JPanel 패널 배경 사용자 정의
1. 소개
1. GUI의 전체 이름은 그래픽 사용자 인터페이스(Graphical User Interface)입니다. JAVA의 GUI 애플리케이션은 우리 삶에 널리 퍼져 있고 일반적입니다. 많은 응용 프로그램은 QQ 아이콘을 클릭하여 해당 로그인 양식을 팝업하는 등 이 GUI 프로그래밍 디자인을 사용합니다.

일반적으로 프로그램과 사용자 간의 상호작용은 해당 프로그램의 실행 인터페이스를 기반으로 합니다.
2. JPanel 패널은 SWING 아래의 패널 컨테이너 클래스입니다. 패널은 중첩을 지원하고, 레이아웃 모드를 설정할 수 있으며, JButton 버튼, JTextField 텍스트 상자 등과 같은 다른 컨트롤을 추가하도록 다양한 레이아웃 관리자를 설정할 수 있습니다. 프로그램 인터페이스 형태를 설계하고 개선합니다.
드로잉 패널로서 배경색을 설정하는 setBackground() 지원만으로는 충분하지 않습니다. 여기서 JPanel의 그림 배경을 사용자 정의할 수 있습니다.
2. 플랫폼 도구
1.MyEclipse
여기 데모에서는 myeclipse2014를 사용합니다
Java awt+swing을 지원하는 다른 플랫폼도 사용 가능합니다
3. 그림 및 텍스트 표시
1. 동일한 양식에서 JPanel을 다르게 처리하는 효과
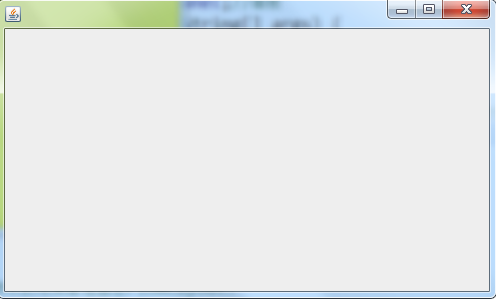
(1) 먼저 수정되지 않은 양식을 생성하고 일반 기본 jpanel 인터페이스 효과는 다음과 같습니다. :

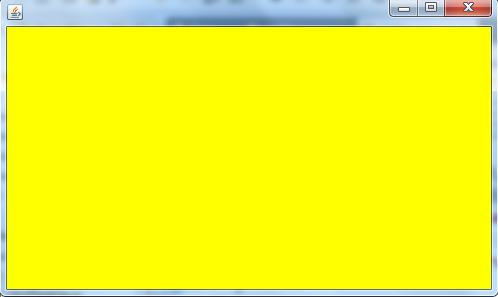
(2) 간단히 배경색 효과 설정:

(3) 사용자 정의 처리 후 양식 효과 아래 JPanel:

2.
사용자 정의 JPanel 배경 처리를 구현하는 코드, 이미지는 bg.PNG, 테스트 클래스는 동일한 경로를 사용하는 경우 반드시 상대 경로를 사용하세요
import java.awt.Graphics;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class GUITest {
private static JFrame jframe; //声明一个窗体
private JPanel jpanel; //声明一个画板
public GUITest(){ //构造方法
jframe = new JFrame();
init();
}
private void init(){
jframe.setTitle("测试");
jpanel = new JPanel(){//关键代码,就是重写了paint的一个方法
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("bg.png"));
/**
* bg.PNG这个地方换成自己的图片
* 此处使用的相对路径,bg.png跟该测试类在同一路径下
* 不过建议使用相对路径避免使用绝对路径
*/
img.paintIcon(this, g, 0, 0);
}
};
jpanel.setOpaque(true);
jframe.setBounds(200, 200, 500, 400); //设置显示位置距离左边200像素距离上边200像素及屏幕大小500*400
jframe.add(jpanel); //添加画板到窗体
jframe.setVisible(true); //设置显示界面
}
public static void main(String[] args) {
new GUITest(); // 实例化对象
}
} 4. 레이아웃 관리자를 확장합니다
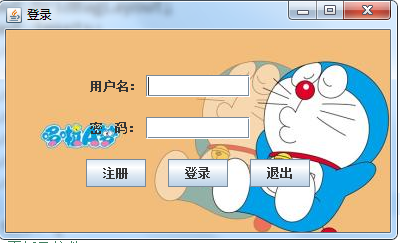
다음은 간단한 로그인 양식입니다.
사용자 정의된 JPanel 배경을 기반으로 GridBagLayout 레이아웃을 설정하고 버튼 텍스트 상자 및 기타 기본 컨트롤을 추가하여 간단한 로그인 양식을 구현합니다.
(1) 코드는 다음과 같습니다.
import java.awt.Graphics;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class GUIT {
//声明窗体,面板及控件
private static JFrame jframe;
private JLabel jlabel,jlabel1;
private GridBagLayout gridbag;
private GridBagConstraints constraints;
private JTextField jtfield1;
private JPasswordField jpfield1;
private JButton jbutton1,jbutton2,jbutton3;
private JPanel jpanel;
public GUIT(){
jframe = new JFrame();
jlabel = new JLabel();
jlabel1 = new JLabel();
jtfield1 = new JTextField();
jpfield1 = new JPasswordField();
gridbag = new GridBagLayout();
jbutton1 = new JButton();
jbutton2 = new JButton();
jbutton3 = new JButton();
init();
}
/**
* init()初始化并显示界面
*/
private void init(){
jframe.setTitle("登录");
/**
* 设置JPanel背景
*/
jpanel = new JPanel(){
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("ddmbg.jpg"));
img.paintIcon(this, g, 0, 0);
}
};
//为JLabel,JButton初始化文本
jlabel.setText("用户名:");
jlabel1.setText("密 码:");
jbutton1.setText("登录");
jbutton2.setText("退出");
jbutton3.setText("注册");
//设置显示位置及屏幕大小500*400
jframe.setBounds(450, 240, 400, 240);
//jpanel采用GridBagLayout布局管理器
jpanel.setOpaque(false);
jpanel.setLayout(gridbag);
//初始化用户名label,并添加该控件到画板
constraints = getGridBagConstraints(0,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel, constraints);
jpanel.add(jlabel);
//初始化用户名文本框,并添加该组件到画板
constraints = getGridBagConstraints(1,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jtfield1, constraints);
jpanel.add(jtfield1);
//初始化密码label
constraints = getGridBagConstraints(0,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel1, constraints);
jpanel.add(jlabel1);
//初始化密码文本框
constraints = getGridBagConstraints(1,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jpfield1, constraints);
jpanel.add(jpfield1);
//初始化注册按钮,并添加该控件到画板
constraints = getGridBagConstraints(0,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton3, constraints);
jpanel.add(jbutton3);
//初始化登录按钮
constraints = getGridBagConstraints(1,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton1, constraints);
jpanel.add(jbutton1);
//初始化退出按钮
constraints = getGridBagConstraints(2,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton2, constraints);
jpanel.add(jbutton2);
//添加画板到窗体
jframe.add(jpanel);
//窗体初始化完成
}
private static GridBagConstraints getGridBagConstraints(int gridx,int gridy,int gridwidth,int gridheight,double weightx,double weighty,int anchor,int fill,Insets insets,int ipadx,int ipady){
return new GridBagConstraints(gridx, gridy, gridwidth, gridheight, weightx, weighty, anchor, fill, insets, ipadx, ipady);
}
public static void main(String[] args) {
new GUIT();
jframe.setVisible(true);
}
}여기서 ddmbg는 사진 이름입니다.
(2) 효과는 그림과 같습니다.

레이아웃은 GUI 디자인에 있어 기본이자 매우 중요한 지식이다.
3가지 주요 레이아웃과 기타 레이아웃 관리자를 능숙하게 익히려면 코딩 연습을 스스로 해야 합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
JAVA GUI 사용자 정의 JPanel 드로잉 보드 배경과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!