이 글에서는 요소가 부동하는 방향을 정의하는 float 속성을 주로 소개합니다.
1. 페이지 레이아웃 방법: 문서 흐름, 플로팅 레이어 및 플로트 속성을 소개합니다.
2. float:left: float가 남은 경우의 레이아웃 방법을 소개합니다.
3. float:right: float가 올바른 경우의 레이아웃 방법을 소개합니다.
4. 인접 요소에 부동 속성이 포함되어 있는 경우: 인접 요소에 부동 속성이 포함된 경우 레이아웃 방법을 소개합니다.
페이지 레이아웃 방법에는 주로 문서 흐름, 플로팅 레이어, 플로트 속성이 포함됩니다.
HTML 페이지의 표준 문서 흐름(기본 레이아웃)은 위에서 아래로, 왼쪽에서 오른쪽으로, 블록(블록 수준 요소)이 나타나면 줄 바꿈이 포함됩니다. .
플로팅 레이어: 요소의 float 속성에 값을 부여한 후 문서 흐름에서 분리되어 좌우로 떠서 닫힙니다. 상위 요소에 연결합니다(기본값은 텍스트 영역의 왼쪽 및 오른쪽 테두리입니다).
플로팅 요소는 문서 흐름의 비어 있는 위치에 있는 후속(비플로팅) 요소로 채워집니다. 블록 수준 요소는 플로팅 요소의 범위와 겹치면 직접 채워집니다. 요소는 블록 수준 요소를 덮습니다. 인라인 요소: 공백이 있으면 삽입합니다.
① left : 요소가 왼쪽으로 떠다닌다.
② 오른쪽: 요소가 오른쪽으로 떠있습니다.
③ 없음: 기본값입니다.
④ 상속: 상위 요소로부터 float 속성을 상속받습니다.

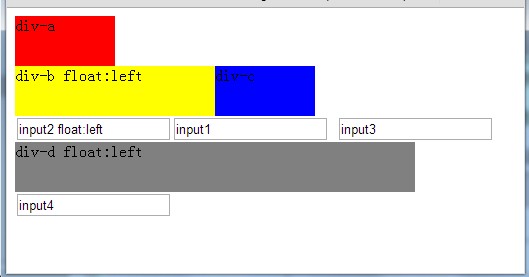
설명: 요소가 왼쪽으로 떠있습니다.
input2 추가: float:left
p-b 추가: float:left
p-d 추가: float:left
① 브라우저 폭이 "충분하지 않은" 경우

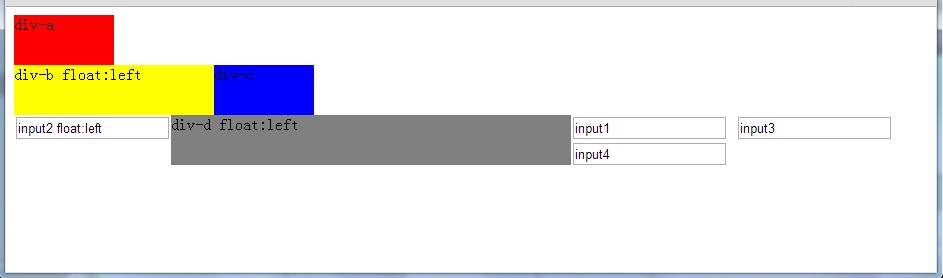
② 브라우저 폭이 "충분한" 경우 "

| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 |
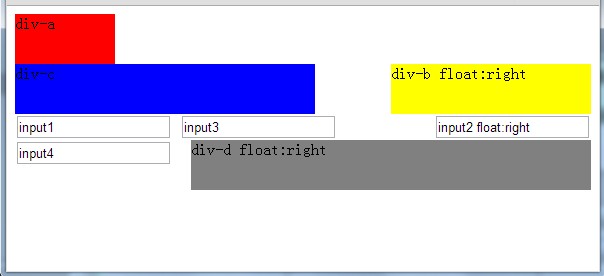
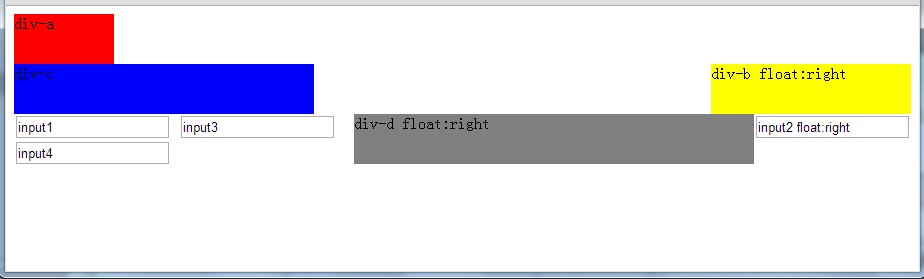
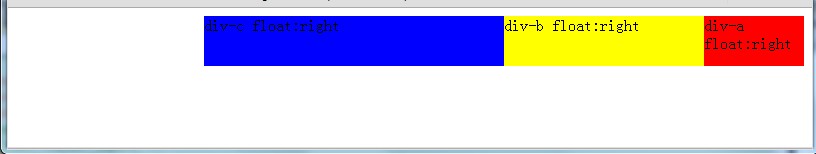
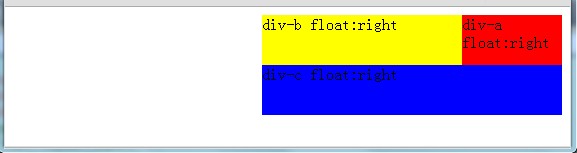
설명: 요소가 오른쪽으로 떠있습니다.
input2 요소: float:right 추가
p-b 추가: float:right
p-d 추가: float:right
① 브라우저 폭이 "길지 않은" 경우

② 브라우저 폭이 "긴" 경우 충분해요"

| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
인라인 요소의 특성상 인라인 요소 및 블록 수준 요소에는 float 속성을 사용하지 않는 것이 가장 좋습니다.
다음은 블록 수준 요소의 예입니다.
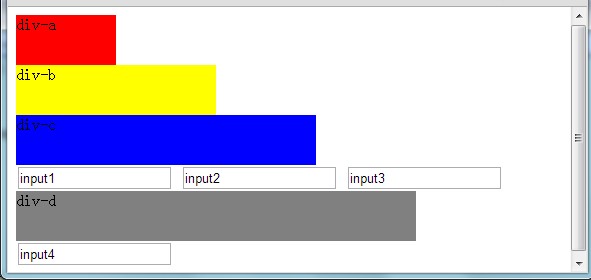
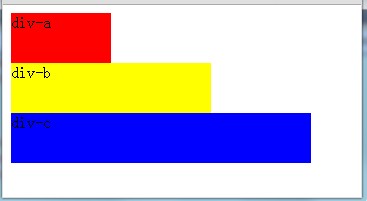
기본 보기:

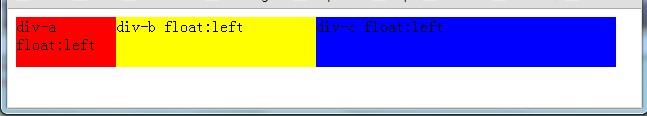
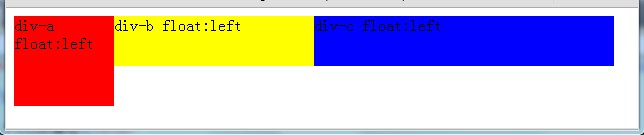
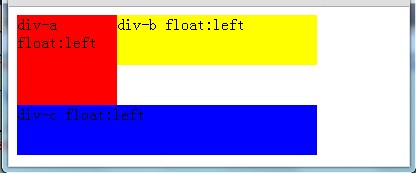
세 ps 모두에 float:left
를 추가합니다. ①브라우저의 너비가 "충분히 길다"
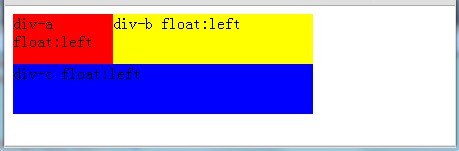
브라우저의 너비가 "길지 않다" 충분"
4.1.2 결론


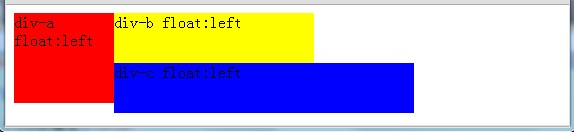
p-a의 높이 값을 p-b보다 크게 설정하고 세 ps 모두에 float:left를 추가합니다.
4.3.1 보기
①브라우저 폭이 "충분히" 길다
③브라우저 너비가 더 줄어들 때
4.3.2 결론
 p에 float 속성이 있는 p 요소를 삽입하고 이 p에 너비 및 높이 속성을 추가합니다. 브라우저 너비를 줄여도 변형되지 않습니다.
p에 float 속성이 있는 p 요소를 삽입하고 이 p에 너비 및 높이 속성을 추가합니다. 브라우저 너비를 줄여도 변형되지 않습니다.
!