코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
튜토리얼을 시작하겠습니다. 🎜>
Photoshop을 열고 크기: 1020*1550px
1단계
페인트 통 도구를 선택하고 전경색을 #76b8b9로 설정한 후 문서를 한 번 클릭합니다.
이 각각에 대해 모양 약 50~60px의 가우시안 블러를 적용하겠습니다. 가우시안 블러를 적용하려면 필터>블러>가우시안 블러로 이동하세요.
필요한 경우 불투명도를 낮출 수 있습니다.여기에 결과가 나와 있습니다. light ):
(가우시안 블러를 수행하기 전에 모양을 래스터화하라는 메시지가 표시됩니다. 확인하세요.)
필요하다고 느끼면 불투명도를 줄일 수 있습니다.
(기본적으로 더 이상 불투명도를 낮출 필요가 없습니다)
이것이 제 결과입니다(아름다운 페이드 효과):
3단계
이제 선 도구를 선택하고 2개의 선을 만듭니다. 첫 번째 선에는 #669495 색상을 사용하고 두 번째 선에는 이 색상을 사용했습니다. : #9cd8d9
4단계
하겠습니다. 문자 도구를 선택하면 다음과 같이 로고를 추가하겠습니다.  건강을 위해 다음 레이어 스타일을 적용하겠습니다.
건강을 위해 다음 레이어 스타일을 적용하겠습니다.
4단계
텍스트 도구를 사용하고 내 로고를 추가하세요. "건강"과 "팁"이라는 단어를 쓰세요.
건강에 레이어 스타일 적용: 색상: # 698c8e
건강에 대한 글꼴 설정은 다음과 같습니다.
원본 튜토리얼의 글꼴 찾을 수 없었고 나만 더 가까운 글꼴을 찾을 수 있었습니다
팁의 글꼴 설정은 다음과 같습니다. 원본 튜토리얼의 글꼴을 대체할 유사한 글꼴도 찾았습니다. 글꼴 색상: # fcf30b

결과는 이렇습니다
제가 만든 효과는 이렇습니다

5단계
문자 도구를 선택하면 탐색용 링크를 추가하겠습니다. 로고의 "healthy"라는 단어에 사용된 것과 동일한 레이어 스타일과 글꼴을 사용합니다.
단계 5
텍스트 도구를 사용하여 탐색 링크를 추가합니다. Healthy와 동일한 레이어 스타일과 동일한 글꼴을 사용하십시오. 실제로 저는 Brush Script MT 폰트를 사용했습니다.

6단계
Rectangle Tool을 선택하고 사용된 색상: #edec62
6단계
사각형 도구를 사용하여 직사각형(46, 162, 439, 50)을 만듭니다. 색상: #edec62

7단계
직접 선택 도구를 선택하고 아래쪽에서 조금 드래그해 보겠습니다. – 도형의 오른쪽 모서리
7단계
직접 선택 도구로 노란색 직사각형을 선택하고 오른쪽 하단에 있는 점을 드래그한 후 오른쪽 하단 쪽으로 조금 드래그합니다

원문에는 설명이 없지만 개인적으로 여기에 프로젝션을 추가해야 한다고 생각합니다

효과는 다음과 같습니다.

8단계
문자 도구를 사용하여 이 모양 위에 다음 레이어 스타일을 적용했습니다.
8단계
텍스트 도구를 사용하여 노란색 영역에 텍스트를 추가합니다. 그리고 다음 레이어 스타일을 추가하세요:


색상 오버레이 색상: # b3b303

내 결과:
결과는 다음과 같습니다.

9단계
문자 도구를 사용하여 계속해서 텍스트를 추가하겠습니다
9단계
계속해서 텍스트 도구로 텍스트를 추가하세요

10단계
다시 사각형 도구를 사용하여 버튼을 만들고 직접 선택 도구. 버튼 위의 텍스트에 8단계의 레이어 스타일을 적용했습니다. 내 결과
10단계
버튼 만들기((347 , 415, 140, 20), 색상: #ffde00 ), 버튼의 텍스트는 자세히 보기…

11단계
이 단계에서는 프리미엄 파일 섹션의 일부 아이콘을 사용하겠습니다. 건강/피트니스 벡터 아이콘으로 이동하여 다운로드한 후 사과가 표시된 아이콘을 선택하고 이를 내 문서에 배치하겠습니다. 마음에 드는 결과가 나올 때까지 자유 변환 도구(Ctrl + T)를 사용하여 비트를 삭제합니다.
11단계
이 단계에서는 Premium Files Download에서 파일을 다운로드합니다. 일부 아이콘. 건강/피트니스 벡터 아이콘으로 이동하여 다운로드한 후 내 페이지에 표시할 Apple 아이콘을 선택하겠습니다. 자유 변형 도구(Ctrl + T)를 사용하여 만족스러울 때까지 약간의 수정을 가하겠습니다. 내 결과는 다음과 같습니다.

12단계
여기서 6, 7, 8단계를 반복하여 이 모양을 만듭니다. .
12단계
이제 6, 7, 8단계를 반복하여 다음 모양을 만듭니다.
(45, 490, 926, 47 ) , 색상: #f1c96a
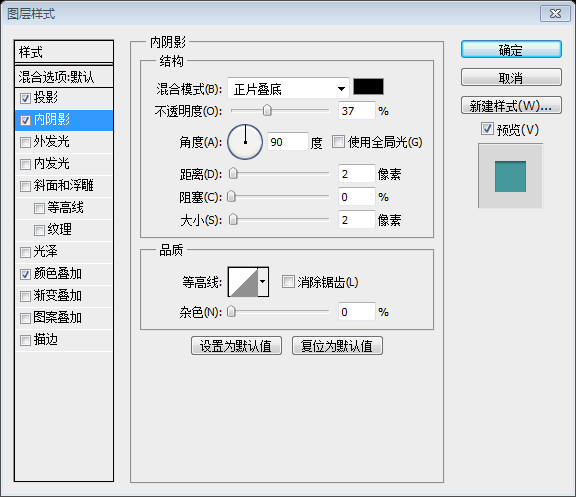
(590, 502, 140, 20), 색상: #f3f2d6, 내부 그림자가 있는 레이어 스타일
위의 모양을 복사하고 180도 회전한 다음 적절한 위치로 이동합니다. 색상: #f3f2d6. 레이어 스타일에 내부 그림자를 사용합니다.

(900, 494, 50, 20), 색상: #fedd02
(56, 637, 257, 32), 색상 : #ffde00

13단계
문자 도구를 사용하여 그 위에 텍스트를 추가합니다
13단계
텍스트 도구를 사용하여 텍스트 추가
"더 건강한 팁을 찾고 계시나요? 지금 구독하세요!"에 "Adventure" 글꼴을 사용했습니다. 다음 레이어 스타일:
텍스트의 경우 더 건강한 팁을 원하시나요? 지금 구독하세요!, 저는 Adventure 글꼴(실제로는 Brush Script STD 사용)을 사용하고 다음 레이어 스타일을 사용했습니다.


컬러 오버레이 색상: # b3b303

'최신 기사'에 이 레이어 스타일을 적용했습니다: 🎜>
색상: #45989c


텍스트 도구를 사용하여 텍스트 추가
14단계
직사각형 도구를 사용하여 흰색 모양을 만듭니다14단계
직사각형 도구를 사용하여 다음과 같은 흰색 직사각형을 만듭니다. (48, 693, 298, 194)
15단계 펜 도구 2개의 검은색 삼각형을 만들고 약 14px의 가우시안 블러를 적용하겠습니다. 결과는 다음과 같습니다.
펜 도구 2개의 검은색 삼각형을 만들고 약 14px의 가우시안 블러를 적용하겠습니다. 결과는 다음과 같습니다.
15단계
펜 도구를 사용하여 두 개의 검은색 삼각형을 추가합니다.
16단계다음으로 일부 이미지를 사용하여 썸네일 5개를 더 만듭니다 16단계
16단계
다음 , 또 다른 5개 생성을 반복하고 사진의 썸네일을 추가합니다

17단계
다시 6, 7단계를 반복합니다. , 8을 입력하고 다음 모양을 만듭니다.
17단계
6, 7, 8단계를 반복하여 다음 모양을 만듭니다. (57, 1145, 258, 32), 색상: #ffde00

18단계
문자 도구를 사용하여 더미 텍스트를 추가합니다
18단계
텍스트 도구를 사용하여 텍스트 추가
19단계

최종 결과는 다음과 같습니다.

경험:
PS에서 단색 직선을 그리는 방법은 무엇입니까?
일반적으로 PS에서 직선을 그릴 때는 직선 도구를 사용합니다. 그러나 선 도구는 직사각형 도구와 마찬가지로 기본적으로 모양 레이어로 나타납니다. 모양 레이어의 장점은 앤티 앨리어싱으로, 앨리어싱 느낌이 없도록 보간을 통해 그림자의 색상을 계산합니다. 또한 모양 레이어는 크기 조정 시 우수한 앤티앨리어싱 효과를 얻을 수도 있습니다. 그러나 가로선과 세로선에 사용하면 앤티앨리어싱 효과가 의미가 없습니다(앨리어싱이 전혀 없기 때문입니다). PS가 가로선(또는 세로선)을 그릴 때 직선 옆에 그림자를 추가하는 것입니다. 조금 불필요합니다. 아래와 같습니다:

누군가 PS에서 안티앨리어싱을 끌 수 있다고 언급했는데, 못 찾았습니다. 혹시 아시는 분 계시면 알려주세요.
몇 분의 상담 끝에 좋은 해결책이 나왔습니다
새 레이어 만들기》펜 도구를 사용하여 가로선 그리기》펜 도구의 가로선을 그림과 같이 획을 긋습니다. 그림:


이 튜토리얼에서는 직선 도구를 사용하면 3단계의 두 직선이 흐릿하게 느껴집니다. 펜 도구를 사용하여 더 선명한 느낌의 획을 추가합니다.
더 많은 PS 웹 디자인 튜토리얼 II - Photoshop에서 건강 및 영양 또는 피트니스 웹사이트 만들기 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!