코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
오늘은 숙박업, 모텔, 레스토랑, 카페 등 호텔 업계와 관련된 사이트가 있는 경우에도 사용할 수 있는 호텔 레이아웃을 만들어 보겠습니다. , 피자 가게, 바, 와이너리 레이아웃 등
이 레이아웃도 잘 작동합니다. 호텔 산업과 관련된 웹사이트에서 작동합니다: 아침 식사가 제공되는 호텔, 모텔, 레스토랑, 커피 하우스, 피자 하우스, 바,
멋진 배경 이미지를 사용하겠습니다. 간단한 배경 이미지로 우아하고 소박한 레이아웃을 연출할 수 있습니다.
아름다운 배경 이미지를 사용하겠습니다. 단순한 배경 이미지가 우아하고 소박한 레이아웃을 만들어낸다는 것을 알게 될 것입니다.
다음 이미지를 클릭하세요. 전체 크기 이미지를 보려면 이미지를 컴퓨터에 저장한 다음 Photoshop에서 이 이미지를 사용하여 이 호텔 레이아웃의 배경을 만듭니다.

편집 >
>
를 클릭하세요. 이런 방식으로 이미지에서 패턴을 만들 수 있습니다.
이 배경 이미지로 문서를 닫은 다음 레이아웃 문서 위에 이 패턴을 추가해야 합니다. 패턴을 추가하려면 페인트 통 도구를 선택해야 합니다.문서의 배경 이미지를 끈 다음 해당 패턴을 레이아웃 문서에 추가해야 합니다. 패턴을 추가하려면 페인트 통 도구
꼭 방금 만든 패턴을 선택하세요.
문서를 한 번 클릭하세요. 이 레이아웃의 배경은 다음 이미지와 같습니다.
문서를 한 번 클릭하세요. 레이아웃의 배경은 아래 이미지와 같습니다

보시다시피 패턴이 문서 전체에 채워져 있는데 레이아웃 하단이 별로 좋아 보이지 않네요. 빨리 수정하겠습니다. .브러시 도구(및 부드러운 브러시)를 사용하여 레이아웃 하단에 그림을 그립니다. 그림을 만들려면 어떤 색상을 선택하는지가 매우 중요합니다. 정확한 색상을 잡기 위해서는 스포이드 도구를 사용하는 것이 좋습니다. 아니면 저랑 비슷한 색이에요.
보시다시피 패턴이 문서 전체를 채우고 있는데 레이아웃 하단을 보면 많이 어긋나 보이는데요. 이 문제는 곧 해결하겠습니다. 브러시 도구(부드러운 브러시 사용)를 사용하여 레이아웃 하단을 칠합니다. 그리기 위해 어떤 색상을 선택하는지가 매우 중요합니다. 정확한 색상이나 나와 비슷한 색상을 얻으려면 눈 스포이드 도구를 사용하는 것이 좋습니다.
제안: 사각형 도구를 사용하여 새 직사각형(0, 852, 1000, 248)을 만듭니다. 색상: #111119는 비교적 간단합니다

둥근 사각형 도구를 사용하여 레이아웃 중앙에 모양을 만듭니다.
둥근 사각형 도구둥근 사각형(42,117,920,320)

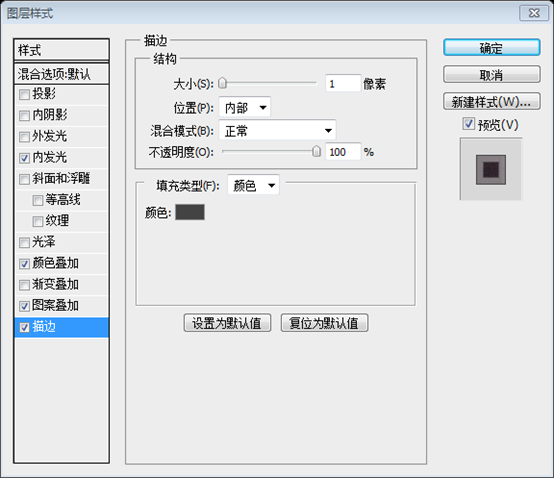
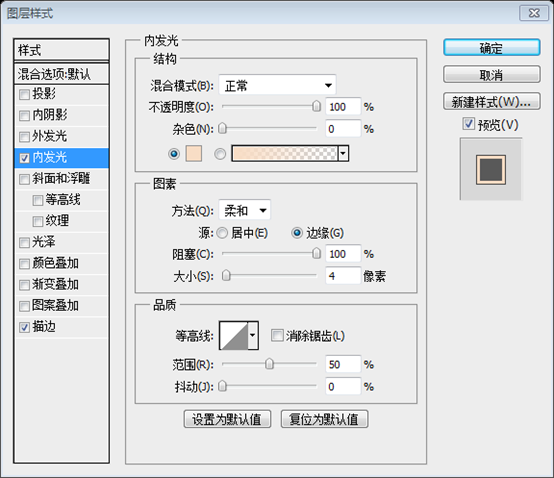
아래와 같이 레이어 스타일을 추가합니다





참고: 이미지를 배치한 후 이미지 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 추가를 선택하세요. 이때 이전 둥근 사각형 레이어의 레이어 스타일에서 패턴 오버레이 스타일을 제거해야 합니다. 또한, 이전 색상 오버레이에서 선택한 색상이 사진을 더욱 밝게 보이게 하는 이유는 색상 오버레이에서 선택한 색상이 사진의 기본 색상과 일치하는 노란색을 띠기 때문입니다. 사진의 기본 색상이 다른 색상인 경우 색상 오버레이 색상도 이에 맞게 수정해야 합니다

상단 또 다른 둥근 모양을 만들어 보겠습니다. 이 모양은 간단한 메뉴
로 변환되고 그 위에 또 다른 둥근 직사각형(42, 117, 920, 45)이 생성됩니다. 직사각형은 일반 메뉴가 됩니다

이 레이어에는 다음 레이어 스타일을 추가합니다
아래 그림과 같이 레이어 스타일 추가

그라데이션 오버레이 색상: #9c9ea5

획 색상: # 424242

지금까지의 결과입니다
결과입니다

한 번 더 둥근 직사각형 도구를 사용하여 세 가지 모양을 만듭니다. >
(48, 546, 908, 437), 색상: (48, 546, 908, 286) ), 색상: #fbe1c7; (48, 993, 908, 87), 색상: #fbe1c7
다음 레이어 스타일을 사용합니다. 아래 그림에서 스타일 
획 색상을 추가합니다. #424242

지금까지의 결과입니다
결과입니다
이제 펜 도구를 사용하여 다음 이미지와 같은 비슷한 모양을 만들어 보겠습니다. 이러한 모양을 만드는 쉬운 방법은 그리드(보기 > 표시 > 그리드)를 켜는 것입니다. )
이제 펜 도구를 사용하여 보이는 것과 비슷한 모양을 만들어 보세요. 이 모양을 더 쉽게 만들려면 그리드(보기> 표시> 그리드)
권장 사항: 사각형 도구를 사용하세요. 직사각형(350, -52, 307, 190)을 생성한 후 앵커 포인트 추가 도구를 사용하여 직사각형 하단 가장자리 중앙에 앵커 포인트를 추가하고 Direct 선택 도구 앵커를 드래그하여 적절한 위치를 클릭하세요

이 간단한 스카프에 다음 레이어 스타일을 추가하겠습니다.
아래 이미지를 따르세요. 도형에 레이어 스타일 추가


그라디언트 오버레이 색상: #f8d3a5, # ca8f43


이게 내 결과입니다
이것이 내 결과입니다

이 레이어를 여러 번 복제하고 다음 이미지와 같이 새 레이어를 배치합니다. 클릭하면 확대됩니다.
이 레이어를 복제합니다. 여러 번 실행하고 다음 이미지와 같이 새 레이어를 배치합니다. (Ctrl+T를 눌러 자유롭게 변형하고 적절한 크기로 조정하세요)

위에 텍스트와 이미지를 추가하겠습니다. 이 레이아웃입니다.
내 레이아웃에 텍스트와 그림을 추가하겠습니다
한 번 더 내 레스토랑/호텔 레이아웃을 더 잘 보려면 다음 이미지를 클릭하면 더 좋을 것입니다.
한 번 더 제 사진을 클릭하시면 더 나은 호텔(호텔) 웹페이지 레이아웃을 보실 수 있습니다
참고: 이 단계는 원본 텍스트는 여기에서 작성하세요
사용자 정의 모양 도구를 사용하여 레이아웃 상단에 5개의 다섯개 별을 만듭니다. 각 다섯개 별 모양을 만들고 다음 스타일을 추가합니다.

획 색상: #424242


아래 표시된 글꼴을 사용하여 플래그에 적절한 텍스트를 추가합니다.


메뉴에 메뉴 텍스트 및 글꼴 추가 bar 색상은 다음과 같습니다. #41372d


왼쪽 중앙 레이아웃, 추가 제목 및 텍스트 단락, 색상: #40372e
제목 글꼴

문단 텍스트의 글꼴 글꼴:

텍스트 블록을 두 개 더 추가합니다

레이아웃 하단에 탐색 링크를 추가하세요. 글꼴:


둥근 사각형 도구를 사용하여 4개의 둥근 사각형, 즉 (64,837,213,136), ( 284,837 , 213, 136), (504, 837, 213, 136), (724, 837, 213, 136)
둥근 사각형 각각에 다음 레이어 스타일을 추가하세요
내부 발광 색상: #f8ddc5

획 색상: #424242


둥근 사각형 각각에 이미지를 배치하고 이미지 레이어를 마우스 오른쪽 버튼으로 클릭한 후 클리핑 마스크 만들기

펜 도구 를 사용하여 이 스카프를 만듭니다.
권장 사항: 직사각형 도구로 직사각형을 만들고 Ctrl+T를 눌러 자유롭게 변형한 다음 변형 모드를 선택하고 조정합니다. 다음 모양으로

앵커 포인트 추가 도구를 사용하여 오른쪽 중앙에 앵커 포인트를 추가하고 직접 선택 도구를 사용하여 기준점을 적절한 위치로 드래그

레이어 스타일 추가 레이어로

그라디언트 오버레이 색상: #9c9ea5

획 색상: #424242


작은 원을 만듭니다 Ellipse Tool을 이용하여 스카프 왼쪽 상단에 스카프의 그림자가 생겼습니다. 스카프와 동일한 레이어 스타일을 추가하고 레이어 순서를 조정해 주세요

이제 'Welcome to Grafpedia'라고 적겠습니다. 이것이 저의 최종 결과입니다
다음으로 Welcome to Grafpedia라는 텍스트를 작성합니다. 이것이 제 결과입니다

최종 결과:

추신 :
레이어 스타일을 최대한 활용하여 나뭇결 특수 효과를 구현하는 나뭇결 기능이 포함된 우아한 웹 페이지
추가 PS 웹 디자인 튜토리얼 XVIII - Photoshop에서 우아한 시골 호텔 또는 호텔 디자인하기 레스토랑 웹 페이지 레이아웃과 관련된 기사는 PHP 중국어 웹 사이트를 주목하세요!