AngularJS의 필터인 중국어 이름 "filter"는 변수 값을 필터링하거나 출력 형식을 지정하여 원하는 결과나 형식을 얻는 데 사용됩니다.
필터 소개
필터는 데이터 형식을 지정하는 데 사용됩니다.
필터의 기본 프로토타입('|'은 Linux의 파이프 모드와 유사):
{{ expression | filter }}필터는 체인에서 사용할 수 있습니다(즉, 여러 ( 보기 템플릿)
표현식에 필터를 적용하려면 {{ 표현식 필터 }}, 즉 {{ 표현식 필터}} 형식을 따라야 합니다.
예: {{ 12 | 통화 }} 출력은 $12.00
출력 결과에 필터를 적용합니다
일반인의 용어로는 다음과 같습니다. 필터 중첩 - 이전 필터의 출력 결과는 다음 필터의 입력 데이터 소스로 사용됩니다.
{{ 표현식 필터1 | .. }} 즉, 표현식은 filter1을 사용하여 필터링된 다음 filter2를 사용하여 필터링됩니다...

매개변수가 있는 필터
필터 뒤에 하나가 올 수 있습니다. 이상의 매개변수를 사용하려면 특별한 요구사항과 요구 사항을 충족하는 데 사용되는 필터
는 다음 형식을 따라야 합니다.
{{ 표현식 | 필터:argument1:argument2:... }}
예: {{ 1234 | 숫자:2 }} = 1,234.00
매개변수가 있는 필터
필터 뒤에 하나 이상이 올 수 있습니다. 특별한 요구 사항 및 필요 사항을 충족하는 데 도움이 되는 필터 매개변수는
{{ 표현식 필터:argument1:argument2:... }}
<과 같은 형식을 따라야 합니다. 🎜>예: { { 1234 | 숫자: 2 }} = 1,234.00
통화 – 변수를 통화 표현으로 변환하는 데 사용됩니다. 
대문자/소문자 필터(대소문자 필터)
예:
{{ "lower cap string" | 대문자 }}
대문자: {{ userInput | 대문자 }}
 예:
예:
{{ 1304375948024 | 날짜 }}
{{ 1304375948024 | 날짜:"MM/dd/yyyy @ h:mma" }}
json 필터
예: 
사용 필터
 컨트롤러에서 필터를 직접 사용하여 컨트롤러가 필요에 따라 적시에 필터를 호출할 수 있도록
컨트롤러에서 필터를 직접 사용하여 컨트롤러가 필요에 따라 적시에 필터를 호출할 수 있도록
AngularJS에서 사용자 정의 필터를 작성하는 형식은 AngularJS의 팩토리 서비스와 매우 유사합니다. 작성 시 매개변수가 두 개 이상인 함수만 필요하다는 점을 기억해야 합니다. . 
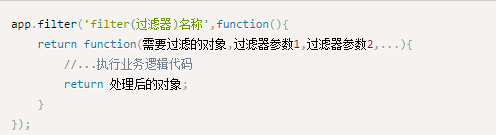
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});
更多详解AngularJS Filter(过滤器)用法相关文章请关注PHP中文网!