코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 바꿔 말하면 “당시 삼백 편을 외우면, 어떻게 짓는지 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 네티즌 여러분의 조언을 바랍니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이 튜토리얼에서는 이상한 모양을 기반으로 뷰티 레이아웃을 만드는 방법을 보여 드리겠습니다. 이 PSD 레이아웃은 의료, 의학 및 건강 문제와 관련된 웹 사이트를 구축하는 데 적합합니다. 마사지 스파 살롱, 스파 리조트, 바디 스파 및 페이셜 스파 액세서리, 스파 장비에도 사용할 수 있습니다.
이 튜토리얼에서는 이상한 모양을 기반으로 아름다운 레이아웃을 만드는 방법을 보여 드리겠습니다. 이 psd 형식 레이아웃은 의료, 의학 및 건강 문제와 관련된 웹사이트를 구축하기 위한 것입니다. 마사지 스파 미용실, 온천 리조트, 바디 스파는 물론 스파 액세서리, 스파 장비 등에 사용할 수 있습니다.
다음 배경의 새 문서로 이 튜토리얼을 시작하겠습니다. #ecece2
먼저 새 문서를 만듭니다. 크기: 960px*900px, 배경색 : #ecece2

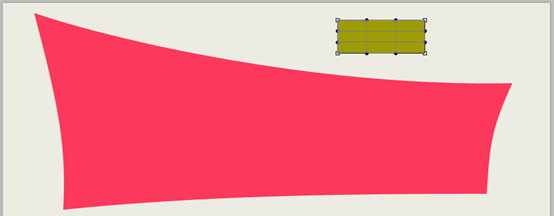
펜툴을 잡고 다음 이미지처럼 2개의 모양을 만들어보겠습니다
펜 도구를 선택하고 아래 그림과 같이 2개의 모양을 만듭니다.
펜 도구 사용에 능숙한 디자이너에게는 이 단계가 매우 간단합니다. 아래 사진 중앙에 있는 두 가지 모양은 전혀 아무것도 아니지만, 펜 도구를 잘 사용하지 못하는 사람에게는 많은 어려움이 따르게 됩니다. 그래서 구체적인 단계는 아래에 게시합니다. 펜 도구를 잘 사용하지 못하기 때문에 다음 단계에서는 펜 도구를 사용하지 않았습니다. 참고로 여기
새 직사각형 만들기(108, 142, 741, 193)

Ctrl+T를 눌러 자유롭게 변형한 후 마우스 오른쪽 버튼을 클릭하고 변형을 선택하세요.

네 모서리의 제어점을 적절한 위치로 드래그하고(이 예에서는 오른쪽 하단의 제어점은 변경되지 않았습니다), 곡률 제어점을 적절한 위치로 드래그한 후 각 곡선을 조정합니다.

사각형 도구를 사용하여 직사각형을 만듭니다

Ctrl+T를 눌러 자유롭게 변형한 후 마우스 오른쪽 버튼을 클릭하고 변형을 선택하세요

네 모서리의 제어점을 적절한 위치로 드래그하고, 곡률 제어점을 적절한 위치로 드래그하여 각 모서리의 곡선을 조정합니다. 측면 아래 그림과 같이

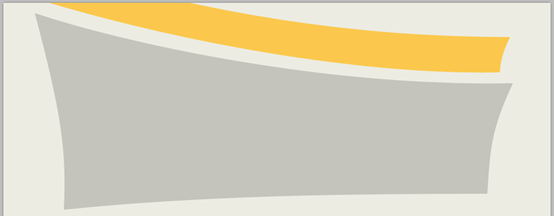
두 도형의 색상, 큰 블록의 색상을 변경합니다. 다음으로 변경됩니다: #c4c4bc, small 블록 색상을 다음으로 변경합니다: #fbc84d

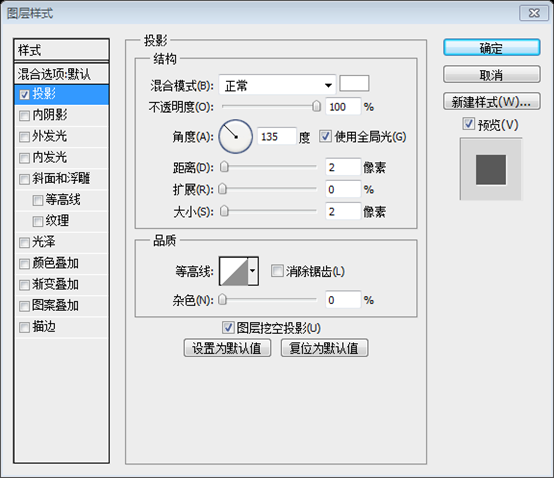
다음 레이어 스타일을 추가합니다. 두 가지 모양으로:

그라디언트 편집기 색상: #000000, #989898



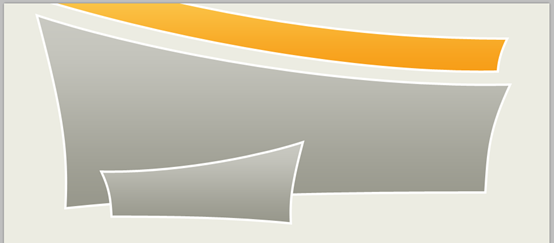
큰 도형을 복제해서 크기를 조정합니다
큰 도형을 복사하고, 그런 다음 크기를 조정합니다(43%)

도형을 가로로 뒤집습니다(편집 > 변형 > 가로로 뒤집기). )
이 모양을 가로로 뒤집습니다(클릭: 편집 > 경로 변환 > 가로 뒤집기)

스톡을 배치합니다. 이 모양 바로 아래에 립스틱이 있는 이미지
이 모양 아래 적절한 위치에 립스틱 사진을 배치하세요

새 만들기 레이어(CTRL+SHIFT+ALT+N 누르기)를 동시에 누르세요. 브러시 도구를 사용하면 이 그림을 만들 때 적절한 브러시를 사용해야 합니다.
또한 만듭니다. 새 레이어를 만듭니다(CTRL+SHIFT+ALT+N 누르기). 브러시 도구를 사용하여 일부 패턴을 그리되 페인팅할 때 적절한 브러시를 사용하십시오.

이제 꽃무늬 디자인을 추가할 차례입니다. 며칠 전에 제가 벡터 소용돌이 팩을 출시한 것을 기억하시나요? 다운로드할 수 있습니다. 여기에서: 벡터 소용돌이
Photoshop에서 EPS 파일을 연 다음 사용할 꽃 소용돌이 주위를 선택하세요. 직사각형 선택 윤곽 도구를 사용할 수 있습니다.
이제 몇 가지 패턴을 추가해 보세요. 며칠 전에 제가 제공한 곱슬 식물 벡터 팩을 기억하시나요?
PS에서 EPS 파일을 열고 원하는 곱슬 식물 주변을 선택하세요. 직사각형 선택 도구
레이어가 선택되어 있는지 확인한 다음 Ctrl+J를 누릅니다(이 단축키는 잘라내기를 통해 새 레이어를 생성합니다). 레이어를 선택한 다음 PSD 레이아웃으로 드래그하세요. 동일한 기술을 사용하여 뷰티 레이아웃 위에 원하는 만큼의 꽃을 추가할 수 있습니다.
전체 내용을 보려면 이미지를 클릭하세요. 크기의 뷰티 레이아웃.
레이어 (열린 벡터 파일에서) 가 선택되어 있는지 확인하고 CTRL+J(선택한 부분으로 새 레이어를 생성하는 단축키)를 누릅니다. 이전 레이어 위에 다른 레이어가 있는 것을 알 수 있습니다. 그것을 선택하고 PSD 레이어로 드래그하십시오. 동일한 기술을 사용하여 아름다운 레이어에 원하는 꽃을 추가할 수 있습니다
아름다운 레이어의 전체 크기를 보려면 이미지를 클릭하세요

이제 가로 문자 도구로 텍스트를 추가할 차례입니다
가로 문자 도구로 텍스트 추가
설명이 있어서 여기에 추가하겠습니다
텍스트 도구를 사용하여 메뉴를 추가합니다. 글꼴: Verdana, 글꼴 크기: 16px, 굵은 기울임꼴, 너비 비율은 90%로 설정됩니다. . 아래와 같이 메뉴를 추가합니다: 정보, 뷰티, 스타일, 커뮤니티, 서비스 센터. 그리고 아래와 같이 그림자 레이어 스타일을 추가합니다.


백라이트를 추가합니다. 텍스트. 정보 텍스트 뒤에 타원 도구를 사용하여 흰색 타원을 그리고 Gaussian Blur를 추가하고(클릭: Filter > Blur > Gaussian Blur) 불투명도를 70%로 설정합니다. 각 텍스트에 백라이트를 추가하려면 다음 방법을 따르세요.

텍스트 도구를 사용하여 제목 텍스트를 추가합니다: GrafpediaStyle, NewProduct. 글꼴: Times New Roman, 글꼴 크기: 40px. 색상: #4e513c 및 #ae6400. 다음 스타일을 추가하세요.


텍스트 도구를 사용하여 환영 텍스트를 추가하세요. : 저희 홈페이지에 오신 것을 환영합니다. 글꼴: SansSerif, 글꼴 크기: 30px, 문자 너비: 90%, 색상: #364d3d 텍스트

텍스트 도구 사용 저작권 정보 추가

텍스트 영역 사이에 줄을 배치할 것입니다. 선 도구
를 사용하여 텍스트 단락 사이에 직선을 배치할 수 있습니다. 직선 도구를 사용할 수 있습니다
각 직선 세트에는 긴 직선 1개, 짧은 직선 2개 등 3개의 직선이 포함되어 있습니다.

레이아웃 하단에 원형 버튼을 몇 개 만듭니다. Ellipse Tool을 사용하여 4개의 모양을 만듭니다.
내가 사용한 것과 동일한 레이어 스타일을 사용한 것을 볼 수 있습니다. 큰 모양.
레이아웃 하단에 둥근 버튼을 만듭니다. 타원 도구를 사용하여 4개의 타원을 추가합니다.
보시다시피 위의 큰 모양과 동일한 레이어 스타일을 주었습니다.
실제로 위의 큰 모양과 동일한 레이어 스타일에 추가로 아래와 같이 외부 광선 스타일이 추가됩니다.


이 서클에 아이콘을 추가하겠습니다
이 서클에 아이콘을 추가합니다

오른쪽(레이아웃 사이드바)에 펜 도구를 사용하여 다른 모양을 만듭니다.
오른쪽(레이아웃 사이드바) 사이드 바) 사이드 바) 펜 도구를 사용하여 다른 모양을 만듭니다
전과 동일하게 먼저 사각형 도구를 사용하여 직사각형을 그립니다

Ctrl+T를 눌러 자유롭게 변형하고 마우스 오른쪽 버튼을 클릭한 후 변형을 선택하세요

네 모서리 점을 적절하게 조정합니다. 곡률 조절점을 위치시키고 드래그하여 아래 그림과 같이 적절한 위치로 이동하여 각 변의 곡선을 조정합니다.

색상을 #c4c4bc로 변경하고 이전 라운드 버튼과 동일한 레이어 스타일을 추가하세요.

여기에서 할 수 있습니다 최고의 뷰티 제품을 선보일 것입니다. jQuery에 대해 알고 있다면 간단한 슬라이드 쇼를 구현하는 데 문제가 없을 것이라고 확신합니다. 당신의 가장 멋진 아이템. 이것이 사진 스위치가 될 것입니다. jQuery 기술을 알고 있다면 이미지 전환을 구현하는 데 기술적인 어려움이 없을 것이라고 확신합니다
사용자 정의 모양 도구를 사용하여 두 개의 화살표를 추가하고 원 버튼 스타일과 동일한 레이어를 추가합니다 , 스트로크 반경을 1
으로 변경하세요.
메이크업 이미지가 포함된 다른 스톡 이미지를 추가하겠습니다. 이것이 최종 결과입니다.
메이크업 이미지가 포함된 다른 스톡 이미지를 추가하겠습니다. 이것이 제 최종 결과물입니다

Postscript
이 튜토리얼에서는 특별한 모양을 사용합니다(원본 튜토리얼에서는 펜 도구를 사용하고, 이번 번역 튜토리얼에서는 동일한 효과를 얻기 위해 직사각형의 자유로운 변형을 사용) 아름다운 페이지 효과 달성
더 많은 PS 웹 디자인 튜토리얼 XIII - PS에서 창의적인 코스메틱 레이아웃 디자인, 관련 기사를 보려면 PHP에 주목하세요. 중국 웹사이트!