
지난주 미니 프로그램에 너무 빠져서 주말에 급하게 Zhihu Daily의 미니 프로그램 버전을 만들었습니다. 마음을 편하게 하기 위해 이번 개발 경험과 제가 겪은 함정을 요약하고 싶습니다. 미니 프로그램은 출시된 지 이틀 만에 크랙이 발생했습니다. 위챗은 개발 도구를 다운로드한 지 3일 만에 프로젝트를 생성할 때 앱 ID를 선택하지 않아도 됩니다. 아니오 appid가 확인되었습니다.
지난주에 미니프로그램을 접하게 되었는데 너무 무서워서 주말에 급하게 Zhihu Daily의 미니프로그램 버전을 만들게 되었는데, 이 개발 경험과 그 내용을 정리해 보고자 합니다. 내가 겪은 함정.
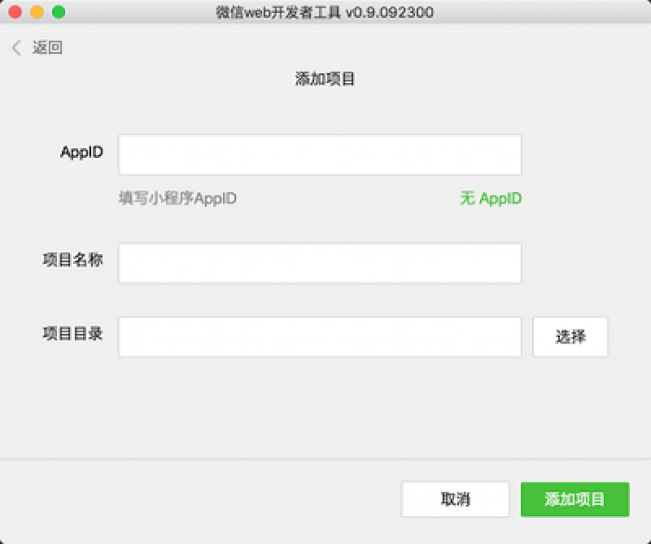
개발 환경 준비
애플릿이 나온 지 3일 만에 크랙이 발생했습니다. 이제 개발 도구만 다운로드하면 됩니다. WeChat 개발자 도구를 사용할 준비가 되었습니다.

프로젝트 생성 시 앱 ID 없음을 선택하면 앱 ID 확인이 없습니다.
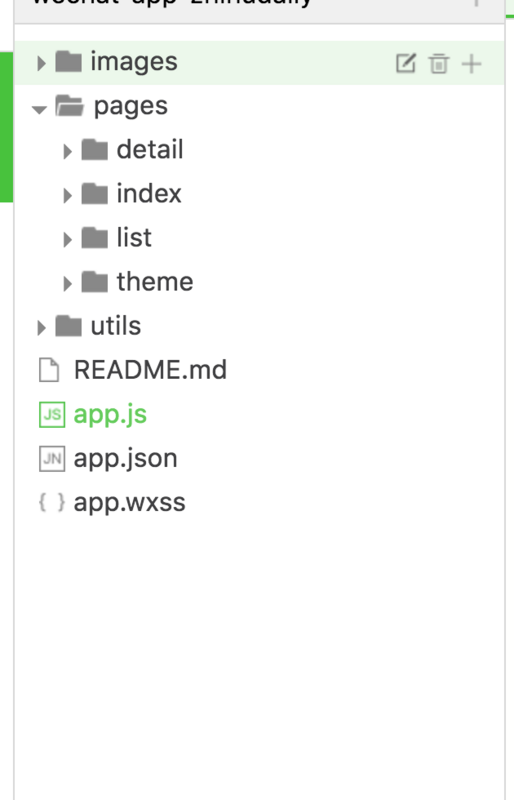
디렉토리 구조

app.js는 앱 로직, app.wxss 전역 스타일 파일 앱을 등록합니다. json 구성 정보
페이지 저장 페이지 파일
utils 도구 클래스 코드
이미지 사진 리소스 파일
미니 프로그램의 각 페이지에는 html css와 html css의 관계에 해당하는 구조, 스타일 및 논리에 해당하는 wxml .wxss .js 파일이 세 개 있습니다. 웹페이지의 js.
첫 번째 페이지 개발
코드는 새 프로젝트에서 가져옵니다.
<!--index.wxml--> <view> <view> <image></image> <text>{{userInfo.nickName}}</text> </view> <view> <text>{{motto}}</text> </view> </view>/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })새 프로젝트에서는 색인 아래에 이러한 코드가 표시됩니다. 그리고 각각 wxml 소개 wxss js
wxml
페이지 구조에 대한 설명 파일이며 주로 다음 내용에 사용됩니다
태그 있음 이 양식은
wx:for wx:if 및 기타 명령을 사용하여 일부 논리적 처리를 완료하는 구성 요소를 지정합니다. 템플릿
bind*를 사용하여 이벤트 바인딩
wxss
스타일 파일입니다. 기본적으로 CSS 구문과 동일하지만 제한된 선택기 구문을 지원합니다. 여기를 보면 Flexbox를 사용하여 레이아웃을 완성할 수 있습니다.
내부적으로 가져오기 명령을 사용하여 외부 스타일 파일을 도입할 수도 있습니다
@import "common.wxss"; .pd { padding-left: 5px; }js
페이지 로직 제어, commonJs 사양을 따르세요
// util.js function formatTime(date) { // .... } function formatDate(date, split) { // ... } module.exports = { formatTime: formatTime, formatDate: formatDate }var utils = require('../../utils/util.js')여기 js는 브라우저 환경에서 실행되지 않기 때문에 윈도우 등의 코드는 점차 개선되어야 할 것 같습니다.
페이지의 Page 메소드를 사용하여 페이지 등록
Page({ data:{ // text:"这是一个页面" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })바인딩된 데이터를 변경해야 하는 경우 setData 메소드를 호출하여 수정해야 하며, 이는 페이지 업데이트를 트리거합니다.
Page({ data: { text: '这是一个页面' }, onLoad: function() { this.setData({ text: 'this is page' }) } })조건부 렌더링 및 목록 렌더링
다음 내용은 WeChat 공식 문서에서 가져온 것입니다.
애플릿은 wx:if="{{condition}}"을 사용하여 조건부 렌더링을 완료합니다. vue의 v-if
<view> True </view>
와 마찬가지로 wx:elif 및 wx를 사용하여 추가할 수도 있습니다. :else else 블록:
<view> 5}}"> 1 </view> <view> 2}}"> 2 </view> <view> 3 </view>
wx:for는 배열을 바인딩하는 속성을 제어하며 배열에 있는 각 항목의 데이터를 사용하여 구성 요소를 반복적으로 렌더링할 수 있습니다.
내장 변수 index(배열 순회를 위한 첨자), item(배열 순회를 위한 각 항목)
<view> {{index}}: {{item.message}} </view>wx:for-item을 사용하여 현재 요소의 변수 이름을 지정합니다. array
wx:for-index를 사용하여 배열의 현재 첨자의 변수 이름을 지정하세요.
Page({ items: [{ message: 'foo', },{ message: 'bar' }] })이벤트 바인딩
wxml은 그냥 사용하세요 바인딩[eventName]="handler " 구문 바인딩 이벤트
<view> {{idx}}: {{itemName.message}} </view><view><text>tap</text></view>
data-* 및 e.target.dateset을 통해 매개변수 전달
Page({ bindViewTap: function(e) { console.log(e.taget) } })<view><text>tap</text></view>
지금까지 밟았던 함정
이벤트 바인딩에서 e.target.dataset
이벤트와 매개변수를 상위 구성요소에 바인딩할 때 클릭하면 하위 구성요소가 이벤트를 버블링합니다. 현재 e.target.dataset가 비어있습니다.
rrreerree온라인 이미지 로딩이 불안정합니다
Zhihu Daily 프로젝트에 많은 수가 있습니다. 인터넷에서 다운로드해야 하는 이미지의 수가 매우 불안정합니다.
마침내
위챗 애플릿은 아직 내부 테스트 단계이고, 개선해야 할 문제가 많지만, 개발을 위해서는 속도와 사용감이 꽤 좋고, 정식 출시되는 날이 기대됩니다.
WeChat 애플릿 개발 첫 경험과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!