Django는 1.6 버전부터 자체 주석 사용을 포기한 것으로 보입니다. 구체적인 이유는 조사되지 않았지만 이제 Django 내부 모듈, 즉 다음의 도움을 받아 주석 기능을 구현할 수도 있습니다. form 모듈입니다. 여기 내 작은 예가 있습니다.
환경 준비
•운영 체제: windows 7 64비트 최종 버전
•IDE: PyCharm 2016.1
•Python:2.7.11
•Django:1.9.6
디자인
소위 디자인이란 우리가 구현하려는 댓글 기능에 포함될 기본 모델을 의미합니다. 여기의 간단한 디자인은 다음과 같습니다. 여러분의 아이디어에 따라 설정할 수 있습니다. 여기의 설정은 models.py 파일에서 찾을 수 있습니다:
from __future__ import unicode_literals
from django.contrib import admin
from django.db import models
from django import forms
# Create your models here.
TOPIC_CHOICES = (
('level1','Bad'),
('level2','SoSo'),
('level3','Good'),
)
class RemarkForm(forms.Form):
subject = forms.CharField(max_length=100,label='Mark Board')
mail = forms.EmailField(label='email')
topic = forms.ChoiceField(choices=TOPIC_CHOICES,label='choose one topic')
message = forms.CharField(label='content for mark',widget=forms.Textarea)
cc_myself = forms.BooleanField(required=False,label='watch this tie')
class Remark(models.Model):
subject = models.CharField(max_length=100)
mail = models.EmailField()
topic = models.CharField(max_length=100)
message = models.CharField(max_length=300)
cc_myself = models.BooleanField()
def __unicode__(self):
return self.subject
class Meta:
ordering = ['subject']
admin.site.register([Remark,])모두가 본 적이 있을 것입니다. models.py 파일 양식의 추가 하위 클래스가 있습니다. 이번에는 작업에 웹 양식이 포함되기 때문에 이 경우 양식에서 clean_data를 쉽게 얻을 수 있도록 각 모델 클래스에 대해 양식 양식 클래스를 만드는 것이 가장 좋습니다.
url 매핑 파일 urls.py
이 파일은 다음과 같이 비교적 간단합니다.
"""FormRelative URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.9/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app.views import * urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^remark/$',reamark), ] 视图层views.py
이 파일은 매핑 파일에 따라 표시되는 뷰를 결정하므로 비교가 중요합니다.
from django.shortcuts import render
from app.models import *
from django.http import *
# Create your views here.
# subject = models.CharField(max_length=100)
# mail = models.EmailField()
# topic = models.CharField(max_length=100)
# message = models.CharField(max_length=300)
# cc_myself = models.BooleanField()
def reamark(request):
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)
templatetemplate/message.html
템플릿을 사용하면 데이터 양이 크게 줄어들고 데이터 표시가 더욱 유연해집니다. 레이어는 모듈 간의 결합을 줄입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="." method="post">
{% for field in form %}
{% csrf_token %}
<div>
{{ field.label_tag }}:{{ field }}
{{ field.errors }}
</div>
{% endfor %}
<div>
<input type="submit" value="Remark">
</div>
</form>
<hr>
{% for tie in ties %}
<div>
<ul>
<li>{{ tie.subject }}</li>
<li>{{ tie.mail}}</li>
<li>{{ tie.topic}}</li>
<li>{{ tie.message }}</li>
<li>{{ tie.cc_myself }}</li>
</ul>
<hr>
</div>
{% endfor%}
</body>
</html>reissue 태그와 템플릿 변수는 views.py의 Remark 메소드에 선언되어 있어 바로 사용할 수 있으니 참고하세요.
데이터베이스 초기화
여기서는 sqlite 데이터베이스를 사용하며, settings.py 파일의 구성은 다음과 같습니다.
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}그런 다음 터미널 환경에서 다음 명령을 입력합니다.
// 创建数据库表结构 python manage.py makemigrations python manage.py migrate // 按照提示进行操作即可,目的是为了创建一个超级管理员 python createsuperuser //在自带的开发服务器上运行我们的项目 python manage.py runserver
디버그 확인
여기서 브라우저에 입력합니다.
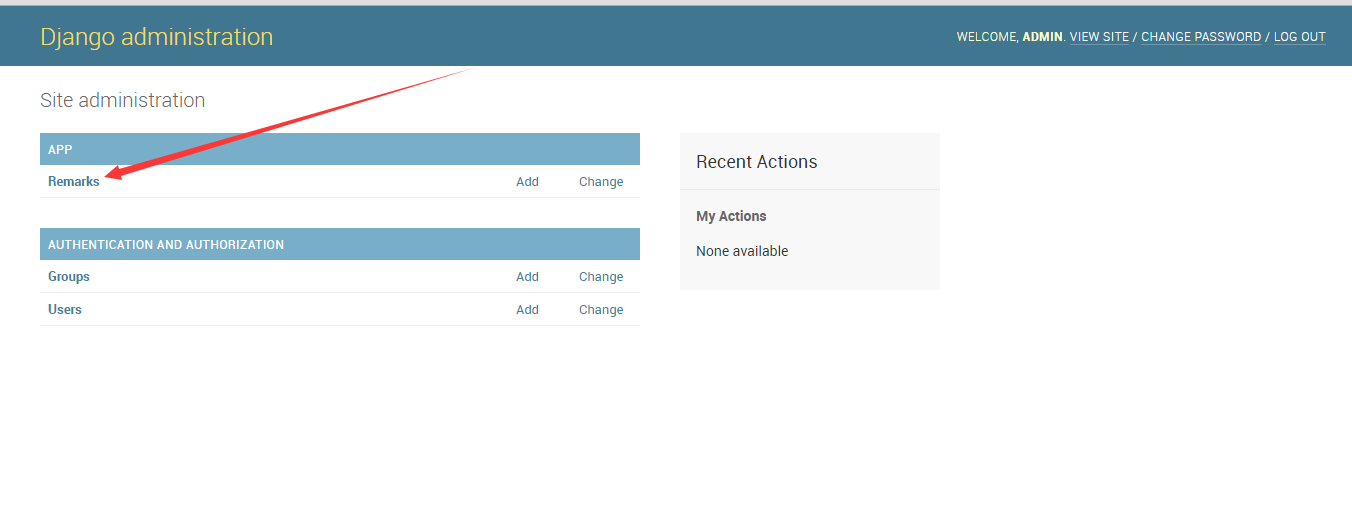
127.0.0.1:8000/admin
다음을 볼 수 있습니다

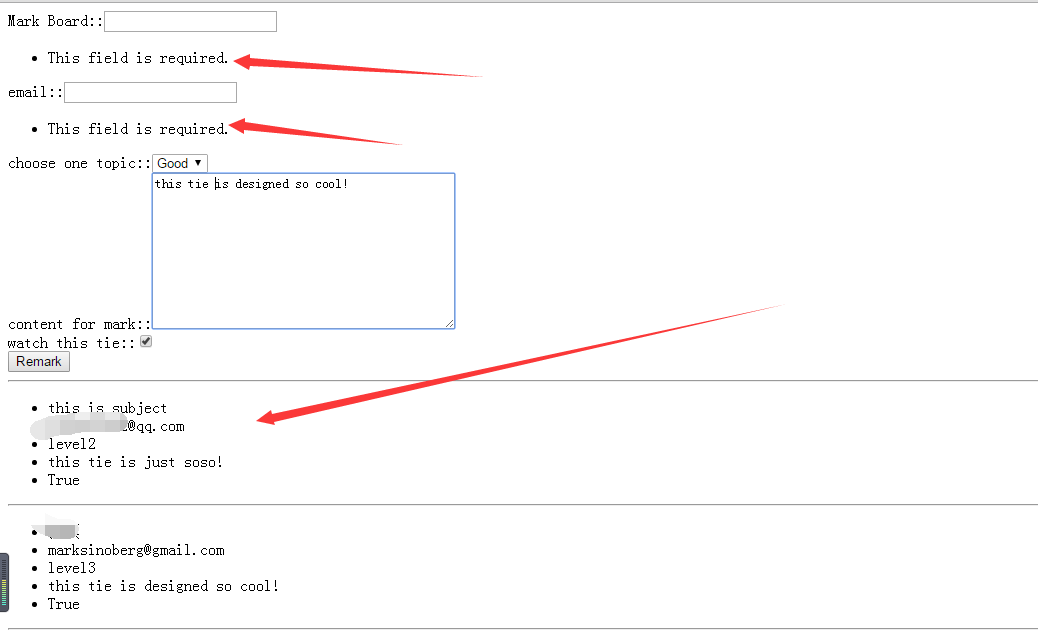
그런 다음 127.0.0.1:8000/remark를 입력합니다

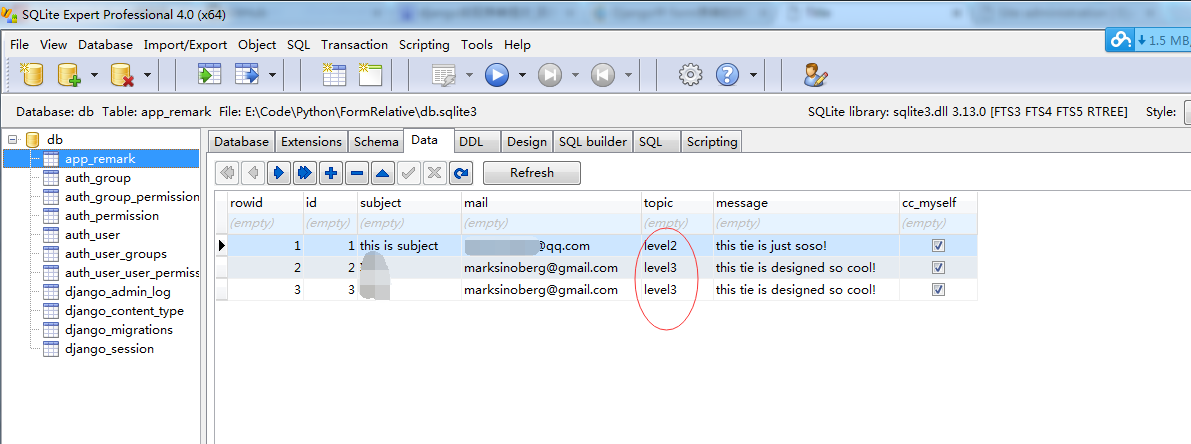
데이터베이스 쪽:

이렇게 하면 인터페이스를 아름답게 하는 것 빼고는 모두 완성되었습니다.
요약
아주 간단한 예이지만, 코멘트할 시간이 없어서 모델 디자인이 불합리한 등 저만의 개념적인 문제도 발견했습니다.
그리고
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)이 코드는 양식의 해당 작업이 이 페이지에 제출되고 양식 데이터에 대한 댓글이 있음을 의미합니다. 깨달았습니다. 이것은 매우 영리합니다. 그리고 Django의 이 기능을 사용하면 페이지를 수동으로 새로 고치지 않고도 주석을 비동기식으로 로드할 수 있다는 또 다른 이점이 있습니다.
마지막으로 Remark 모델과 모델 내 RemarkForm 양식 속성의 일관성입니다. 이것에 특별한주의를 기울여야합니다!
자, 오늘은 여기까지입니다. 저의 평균적인 능력으로 인해 코드나 로직에 오류가 있으면 누구든 비판하고 수정해도 좋습니다!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 또한 모든 분들이 PHP 중국어 웹사이트를 지지해주시기를 바랍니다.
양식을 사용하여 주석 기능을 구현하는 Python Django에 관한 더 많은 기사를 보려면 PHP 중국어 사이트를 주목하세요!