간단한 튜토리얼
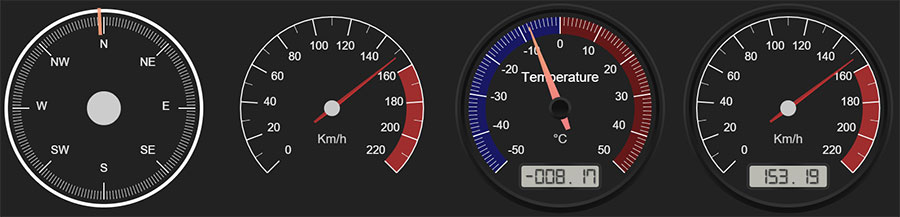
canvas-gauges는 HTML5 Canvas 기반의 대시보드 플러그인입니다. 이 대시보드 플러그인은 순수 js를 사용하여 애니메이션을 구동하고 원형 및 선형 대시보드 구성 요소를 만들 수 있습니다.

설치
npm
$ npm install canvas-gauges
사용법
을 통해 대시보드 플러그인을 설치할 수 있습니다. 페이지 Gauge.min.js 파일.
<script type="text/javascript" src="js/gauge.min.js"></script>
HTML 구조
<캔버스>를 대시보드의 컨테이너로 사용하세요.
<canvas id="demo"></canvas>
초기화 플러그인
js를 통해 대시보드 플러그인을 초기화할 수 있습니다. 예:
var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})HTML 코드에서 직접 data-* 속성을 사용하여 대시보드를 구성할 수도 있습니다. 위의 js 코드는
<canvas data-type="linear-gauge"
data-color-numbers="red"
data-width="100"
data-height="300"
></canvas>와 동일합니다. 자세한 매개변수 소개와 캔버스 대시보드의 API는 https://canvas-gauges.com/documentation/api/
canvas를 참고하세요. -게이지 대시보드 플러그인의 github 주소는 https://github.com/Mikhus/canvas-gauges
위는 HTML5 캔버스 기반 대시보드 플러그인의 내용입니다. 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 주목해주세요!