HTML DOM(Document Object Model)에서는 각 부분이 노드입니다.
노드는 DOM 구조의 가장 기본적인 구성 단위이며, 모든 HTML 태그는 DOM 구조의 노드입니다.
문서는 문서 노드입니다.
모든 HTML 요소는 요소 노드입니다
모든 HTML 속성은 속성 노드입니다
HTML 요소에 삽입된 텍스트는 노드입니다.
가장 기본적인 노드 유형은 Node 유형이고, 다른 모든 유형은 Node에서 상속됩니다. DOM 작업은 js에서 가장 비용이 많이 드는 부분이므로 NodeList가 가장 많은 문제를 일으킵니다. 참고: NodeList는 '동적'입니다. 즉, NodeList 개체에 액세스할 때마다 쿼리가 실행됩니다. 이로 인해 오버헤드가 증가하지만 새로 추가된 노드가 NodeList에서 액세스될 수 있습니다.
모든 요소 노드에는 공통 속성과 메소드가 있습니다. 자세히 살펴보겠습니다.
먼저 일반적으로 사용되는 일반 속성을 살펴보겠습니다.
1 element.id 세트 또는 요소의 ID를 반환합니다.
2 element.innerHTML 노드의 하위 태그와 콘텐츠를 포함할 수 있는 요소의 콘텐츠를 설정하거나 반환합니다.
3 element.innerText 요소의 콘텐츠를 설정하거나 반환합니다. 노드와 콘텐츠에 하위 태그를 포함하지 않습니다.
4 element.className 요소의 클래스 이름을 설정하거나 반환합니다.
5 element.nodeName 노드의 대문자 레이블 이름을 반환합니다.
6 element.nodeType 노드를 반환합니다. 포인트의 노드 유형, 1은 요소를 나타냅니다. 노드 2는 속성 노드를 나타냅니다...
7 element.nodeValue 노드의 값, 값을 반환합니다. 요소 노드가 null입니다
8 element.childNodes 반환 요소의 하위 노드의 nodelist 개체는 배열과 유사하며 대괄호 [index]를 사용하여 값에 액세스할 수 있습니다. 지정된 인덱스의 (item(index) 메소드를 사용할 수도 있음) 그러나 nodelist는 배열이 아닙니다.
9 element.firstChild/element.lastChild 요소의 첫 번째/마지막 하위 노드를 반환합니다(주석 노드 및 텍스트 노드 포함)
10 element.parentNode 노드의 상위 노드를 반환합니다. 🎜>
11 element.previousSibling 현재 노드와 동일한 수준의 이전 노드를 반환합니다(주석 노드 및 텍스트 노드 포함) 12 element.nextSibling 현재 노드와 동일한 수준의 다음 노드를 반환합니다. 노드(주석 노드 및 텍스트 노드 포함)13 element.chileElementCount: 하위 요소 수를 반환합니다(텍스트 노드 및 주석 노드 제외)14 element.firstElementChild /lastElementChild 첫 번째/ last 하위 요소(텍스트 노드 및 주석 노드 제외) 15 element.previousElementSibling/nextElementSibling 이전/다음 형제 요소(텍스트 노드 및 주석 노드 제외) 16 요소를 반환합니다. clientWidth 콘텐츠의 시각적 높이/너비를 반환합니다(테두리, 여백 또는 스크롤 막대는 포함하지 않음) 17 element.offsetHeight/offsetWidth /offsetLeft/offset/Top 상위 요소를 기준으로 요소의 높이/너비를 반환합니다. 요소의 왼쪽 오프셋/오른쪽 오프셋(테두리 및 안쪽 여백 포함, 여백 제외) 18 element.style 요소의 스타일 속성을 설정하거나 반환합니다. 예: element.style.BackgroundColor CSS와 달리 스타일 속성은 가로 막대를 제거해야 하며 두 번째 단어의 첫 글자는 대문자로 시작해야 합니다. 19 element.tagName 요소의 태그 이름을 반환합니다. (capital)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
border: 5px solid rebeccapurple;
background-color: antiquewhite;
width: 440px;
height: 120px;
position: relative;
left: 20px;
top:20px;
margin:10px;
}
p {
color: #5b5b5b;
font-size: larger;
text-indent: 40px;
}
</style>
</head>
<body>
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p><!--注释标签-->
<p>推荐功法-->葵花宝典</p>
<script>
//js演示代码请添加至此
var a=document.getElementById('first_form'),
b = document.getElementsByTagName('p')[0];
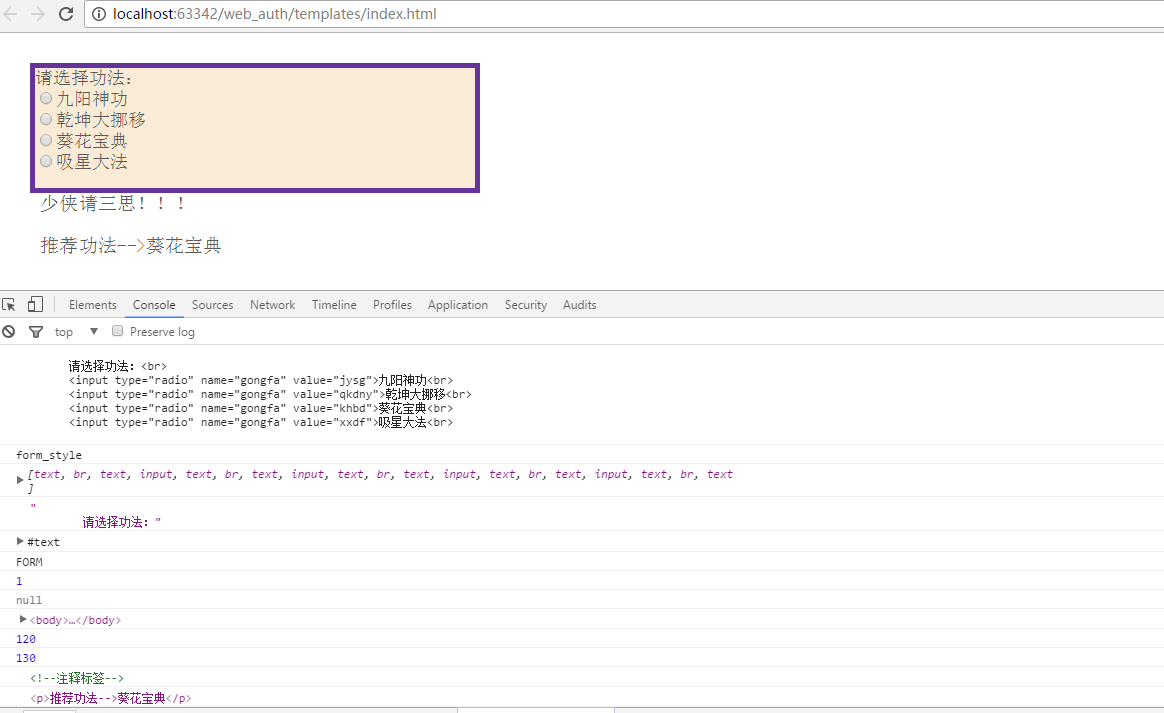
console.log(a.id);
console.log(a.innerHTML);
console.log(a.className);
console.log(a.childNodes);
console.log(a.firstChild);
console.log(a.lastChild);
console.log(a.nodeName);
console.log(a.nodeType);
console.log(a.nodeValue);
console.log(a.parentNode);
console.log(a.clientHeight);
console.log(a.offsetHeight);
console.log(b.nextSibling);
console.log(b.nextElementSibling);
</script>
</body>
</html>또한 몇 가지 독점 속성이 있습니다.