JQuery가 도입된 이후 Ajax의 사용은 점점 편리해졌지만, 여전히 사용 중 단시간에 통증을 유발할 수 있는 문제가 있습니다. 이 글은 JQuery Ajax를 사용할 때 주의해야 할 몇 가지 사항을 임시로 요약한 것입니다. 부적절하거나 불완전한 부분이 있으면 수정하고 추가하세요.
이 글에서는 Ajax에서 aspx, ashx, asmx를 요청하는 세 가지 방법에 대해 설명합니다.
먼저 aspx 요청 상황 살펴보기
Aspx 페이지에 대한 Ajax 요청은 두 가지 방법으로 이루어질 수 있습니다.
1. get 또는 post 메소드를 사용하여 페이지 주소를 URL로 표시한 일부 매개변수와 함께 매개변수 값이 직접 요청됩니다. Ajax의 이러한 방식은 표면적으로는 페이지가 새로 고쳐지지 않는 것처럼 보이지만 실제로는 페이지를 새로 고치는 효과가 동일합니다.
실제로 이 경우에는 첨부된 매개변수를 사용하여 판단하기만 하면 특정 방법을 "요청"할 수도 있습니다.
다음은 두 가지 방법을 사용하여 두 개의 서로 다른 페이지를 요청하는 방법을 보여줍니다. 구체적인 세부 코드는 기사 끝 부분에서 다운로드할 수 있습니다.
프런트엔드:
// 直接请求页面的方式
$(function () {
/*
$.get(
"RequestPage.aspx",
{ "token": "ajax" },
function (data) {
$("#dataShow").text(data);
}
);*/
$.ajax({
type:"Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data:"token=ajax",
success: function (data) {
$("#dataShow").text(data);
}
});
})백엔드:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if ((Request["token"]??"")=="ajax")
{
// 下面这些内从可以放在一个方法里,然后通过“token”标记去判断执行哪个方法。
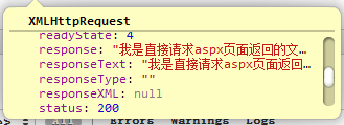
Response.Write("我是直接请求aspx页面返回的文字!");
Response.End();
}
}
}위 요청의 반환값은 모두 문자열, 즉 dataType이 text 또는 html입니다. .
요청에 의해 반환된 데이터를 xml 또는 json 형식으로 만들고 싶다면 어떻게 해야 하나요?
xml 형식인 경우 Response.ContentType="application/xml"을 추가해야 합니다. 또 한 가지 주의할 점은 Write의 콘텐츠가 xml로 구문 분석될 수 있는 문자열이어야 한다는 것입니다. " "

프론트 데스크:
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data: "token=ajax",
// 不需要指定contentType,因为指定后返回的是整个页面的html,不知道为啥,请求解答啊。
dataType: "xml",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});백스테이지:
// 如果要是返回的响应为xml,则必须这样设置
Response.ContentType = "application/xml";
// 如果要是返回的响应为xml,返回的字符串必须是可以被解析的xml文档格式。
Response.Write("<my>123</my>");
Response.End();그렇다면 json 형식입니다. 백그라운드 코드의 Response.ContentType="application/json" 문장은 선택 사항이며 반환된 값에 영향을 주지 않습니다. 하지만 Response.Write의 값은 json 형식이어야 합니다. 그렇지 않으면 Invalid Json 형식 오류가 발생합니다.
프런트 데스크:
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// data必须是一个{key:value}的形式,这是一个字符串,是不行的。
// data:{token:"ajax"},// 这种方式也可行。
data: "token=ajax",
// 不需要指定contentType,因为jquery会自动添加contentType=“application/x-www-form-urlencode”。
dataType: "json",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});기록: 페이지를 직접 요청하는 경우 데이터가 "{'token':'ajax'}" 문자열 형식을 사용하는 경우, jquery는 token=ajax 형식으로 변환할 수 없습니다.
jquery 문서에는 {key: value} 형식의 데이터를 사용하여 페이지를 요청할 수 있다고 나와 있습니다. 이때 jquery는 자동으로 contentType="application/x-www-form-urlencode"를 추가합니다. 들어오는 데이터를 자동으로 키=값 형식으로 변환합니다.
백엔드:
// 如果要是返回的响应为xml,则必须这样设置 Response.ContentType = "application/json"; // 如果要是返回的响应为xml,返回的字符串必须是可以被解析的xml文档格式。 Response.Write(“[123]"); Response.End();
2. aspx 페이지 배경에서 메서드를 요청합니다.
실제로 위 페이지를 직접 요청하는 방법도 페이지를 직접 요청하는 방법에 대한 솔루션을 소개하고 있는데, 이는 " token"을 선택하면 백그라운드의 page_load에서 토큰의 값이 판단되고, 다른 값에 따라 다른 메서드가 실행됩니다. 아래에서 소개할 내용은 페이지 배경을 직접 실행하는 방법이다.
(1) 단순 get 또는 post 메소드를 사용할 경우 contentType 및 dataType을 설정할 수 없으므로 페이지의 메소드를 요청하더라도 최종 요청은 여전히 현재 페이지이며 반환 값은 여전히 현재 페이지의 HTML 콘텐츠입니다. 따라서 메소드를 요청할 때 간단한 메소드는 여전히 부적절합니다.
(2) post든 get이든 불편한 메서드를 사용할 때 dataType이 xml, text, htm이면 최종 반환 값은 여전히 전체 html 페이지의 내용입니다. 따라서 값을 고려하려면 dataType을 "json"으로 설정해야 합니다. 이것을 설정하지 않으면 contentType을 "application/json;charset=utf-8"로 설정하는 것을 잊지 마세요. 반환되지 않습니다. 또한, 백그라운드에서 요청된 메소드가 정적인지, [webmethod] 태그가 있는지, 공개인지 확인해야 합니다.
프런트 데스크:
$.ajax({
type: "post",
url: "RequestPage.aspx/RequestedMethod",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (res) {
alert("success:"+res.d); // 注意这点后面要加个d才能获取字符串信息,至于为什么要加个d,你通过chrome看看返回的响应就知道了,O(∩_∩)O
},
error: function (xmlReq, err, c) {
alert("error:" + err); }
});백 데스크:
// 需要被Ajax请求的后台方法
[WebMethod]
[ScriptMethod(UseHttpGet=true)] // 如果要使用POST请求,去掉这个标记
public static string RequestedMethod()
{
return "[123]";
}게시물을 직접 사용해도 문제 없습니다.
type을 "get"으로 변경하면 "500 Internal Error"가 발생합니다. 오류 메시지는 다음과 같습니다. {"Message":"GET 요청을 사용하여 "RequestedMethod" 메소드를 호출하려고 시도했지만 이는 허용되지 않습니다.
해결 방법은 [ScriptMethod( UseHttpGet=true) 마지막 메소드) ], ScriptMethod는 System.Web.Script.Services 아래에 있습니다. 이후 프런트 데스크에서 Get 메소드를 통해 요청할 수 있지만, 이 태그를 추가하면 프런트에서 POST를 사용할 수 없습니다.
3. aspx 페이지의 백그라운드에서
프론트 데스크:
$.ajax({
type: "Post",
url: "ResponsePage.aspx/RequestMethod1",
data:"{'msg':'hello'}",
contentType: "application/json;charset=utf-8",// 这句可不要忘了。
dataType: "json",
success: function (res) {
$("#dataShow").text("success:" + res.d); // 注意有个d,至于为什么通过chrome看响应吧,O(∩_∩)O。
},
error: function (xmlReq, err, c) {
$("#dataShow").text("error:" + err);
}
});백엔드:
[WebMethod]
public static string RequestMethod1(string msg)
{
return msg;
}일반적으로 매개변수 방식은 매개변수가 없는 방식과 유사합니다. 차이점은 ajax 요청을 사용할 때 데이터 매개변수를 전달해야 한다는 점입니다. 그렇지 않으면 json 오류가 보고됩니다. 전달된 contentType이
Asmx(webservice) 요청
이기 때문입니다.请求webservice的时候,主要是请求webservice中的方法,在请求之前不要忘记了代码开头的那段取消注释的提示“// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]”
请求webservice中的方法的处理方式和请求aspx页面后台方法的处理方式类似,但也有一些不同。
被请求的webservice中方法的特点:
(1) 请求的方法必须是为public的。
(2) 方法必须有[WebMethod]标记。
(3) 如果想使用Get的方式请求,还要有[ScriptMethod(UseHttpGet=true)]标记。使用Get请求Webservice的方法的时候,只添加这个标记是不够的,还要修改Web.Config文件,让WebService支持Get方式请求,否则会出现 “因 URL 意外地以“/GetXmlByGet”结束,请求格式无法识别。“的错误。修改方法为:在System.web配置节下添加以下红色的内容:
<System.web> …………… <webServices> <protocols> <add name="HttpGet"/> <add name="HttpPost"/> </protocols> </webServices> </System.web>
(4) 请求xml数据类型的时候,要注意,如果方法返回的是string类型的,返回的xml格式是这样的:
如果方法返回的是字符串,则会把返回的字符串包装在
比如以下方法请求后的返回值:
[WebMethod]
public string GetXmlByPost()
{
return "我是通过Post方式请求返回的xml ";
}返回值:
<?xml version="1.0" encoding="utf-8"?> <string xmlns="http://tempuri.org/">我是通过Post方式请求返回的xml</string>
红色部分是被请求方法返回的字符串,其他是自动添加的,所以在前台中通过jquery获取数据的时候,应该$(res).find(”string”).text();如果方法返回的是xmlDocument对象,则就是方法中构造的xml对象。
比如以下方法请求后的返回值:
// 使用Get方式请求xml,注意返回的字符串一定要是可以解析的xml格式。
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public System.Xml. XmlDocument GetXmlByGet()
{
string xml = "<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通过Get方式请求返回的xml</my>";
System.Xml.XmlDocument doc = new System.Xml.XmlDocument();
doc.LoadXml(xml);
return doc;
}返回的响应为:
<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通过Get方式请求返回的xml</my>
此时就可以通过$(res).find(”my”).text()的方式取数据了。此时操作的完全是你自己构造的xml。
(5) 关于请求返回JSON需要注意的就是,返回的也是“[d:{}]”格式的数据,所在前台获取的时候,一定要加个”.d”,其他的和xml差不多了。
(6) Text的类型的就不多说了。
请求ashx的情况
请求ashx的时候和直接请求apsx页的情况类似,毕竟都是通过response.Write(string)的方式返回数据的。
需要注意的地方是:context.Response.ContentType的值,根据dataType的值区分:
Text:“text/plain“;
XML:“application/xml“;
JSON:“application/json“.
dataType为xml的时候,response.Write(string)中的字符串一定要符合xml的格式,为json的时候,response.Write(string)中的字符串一定要符合json的格式为否则会出现解析错误,这个和aspx页是一样的。
如果要使用session的话,在handler的代码中添加System.Web.SessionState的引用,并让这个handler继承IRequiresSessionState接口,一定要继承这个接口,否则会出错的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多详解JQuery Ajax 在asp.net中使用总结相关文章请关注PHP中文网!