의 너비와 높이를 변경하려면 display: block;을 설정하여 효과를 얻을 수 있습니다. display 값이 block으로 설정되면 요소는 블록 수준 형식으로 렌더링되고, display 값이 inline으로 설정되면 요소는 인라인 형식으로 렌더링됩니다.
요소를 인라인으로 표시하고 너비와 높이를 설정할 수 있도록 하려면 다음과 같이 설정할 수 있습니다.
content -> padding -> border -> margin
로그인 후 복사
inline-block 제 생각에는 , 외부적으로는 한 줄에 다른 요소와 공존할 수 있는 인라인 요소이며, 내부적으로는 블록 수준 요소이며 너비와 높이를 변경할 수 있습니다.
HTML 코드는 순차적으로 실행됩니다. CSS 스타일 없이 HTML 코드로 렌더링된 최종 페이지는 요소의 순서와 유형에 따라 정렬됩니다. 블록 수준 요소는 위에서 아래로 정렬되고 인라인 요소는 왼쪽에서 오른쪽으로 정렬됩니다. 이러한 스타일이 지정되지 않은 상황에서 요소의 분포를 일반 흐름이라고 하며 요소가 나타나는 위치를 일반 위치라고 해야 합니다(이와 동시에 모든 요소가 페이지에서 한 공간을 차지하게 됩니다. 공간의 크기는 상자 모델에 따라 결정됩니다.
박스 모델
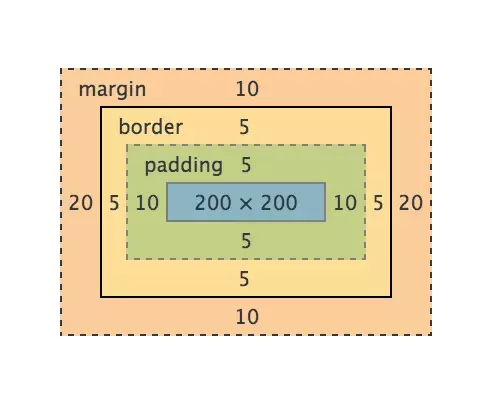
페이지에 표시되는 모든 요소(인라인 요소 포함)는 상자로 간주될 수 있습니다. 즉, 박스 모델입니다. Chrome DevTools의 스크린샷을 살펴보세요. 
박스 모델이 4개 부분으로 구성되어 있음을 분명히 알 수 있습니다. 내부에서 외부까지는 다음과 같습니다.
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
로그인 후 복사
논리적으로 말하면 요소의 너비(높이 등)는 다음과 같이 계산해야 합니다.
.example {
width: 200px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}로그인 후 복사
하지만 브라우저가 다릅니다(예상하셨겠지만) 맞습니다.) 브라우저마다 너비를 다르게 해석합니다. W3C 표준을 준수하는 브라우저는 요소의 너비가 콘텐츠의 너비와 동일하고 나머지는 추가로 계산되어야 한다고 믿습니다. 따라서 요소를
宽度 = width(200px) + padding(10px * 2) + border(5px * 2) + margin(20px * 2) = 270px;
로그인 후 복사
로 지정하면 최종 너비는
宽度 = width(200px) + margin(20px * 2) = 240px;
로그인 후 복사
가 되어야 합니다. IE(IE9보다 낮음)에서는 최종 너비가
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}로그인 후 복사
가 됩니다. 저는 개인적으로 IE가 인간의 생각에 더 가깝다고 생각합니다. 결국 패딩은 패딩이라고 불리며 테두리는 추가 너비로 계산할 수 없습니다. 이 문제를 해결하기 위해 W3C는 마침내 상자 크기 속성을 CSS3에 추가했습니다. box-sizing: border-box;를 설정하면 너비와 높이에 테두리와 패딩이 포함되는데 이는 이전 IE 표준과 동일합니다. 따라서 동일한 CSS가 다른 브라우저에서 다르게 작동하는 것을 방지하려면 다음을 추가하는 것이 가장 좋습니다.
rrreee여기에는 두 가지 특별한 경우가 있습니다:
너비 없음 - 절대 위치 지정(위치: 절대;) 요소
너비 없음 - 부동(부동) 요소
페이지에서의 성능 없음 공간을 차지합니다(일반적인 흐름에서 벗어나 페이지 상단에 떠 있는 것처럼 느껴지며 이동해도 다른 요소의 위치에 영향을 미치지 않습니다). 여기에는 위치와 부동이라는 두 가지 핵심 개념이 포함됩니다.
position
position 이 속성은 요소의 위치를 결정합니다. 대략 다음과 같은 5가지 값을 가지고 있습니다. 
구체적인 효과는 w3school의 예시를 참고하셔도 되고, 직접 작성해보시면 이해하실 수 있습니다.
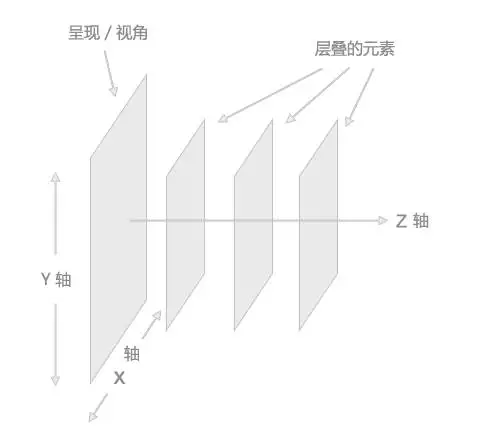
각 웹페이지는 아래 그림과 같이 층층이 쌓인 페이지로 볼 수 있습니다. 
위치를 상대로 설정하면 요소는 여전히 일반 흐름에 있고 위치는 왼쪽 오른쪽 등을 통해 요소를 이동할 수 있습니다. 다른 요소의 위치에 영향을 미칩니다.
요소의 위치 값이 절대 또는 고정인 경우 세 가지 일이 발생합니다. 요소를 한 레이어 Z축 방향으로 이동합니다. 요소가 일반적인 흐름을 벗어나므로 더 이상 원래 레이어의 공간을 차지하지 않고 하위 레이어의 요소를 덮게 됩니다.
요소는 요소에 대해 display: block을 설정하는 것과 동일한 블록 수준 요소가 됩니다(와 같은 인라인 요소를 제공하고 절대값을 설정하면 해당 요소를 찾을 수 있습니다). 너비와 높이를 설정할 수 있습니다).
요소가 블록 수준 요소인 경우 요소의 너비가 원래 너비인 100%(한 줄 차지)에서 자동으로 변경됩니다.
이러한 관점에서 위치를 절대 또는 고정으로 설정하면 표시를 차단으로 설정할 필요가 없습니다. 기본 요소를 덮고 싶지 않은 경우 z-index 값을 설정하여 효과를 얻을 수 있습니다.
float
float 이름에서 알 수 있듯이 요소를 부동화합니다. 왼쪽 오른쪽 없음 상속만 봐도 알 수 있습니다. 이름은 말할 필요도 없습니다.
초기 부동 소수점은 이미지 주위에 텍스트를 배치하는 효과를 얻는 데 사용되며 그 이상은 아닙니다. 요즘에는 float에 이보다 더 많은 응용 프로그램이 있습니다. 선배들도 이를 간단하고 이해하기 쉬운 용어로 설명하기 위해 수많은 블로그 게시물을 작성했습니다.
원칙에 대해서는 자세히 설명하지 않고 float의 몇 가지 핵심 사항만 이야기하겠습니다.
위 아래가 아닌 왼쪽과 오른쪽으로만 플로팅합니다.
요소가 부동으로 설정된 후에는 일반 흐름에서 벗어나(위치: 절대;와 동일) 더 이상 원래 레이어의 공간을 차지하지 않으며 다음 레이어의 요소를 덮게 됩니다. .
플로팅은 요소의 이전 형제 요소에 아무런 영향을 미치지 않습니다.
요소의 다음 형제 요소에 인라인 요소(일반적으로 텍스트)가 있는 경우 해당 요소 주위에 표시되어 "이미지 주변의 텍스트"와 유사한 효과를 생성합니다.
다음 형제 요소도 같은 방향으로 부동하도록 설정된 경우 이 요소 바로 뒤에 표시됩니다.
요소는 요소에 대해 display: block(position:absolute;와 동일)을 설정하는 것과 동일한 블록 수준 요소가 됩니다.
여기서 또 하나 잘 알려진 것이 바로 수레 청소입니다. 구체적인 방법은 다양합니다. 이 기사를 읽어보세요. 그 해에 우리가 함께 청소한 수레에 대해서는 자세히 설명하지 않겠습니다.
CSS의 핵심 개념과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!