QQ5.0 측면 슬라이딩 효과를 구현하는 방법에는 여러 가지가 있습니다. 오늘은 ViewDragHelper를 사용하여 구현해 보겠습니다.
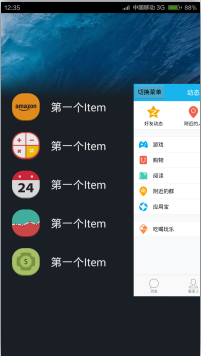
먼저 렌더링:

① 사용자 정의 컨트롤 SlidingMenu는 FrameLayout을 상속하며, FrameLayout 위에 배치된 레이아웃은 다음을 통해 서로 겹쳐집니다. getChildAt()는 쉽게 레이어를 얻은 다음 이 레이아웃의 변경 사항을 제어할 수 있습니다.
public class SlidingMenu extends FrameLayout {
private ViewDragHelper mViewDragHelper;
private int mHeight;// 当前控件的高度
private int mWidhth;// 当前控件的宽度
private int mRange; // 菜单移动的距离
private ViewGroup mMenu;// 菜单内容
private ViewGroup mContent; // 主页面内容
private boolean isOpen = false;// 判断是否打开菜单
public SlidingMenu(Context context) {
this(context, null);
}
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// 初始化ViewDragHelper
mViewDragHelper = ViewDragHelper.create(this, callback);
}
}④ViewDragHelper를 사용하는 경우 처리를 위해 현재 컨트롤의 시간을 ViewDragHelper에 넘겨야 합니다.
<?xml version="1.0" encoding="utf-8"?> <com.yitong.myslidingmenu2.view.SlidingMenu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main_slidingMenu" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/bg" android:orientation="horizontal" tools:context="com.yitong.myslidingmenu2.MainActivity"> <include layout="@layout/left_menu"/> <LinearLayout android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/qq" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="click" android:text="切换菜单"/> </LinearLayout> </com.yitong.myslidingmenu2.view.SlidingMenu>
⑤ViewDragHelper의 키코드
@Override
protected void onFinishInflate() {
super.onFinishInflate();
if (getChildCount() < 2) {
throw new IllegalStateException("使用SlidingMenu中必须包含两个View");
}
if (!(getChildAt(0) instanceof ViewGroup && getChildAt(1) instanceof ViewGroup)) {
throw new IllegalStateException("子View必须是ViewGroup的子类");
}
mMenu = (ViewGroup) getChildAt(0);
mContent = (ViewGroup) getChildAt(1);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mHeight = getMeasuredHeight();
mWidhth = getMeasuredWidth();
mRange = (int) (mWidhth * 0.8);
}⑥ 사용자가 호출할 수 있는 열기/닫기 메뉴 방식을 제공합니다.
@Override
public boolean onInterceptHoverEvent(MotionEvent event) {
// 把触摸事件传递给ViewDragHelper
return mViewDragHelper.shouldInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
try {
mViewDragHelper.processTouchEvent(event);// 让ViewDrageHelper处理触摸事件
} catch (Exception e) {
e.printStackTrace();
}
return true;
}=================== 이 시점에서 SlidingMenu가 정의되었습니다================== ===
MainActivity에서는
private Callback callback = new Callback() {
@Override
public boolean tryCaptureView(View child, int pointerId) {
return true;// child:当前被拖拽的view.返回true表示当前view可以被拖拽
}
@Override
public int getViewHorizontalDragRange(View child) {
return mRange;// 返回拖拽的距离,并不对拖拽进行限制,决定了动画的执行速度
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) { // 根据建议值,修订水平方向移动的距离
if (child == mContent) { // ①滑动主页面内容,当超过屏幕预留宽度时,不再滑动。②向左滑动不能为负
left = fixContentSlidRange(left);
}
return left;
}
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {// 当View的位置改变时调用,可以在此方法中添加一些View特效
super.onViewPositionChanged(changedView, left, top, dx, dy);
// 当我们滑动菜单内容时,保持菜单内容不动,转化为主页面内容移动
int moveContentLeft = left;// 主页面内容左边的距离
if (changedView == mMenu) {
moveContentLeft = mContent.getLeft() + left;
mMenu.layout(0, 0, mMenu.getHeight(), mMenu.getHeight());// 强制菜单不移动
}
moveContentLeft = fixContentSlidRange(moveContentLeft);
mContent.layout(moveContentLeft, 0, moveContentLeft + mContent.getWidth(), mContent.getHeight());
animShow(moveContentLeft);// 菜单打开时,一些动画
invalidate();// 重绘界面,兼容低版本
}
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {// 当view松手时触发,处理自动平滑动画
super.onViewReleased(releasedChild, xvel, yvel);
if (xvel > 0) { // 水平速度+
open();
} else if (xvel == 0 && mContent.getLeft() > mRange / 2.0f) { // 手指在菜单滑出一半多时抬起
open();
} else {
close();
}
}
};
/**
* 修订主页面的滑动距离
*/
private int fixContentSlidRange(int left) {
if (left > mRange) {
return mRange;
} else if (left < 0) {
return 0;
}
return left;
}
/** 伴随动画 */
private void animShow(int moveContentLeft) {
float percent = moveContentLeft * 1.0f / mRange;// 0~1
/**
* 分析:
* 菜单区域:位移动画,缩放动画,渐变动画
* 内容区域:缩放动画
* 背景区域:亮度变化
*/
ViewHelper.setTranslationX(mMenu, evaluate(percent, -mRange / 1.2f, 0));// 位移动画
ViewHelper.setScaleX(mMenu, evaluate(percent, 0.6f, 1.0f));// 缩放动画
ViewHelper.setScaleY(mMenu, evaluate(percent, 0.6f, 1.0f));
ViewHelper.setAlpha(mMenu, evaluate(percent, 0.1f, 1.0f));// 渐变动画
ViewHelper.setPivotX(mContent, 0);// 缩放中心
ViewHelper.setPivotY(mContent, mHeight / 2);
ViewHelper.setScaleX(mContent, evaluate(percent, 1.0f, 0.9f));// 缩放动画
ViewHelper.setScaleY(mContent, evaluate(percent, 1.0f, 0.9f));
getBackground().setColorFilter((Integer)(colorEvaluate(percent, Color.BLACK, Color.TRANSPARENT)), PorterDuff.Mode.SRC_OVER);// 亮度变化
}
/** 估值器,根据开始数字和结束数字,随着百分比的变化得到一个数值,详情见FloatEvaluator */
private Float evaluate(float fraction, Number startValue, Number endValue) {
float startFloat = startValue.floatValue();
return startFloat + fraction * (endValue.floatValue() - startFloat);
}
/** 颜色取值,根据初始颜色和结束颜色,随着百分的变化取出不同的颜色,详情见ArgbEvaluator */
private Object colorEvaluate(float fraction, Object startValue, Object endValue) {
int startInt = (Integer) startValue;
int startA = (startInt >> 24) & 0xff;
int startR = (startInt >> 16) & 0xff;
int startG = (startInt >> 8) & 0xff;
int startB = startInt & 0xff;
int endInt = (Integer) endValue;
int endA = (endInt >> 24) & 0xff;
int endR = (endInt >> 16) & 0xff;
int endG = (endInt >> 8) & 0xff;
int endB = endInt & 0xff;
return (int)((startA + (int)(fraction * (endA - startA))) << 24) |
(int)((startR + (int)(fraction * (endR - startR))) << 16) |
(int)((startG + (int)(fraction * (endG - startG))) << 8) |
(int)((startB + (int)(fraction * (endB - startB))));
}를 사용합니다. 위 내용은 모두의 학습에 도움이 되기를 바랍니다. 중국사이트.
ViewDragHelper 기반의 QQ5.0 측면 슬라이딩 인터페이스 효과를 모방한 더 많은 Android 기반 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!