html+js는 간단한 계산기 코드(덧셈, 뺄셈, 곱셈, 나눗셈)를 구현합니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<table>
<tr>
<td><input type="button" value="add" onclick="setOp('+', 'add');"/></td>
<td><input type="button" value="miner" onclick="setOp('-', 'miner');"/></td>
<td><input type="button" value="times" onclick="setOp('*', 'times');"/></td>
<td><input type="button" value="divide" onclick="setOp('/', 'divide');"/></td>
</tr>
</table>
<table id="tb_calc" style="display:none;">
<tr>
<td> <input id="x" type="text" style="width:100px" value="" name="x" /></td>
<td> <lable id="op" name="op"></lable> </td>
<td> <input id="y" type="text" style="width:100px" value="" name="y" /> </td>
<td> <input id="opTips" type="button" value="" onclick="calc();"/> </td>
<td> <lable id="z" name="z"></lable> </td>
</tr>
</table>
<script type="application/javascript">
function setOp(op, opTips)
{
var tb=document.getElementById("tb_calc");
tb.style.display = "none";
document.getElementById("x").value = "";
document.getElementById("y").value = "";
document.getElementById("z").innerText = "";
document.getElementById("op").innerText = op;
document.getElementById("opTips").value = opTips;
tb.style.display = "block";
}
function calc()
{
var x = parseInt(document.getElementById("x").value);
var y = parseInt(document.getElementById("y").value);
var op = document.getElementById("op").innerText;
var z = "";
switch(op)
{
case '+':
z = x + y;
break;
case '-':
z = x - y;
break;
case '*': ;
z = x * y;
break;
case '/': ;
z = x / y;
break;
default:
z = '';
}
console.log(x, op, y, '=', z);
document.getElementById("z").innerText = z;
}
</script>
</body>
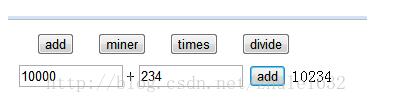
</html>스크린샷은 다음과 같습니다.

위 글 html+js는 구현이 간단합니다. 계산기 코드(덧셈, 뺄셈, 곱셈, 나눗셈)는 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. 또한 PHP에 많은 관심을 가져주시길 바랍니다. 중국사이트.
간단한 계산기 코드(덧셈, 뺄셈, 곱셈, 나눗셈)의 html+js 구현 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!