학습 과정에는 과거에 삼켰던 부분이 항상 있을 것입니다. 오늘 배운 지식 포인트를 나중에 참고할 수 있도록 기록해 보겠습니다.
JavaScript의 데이터 유형
단순(기본) 데이터 유형: 숫자, 문자열, 부울, 정의되지 않음, Null
복잡한(참조) 데이터 유형: 객체, 배열, 날짜 , 함수 등
다음은 단순(기본) 데이터 유형과 복합(참조) 데이터 유형의 차이점을 소개합니다.
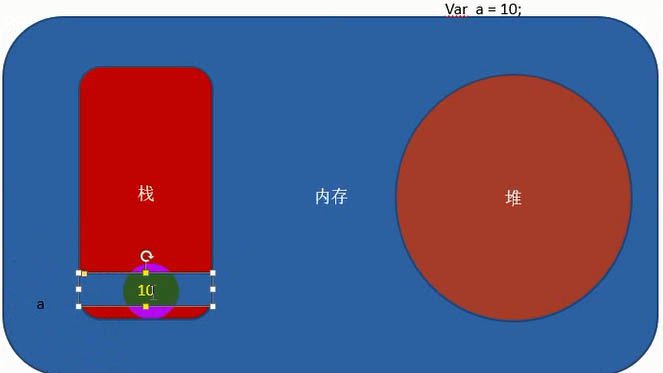
간단한 데이터 유형: 값을 직접 저장

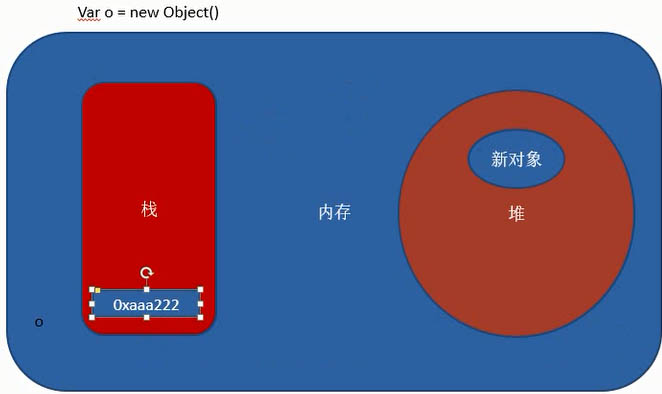
복잡한 데이터 유형: 아래와 같이 스택에 참조를 저장합니다

위의 두 가지 데이터 유형을 이해한 후 저장 방법을 살펴본 후 다음 연습을 수행하면 두 데이터 유형의 차이점을 구분할 수 있습니다.
var a =10; var b = a; //问:当改变a的值后,b的值是否发生改变 a=20; console.log(b); // 10
var s1 = new Object(); var s2 = s1; //问:改变s1的属性后,s2相同的属性是否改变 s1.name = "mh"; console.log(s2.name); //mh
function f2(arr)
{
arr = [9,8,7,6,5];//产生新的对象
arr[0]=-100;
}
var array = [1,2,4,7,5];
f2(array);
console.log(array[0]);// 1변수 승격, 함수 선언 및 변수 범위 JavaScript
우선 다음 인터뷰 질문을 보세요:
var num = 10;
fun();
function fun()
{
console.log(num);
var num =20;
}배우기 전에는 10으로 바로 대답했을 겁니다. 이제 precompilation의 개념을 배우고 있습니다. JavaScript에서 var 키워드와 함수의 프로모션 개념을 알고 있습니다. 선언의 개념은 위 코드가 다음 코드와 동일하다는 것을 알고 있습니다.
var num;//全局作用域 遇到var和function 提升
function fun() {
var num ; //局部做用户 遇到var 提升
console.log(num);
num =20;
}
num = 10;
fun();다음 질문을 다시 살펴보세요.
//问题:为什么会出现下面的错误?
//Uncaught TypeError:fnName is not a function
console.log(fnName(1,2));
var fnName = function (a,b) {
return a + b;
}위 코드는 다음 코드와 동일합니다.
var fnName;
console.log(fnName(1,2));
fnName = function (a,b) {
return a + b;
}함수가 등호의 오른쪽에 있으므로 이를 알 수 있습니다. 서명하면 var만 승격되고 "Uncaught TypeError: fnName은 함수가 아닙니다." 오류가 보고됩니다.
변수의 범위를 이해하려면 다음 코드를 참조하세요.
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 20;
console.log(c);
console.log(b);
console.log(a);
}이 유형의 연속 할당은 var a=b=c=20에만 적용됩니다. 로컬 범위에서 발생 a를 다시 선언하고 b와 c의 범위는 전역 범위입니다. 따라서 전역 범위의 a만 "Uncaught ReferenceError: a가 정의되지 않았습니다"라는 오류를 보고합니다.
위의 JS 기본 에세이(초심자 필독서)는 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. PHP 중국어 홈페이지에 많은 응원 부탁드립니다.
더 많은 JS 기초 에세이(초보자 필수 필독) 관련 글은 PHP 중국어 홈페이지를 주목해주세요!