
WeChat Mini 프로그램 이미지 테두리 문제 해결
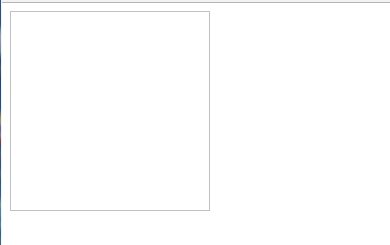
처음 웹페이지를 구축할 때 웹사이트에 어떤 특정 이미지를 배치해야 할지 모르기 때문에 빈 img 태그를 배치하는 경우가 많습니다. . 하지만 이 경우 이미지 태그에는 src 값이 없으므로 웹사이트에 검은색 테두리가 표시됩니다.
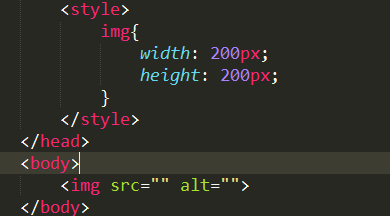
코드와 효과는 다음과 같습니다.


여기서는 검은색 테두리 문제를 해결하고 두 가지 솔루션을 제안합니다.
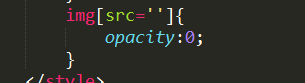
1 이미지의 불투명도를 0으로 설정합니다.

2. img 태그 대신 다른 블록 태그를 배치하세요. 여기서 img는 자리 표시자 역할만 하기 때문에 대신 사용할 수 있습니다.
위는 위챗 애플릿 사진 테두리 솔루션 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!