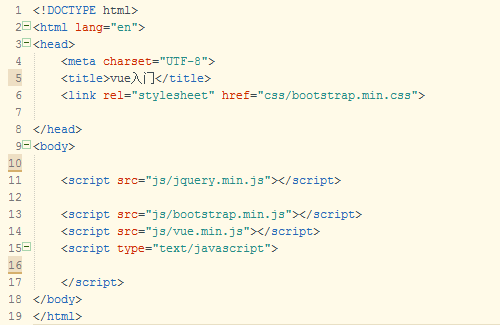
먼저 페이지에서 사용해야 하거나 사용할 수 있는 vue.js 및 기타 플러그인을 소개합니다(여기서는 bootstrap 및 jquery를 인용했습니다)

가 인용했습니다. 파일 경로에 주의해야 합니다. 이제 기본적으로 준비 작업이 완료되었습니다.
vue.js의 가장 중요한 기능 중 하나는 양방향 데이터 바인딩입니다. 이를 흔히 MVVM(Model-View-ViewModel)이라고 부릅니다. 양방향 바인딩을 구현하려면 먼저 "양방향"이 있어야 합니다. 여기서 vue.js는 뷰 레이어와 모델 레이어를 제공합니다. 뷰 레이어는 HTML의 코드이고, 모델 레이어는 자바스크립트 코드입니다.
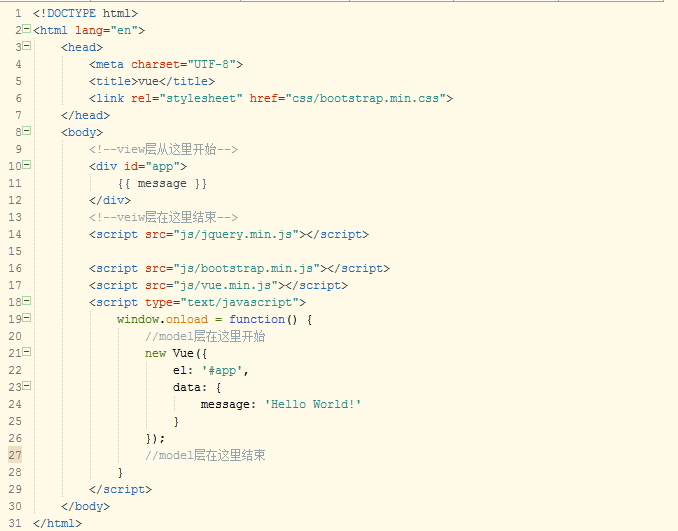
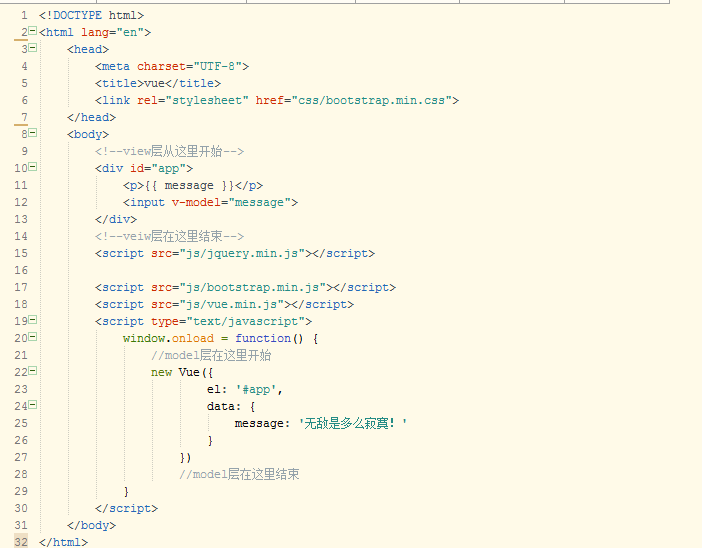
다음은 기본 예시입니다

뷰 레이어와 모델 레이어의 시작 위치와 끝 위치가 코드에 표시되어 있습니다.
뷰 레이어에서는 모델 레이어에서 실행되는 프로그램의 결과를 표시하기 위한 라벨을 생성해야 하며, 이 라벨에 클래스나 ID를 추가해야 합니다. 이 예에서는 라벨을 추가했습니다. 이름은 앱의 ID입니다.
모델 레이어에는 실행하려는 코드가 있습니다. 먼저 새 Vue 객체를 생성해야 합니다. 객체의 el에 해당하는 값은 이전에 생성한 라벨의 클래스 이름 또는 ID 이름입니다. 뷰 레이어(이 라벨은 vue 객체의 범위입니다), 데이터에 해당하는 값은 객체입니다. 이 객체의 키는 뷰 레이어의 "{{}}"에 있는 코드이고 값은 객체입니다. 표시된 결과.
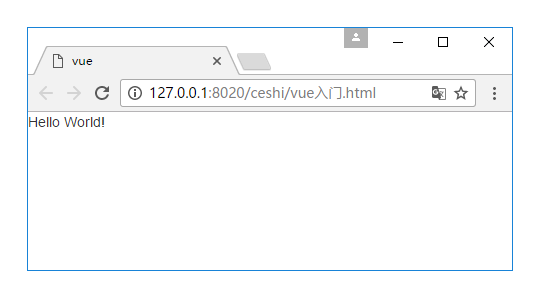
아래 그림은 연산 후 결과입니다

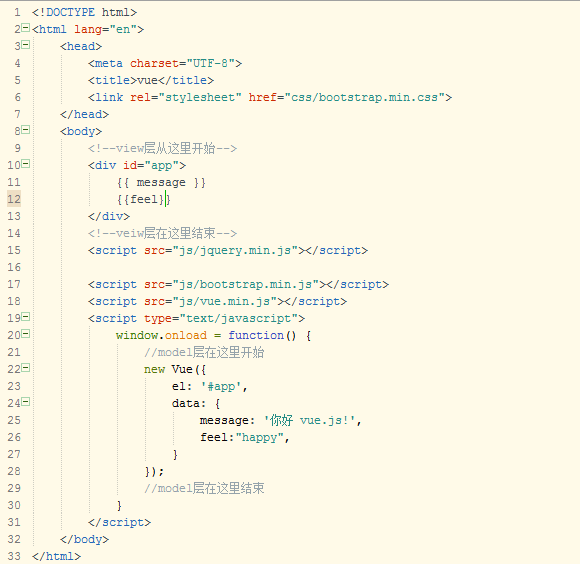
이해를 돕기 위해 다음 코드에서는 메시지 값을 수정하여 데이터에 추가했습니다. 키-값 쌍

인스턴스 수정 후 실행 결과입니다

인스턴스 1의 코드 비교 그리고 인스턴스 2와 실행 결과를 통해 모든 사람이 vue.js의 가장 기본적인 작동 원리를 더 명확하게 이해할 수 있다고 믿습니다.
아래에서는 데이터의 양방향 바인딩을 수행합니다.

이 예에서는 입력 태그를 추가했으며 v -Attributes라는 입력 태그가 있습니다. 모델의. v-model 속성의 값이 p 태그 "{{}}"의 값과 데이터의 키 이름과 동일하다는 것을 분명히 알 수 있습니다. 이것이 양방향 바인딩을 달성하는 열쇠입니다.
다음은 예제 3을 실행한 결과입니다.

상단이 p 태그에 표시된 내용이고 하단이 input 태그의 내용입니다. 이때 p 태그의 내용을 변경할 수 있습니다. 입력 내용을 수정하면 가장 기본적인 양방향 바인딩 작업이 완료됩니다.
위는 편집자가 소개한 Vue.js 양방향 바인딩 작업 기술입니다(초보 항목). 궁금한 사항이 있으면 메시지를 남겨주세요. 편집자는 모든 사람에게 즉시 답변을 드릴 것입니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
Vue.js 양방향 바인딩 작업 기술과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!