭하면 나타나는 대화 창에 표시되는 제목은 다음과 같습니다. "레이어"로 변경 후 OK

배경에 색상 추가(레이어)
2. 배경색(레이어) 추가
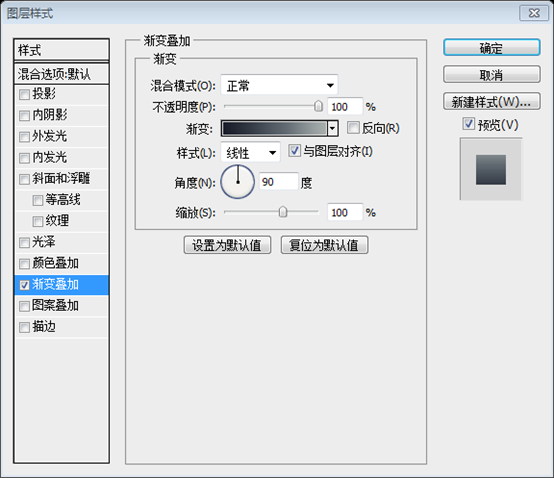
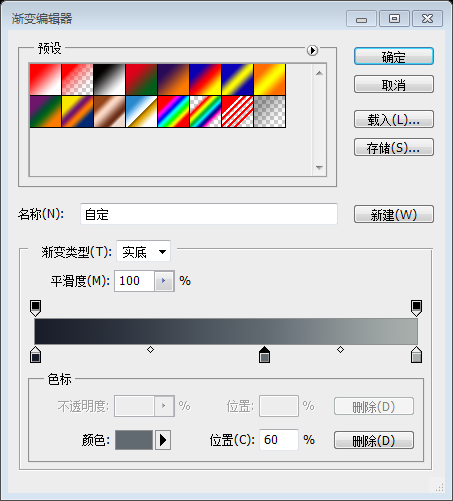
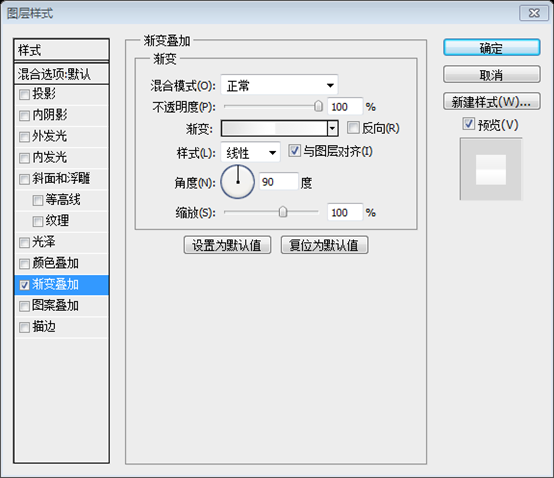
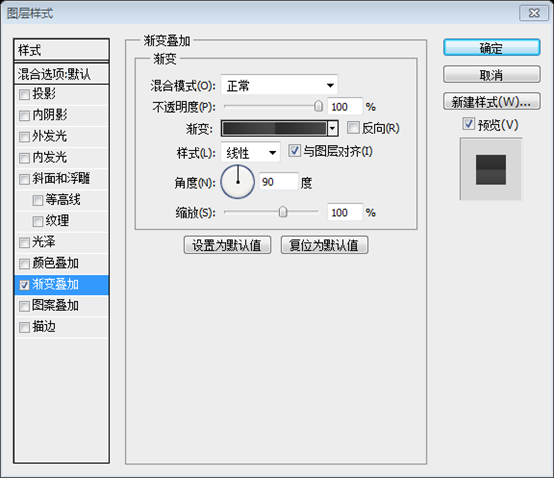
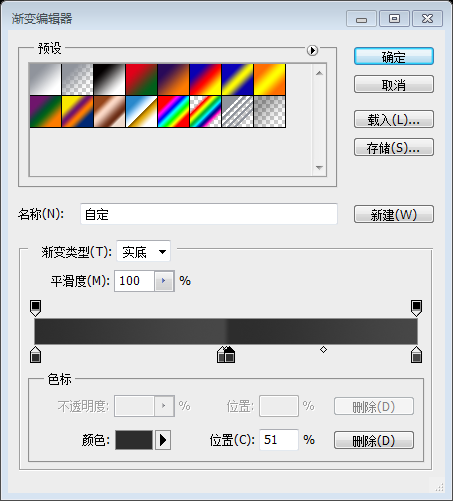
2.1. 레이어 0을 선택하고(아직 선택하지 않은 경우) 레이어 > 레이어 스타일 > 불투명도가 100%이고 스타일이 선형이고 각도가 90도인지 확인합니다. 그라디언트를 클릭하고 그라디언트 편집기에서 0% 위치에 #191d29, 60%에 #616a71 및 #a9afab 순서로 색상 정지점을 추가합니다. at 100% location .2.2 레이어 스타일은 아래와 같이 불투명도 100%, 선형 스타일, 각도 90도로 설정합니다. 그라디언트를 클릭하고 그라디언트 편집기 창에서 색상을 순서대로 설정합니다: #191d29 0%, #616a71 60%, #a9afab3. 흰색 상자 추가
 3. 흰색 상자 추가
3. 흰색 상자 추가
3.1. 직사각형 도구를 길게 클릭하여 둥근 직사각형 도구를 선택합니다.
3.1 직사각형 도구, 둥근 직사각형 도구를 선택합니다.3.2 .위 그림과 같이 반경을 6px로 선택하고 아래와 같은 직사각형 상자를 만들고 "shape 1" 레이어를 두 번 클릭한 후 이름을 "white-box"로 변경합니다.
3.2 반경을 다음으로 설정합니다. 6px, 위와 같이 둥근 사각형을 만듭니다
(198, 89, 86, 109)아래와 같이 Shape 1 레이어를 두 번 클릭한 후 이름을 "White Square"로 바꿉니다
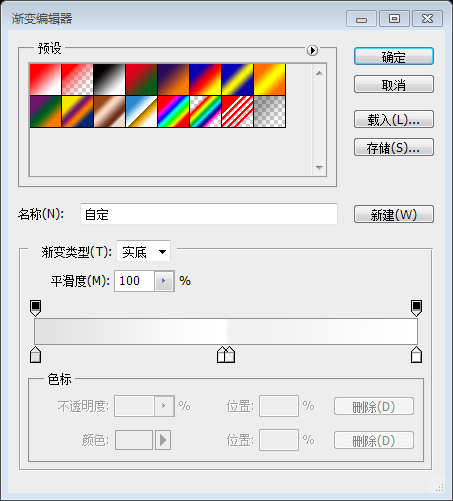
3.3. 흰색 상자를 선택하고 그라디언트 오버레이로 이동합니다(2.1단계에서 설명). 다시 불투명도가 100%이고 스타일이 선형이고 각도가 90도인지 확인하고 그라디언트를 클릭합니다. 편집기에서 다음 순서로 색상 중지점을 추가하세요. 0% 위치에서 #e1e1e1, 49%에서 #ffffff, 51% 위치에서 #e1e1e1, 마지막으로 100% 위치에서 #ffffff
3.3 이제 흰색 사각형을 선택하세요. , Gradient Overlay를 설정합니다(이전 2.1단계와 동일). 이번에도 불투명도를 100%, 스타일을 선형, 각도를 90도로 설정합니다. 그라디언트를 클릭하고 그라디언트 편집기 창에서 색상을 순서대로 설정합니다: 0%에서는 #e1e1e1, 49%에서는 #ffffff, 51%에서는 #e1e1e1, 100%에서는 #e1e1e1 #ffffff로 설정합니다.


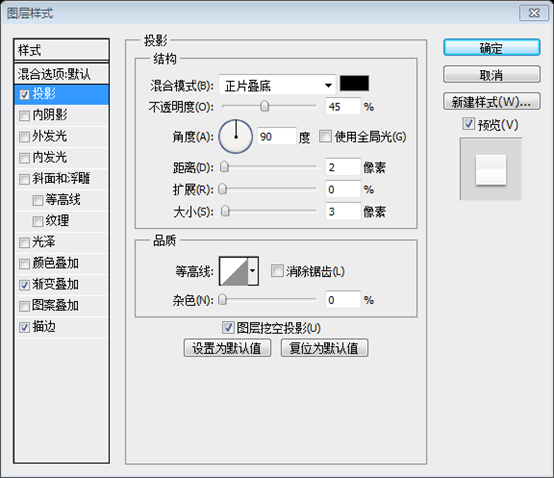
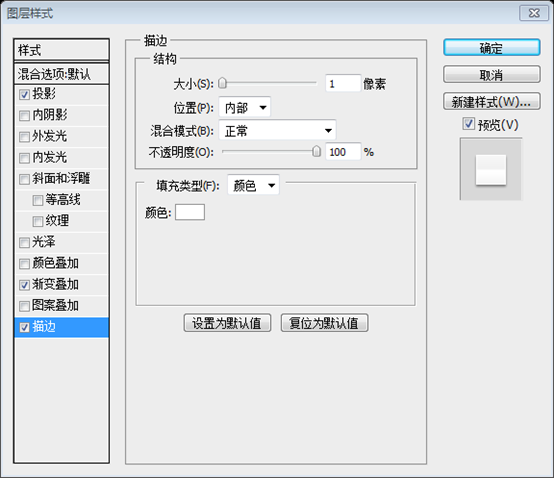
3.4 그래디언트 오버레이와 동일한 상자에서 Drop Shadow 및 Stroke를 찾아야 합니다. 그림자 설정: 불투명도 - 45%, 거리 - 2px, 확산 - 0px 및 크기 - 3px 획 설정: 크기 - 1px, 위치 - 내부 및 색상: #ffffff , Drop Shadow 및 Stroke를 찾으세요. 아래 그림과 같은 설정입니다. 그림자 설정: 불투명도 45%, 거리 2px, 확장 0, 크기 3px. 획 설정: 크기 1px, 위치 내부, 색상 #ffffff.



4. 상자에 구분 기호 추가
4. 상자에 구분 기호 추가
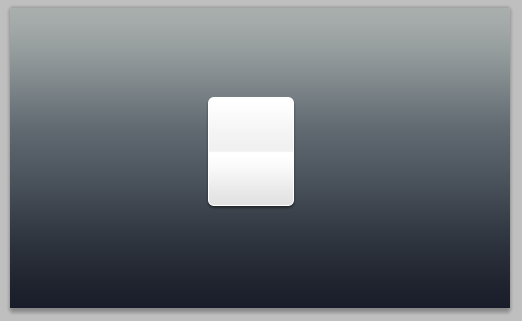
4.1. 선 도구.4.1 둥근 사각형 도구를 길게 클릭하여 직선 도구를 선택합니다.(198, 143, 86, 1)은 아래 그림과 같이 흰색 직사각형의 양쪽 변에 딱 닿는 것을 "Deep Line"이라고 합니다

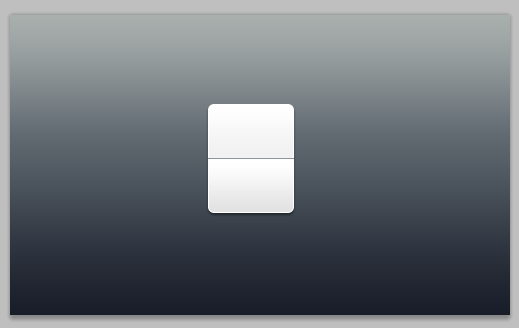
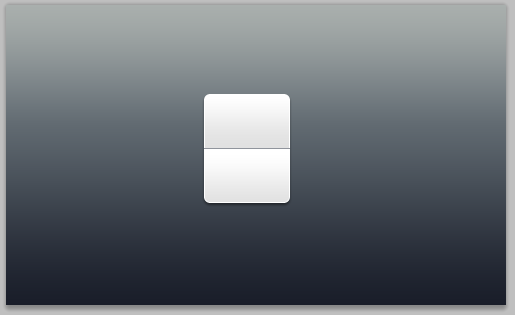
4.3 "dark-sep" 레이어를 마우스 오른쪽 버튼으로 클릭(mac에서는 Ctrl 클릭)하고 이름을 "white-sep"으로 지정합니다. 이동 도구를 선택하고 아래쪽 화살표를 눌러 "white-sep"을 아래로 1px 이동하고 색상을 #ffffff로 변경합니다.

5. 텍스트를 추가하여 카운트다운 번호판 완성
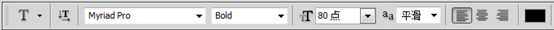
5.1. 키보드에서 T를 눌러 텍스트 도구를 선택합니다. 우리는 80pt 크기의 "Myriad Pro Bold"를 선택했지만 여기서는 "white-box" 레이어를 선택합니다. "라고 입력하고 가로와 세로 가운데에 숫자나 문자를 입력합니다. 저희는 2를 입력했습니다.
5.1 키보드에서 T를 눌러 텍스트 도구를 선택합니다. Myriad Pro 굵은 글꼴과 글꼴 크기 80pt를 선택하거나 편안하다고 느끼는 글꼴을 선택하세요. 흰색 정사각형 레이어를 선택하고 중앙에 숫자나 텍스트를 입력합니다. 여기에 입력된 내용은 2입니다.


5.2. 텍스트 레이어를 선택하고 그라디언트 오버레이로 이동합니다(단계에서 설명). 2.1) 다시 한 번 불투명도가 100%이고 스타일이 선형이고 각도가 90도인지 확인합니다. 그라디언트를 클릭하고 그라디언트 편집기에서 0% 위치에 #2d2d2d, 49에 #474747 순서로 색상 정지점을 추가합니다. 51% 위치에서는 %, #2d2d2d, 100% 위치에서는 #474747입니다.
5.2 텍스트 레이어를 선택하고 그라데이션 오버레이를 추가합니다(이전 2.1단계와 유사). 이번에도 불투명도를 100%, 스타일을 선형, 각도를 90도로 설정합니다. 그라디언트를 클릭하고 그라디언트 편집기 창에서 색상을 순서대로 설정합니다: 0%에서 #2d2d2d, 49%에서 #474747, 51%에서 #2d2d2d, 100%에서 #2d2d2d #474747로 설정합니다.



여기서 요소로 사용할 카운트다운이 준비되었습니다. 방송, 자료 또는 사용자 인터페이스에 사용됩니다.
이제 타이밍 보드가 완성되어 광고판 요소, 자료 요소 또는 사용자 인터페이스 요소로 사용할 수 있습니다.
보너스 단계 - 카운터에 반사 추가
🎜>
B.1. "white-box"를 선택하고 이 레이어를 복제합니다(4.3단계). 아래 표시된 대로 먼저 "레이어 래스터화"를 선택한 다음 "레이어 스타일 지우기"를 선택합니다.B. 1 "흰색 사각형" 레이어를 선택하고 레이어를 복사합니다. 마우스 오른쪽 버튼을 클릭하고 "레이어 래스터화"를 선택한 다음 "레이어 스타일 지우기"
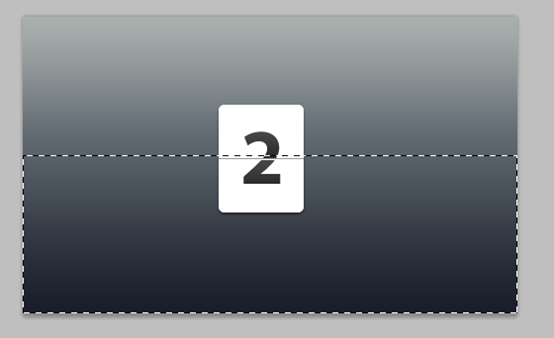
를 선택합니다. B.2 키보드에서 M을 눌러 직사각형 선택 윤곽 도구를 선택하고 상자에서 가로로 60%를 선택합니다. 선택 > 수정 > 페더로 이동하여 20px의 깃털 반경을 선택합니다. 원하는 효과를 얻으려면 "삭제"를 3번 누르세요.

(참고: 이 단계는 중복된 것 같습니다)
. 불투명도를 20%로 설정


더 많은 PS 웹 디자인 튜토리얼 - 팁: PS에서 카운트다운 디지털 카드를 만드는 5단계, PHP 중국어 웹사이트에서 관련 기사를 확인하세요!