JavaScript 프로그램을 디버깅할 때 특정 개체의 세부정보를 덤프해야 하는 경우가 있습니다. 이 작업은 JavaScript 코드를 수동으로 작성하여 수행할 수 있습니다. 객체의 속성을 반복하고 반복된 각 속성 값을 인쇄하는 것은 이 프로세스가 상대적으로 번거롭다는 것을 알 수 있습니다. 디버깅 도구가 있는 브라우저에서는 console.dir() 문을 통해 이 작업을 쉽게 수행할 수 있습니다.
console.dir() 사용법
console.dir()을 사용하는 방법은 매우 간단합니다. 덤프해야 할 객체를 명령문에 직접 전달하기만 하면 됩니다. 예를 들어, 다음 예시는
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
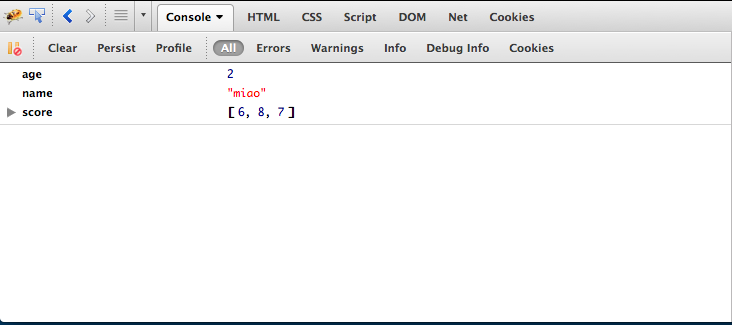
console.dir(c);console.dir()을 사용하여 새로 생성된 cat 객체 정보를 덤프합니다. Firebug 콘솔의 표시 결과는 다음과 같습니다.

덤프해야 하는 것이 DOM 개체인 경우 console.dirxml()을 사용하면 더 나은 표시 효과를 얻을 수 있습니다.
브라우저 지원
console.dir() 및 console.dirxml()은 디버깅 도구가 있는 브라우저에서 더 잘 지원되며 모든 주요 브라우저에서 이 기능을 지원합니다.
자바스크립트의 console.dir() 함수에 대한 더 많은 글은 PHP 중국어 홈페이지를 참고해주세요!