QR 코드 애플리케이션은 우리 생활과 업무에 침투했습니다. QR 코드를 휴대폰으로 "스캔"하기만 하면 해당 정보를 얻을 수 있어 판매자를 이해하고 쇼핑하고 영화를 보는 등의 작업이 편리합니다. . 이번 글에서는 jquery 기반의 QR코드 생성 플러그인인 qrcode를 소개합니다. 해당 플러그인을 페이지에서 호출하면 해당 QR코드를 생성할 수 있습니다.
1.qrcode는 실제로 jQuery를 사용하여 그래픽 렌더링 및 드로잉을 구현하고 캔버스(HTML5) 및 테이블을 지원합니다.
github 소스 코드 주소: https:/ /github. com/jeromeetienne/jquery-qrcode
매개변수 설명:
render : "canvas",//렌더링 방법 설정
width : 256, / /Set width
height : 256, //높이 설정
typeNumber : -1, //계산 모드
corrightLevel : QRErrorCorlectLevel.H, //오류 수정 수준
배경 : "#ffffff", //배경색 : "#000000" //전경색
2. 사용예 :
플러그인 인용 :
<script src="../Js/jquery-1.11.3.min.js"></script> <script src="../Js/jquery-qrcode-master/jquery.qrcode.min.js"></script>
간단한 예 1:
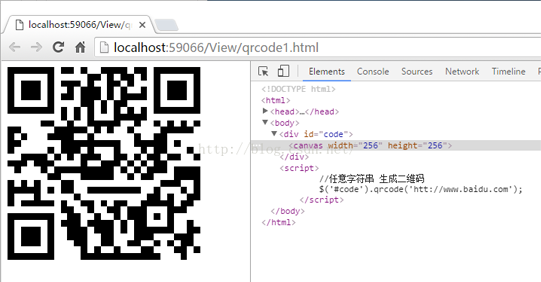
<div id="code"></div> <script> //任意字符串 生成二维码 //默认使用Canvas画图 $('#code').qrcode('http://blog.csdn.net/u011127019'); </script>
 간단한 예 2:
간단한 예 2:
<div id="code"></div>
<script>
//table 模式兼容 IE低版本
$('#code').qrcode({
render: 'table',
width: 100,
height: 100,
text: 'http://blog.csdn.net/u011127019'
});
</script>
간단한 예 3(중국어 지원):
테스트해 본 결과 인식할 수 없는 것으로 나타났습니다. 중국 콘텐츠의 QR 코드에 대해 우리는 jquery-qrcode가 인코딩 변환을 위해 charCodeAt() 메서드를 사용한다는 것을 다양한 소스에서 배웠습니다. 이 방법은 기본적으로 유니코드 인코딩을 가져옵니다. 중국어 콘텐츠가 있는 경우 QR 코드를 생성하기 전에 문자열을 UTF-8로 변환한 다음 QR 코드를 생성해야 합니다.
<div id="code"></div>
<script>
//如果内容中有中文,在生成二维码钱就要把字符串转换成utf-8
function toUtf8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150
});
//就目前 微信/支付宝等 不识别其他颜色的二维码
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150,
background: '#f00',
foreground: '#0f0'
});
</script>
예 4:
//text 属性的值长度不能太长,最大字节数 10208
//text 字符串太长 微信/支付宝等扫一扫无法识别,微博识别内容更多
//微博扫一扫:大约200 字以内,微信扫一扫:大约 160字以内,支付宝扫一扫:大约130字符以内
$('#code').qrcode({
text: toUtf8('SignalR 是 ASP.NET 团队正在开发的一个 Microsoft .NET Framework 库和 jQuery 插件,可能包括在以后版本的 ASP.NET 平台中。 它提供了一些前景极为光明的功能,而这些功能正是,并且是越来越多的,当前不曾具有的,'),
width: 150,
height: 150
});이 기사가 도움이 되기를 바랍니다. jquery.qrcode를 사용하세요. 이상으로 js로 생성된 QR코드 플러그인의 내용에 대한 소개를 마치겠습니다. 앞으로도 저희 웹사이트에 많은 관심 부탁드립니다!
jquery.qrcode.js를 사용하여 QR 코드 플러그인을 생성하는 방법에 대한 더 많은 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!