머리말
Vue.js에는 두 가지 핵심 기능이 있다는 것은 누구나 알고 있습니다. 하나는 반응형 데이터 바인딩 시스템이고 다른 하나는 구성 요소 시스템입니다. 이 기사에서는 거의 모든 Vue 소개에서 언급된 hello world 양방향 바인딩이 구현되는 방법만 살펴봅니다. 먼저 관련된 지식 포인트에 대해 이야기한 다음 소스 코드를 참조하여 가능한 적은 코드로 hello world 오프닝 예제를 구현해 보겠습니다.
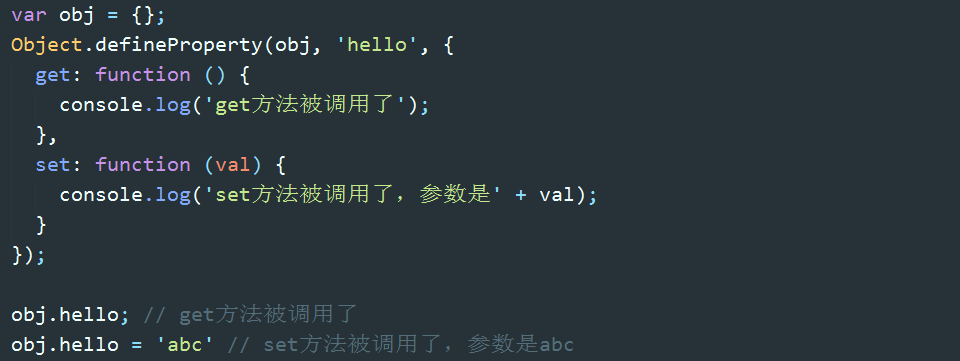
1. 접근자 속성
접속자 속성은 객체 내에서 직접 설정할 수 없으며, DefineProperty() 메서드를 통해 별도로 정의해야 합니다.
var obj = { };
// 为obj定义一个名为hello的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
})obj.hello // 접근자 속성은 일반 속성처럼 읽을 수 있습니다.
접속자 속성의 "값"은 특별하며 접근자 속성의 값을 읽거나 설정합니다. 내부 기능: get 및 set 함수.
obj.hello // 속성을 읽는다는 것은 get 함수를 호출하고 get 함수의 반환 값을 반환하는 것입니다.
obj.hello = "abc" // 속성에 값을 할당하는 것입니다. 할당은 실제로 매개변수를 전달하는 것입니다.

이것은 get 및 set 메소드 내부에서 모두 obj를 가리키며, 이는 get 및 set 함수가 작동할 수 있음을 의미합니다. 객체 내부의 값. 또한, 접근자 속성은 동일한 이름을 가진 일반 속성을 "재정의"합니다. 왜냐하면 접근자 속성이 먼저 액세스되고 동일한 이름을 가진 일반 속성이 무시되기 때문입니다(즉, 소위 "하이재킹"됩니다. ).
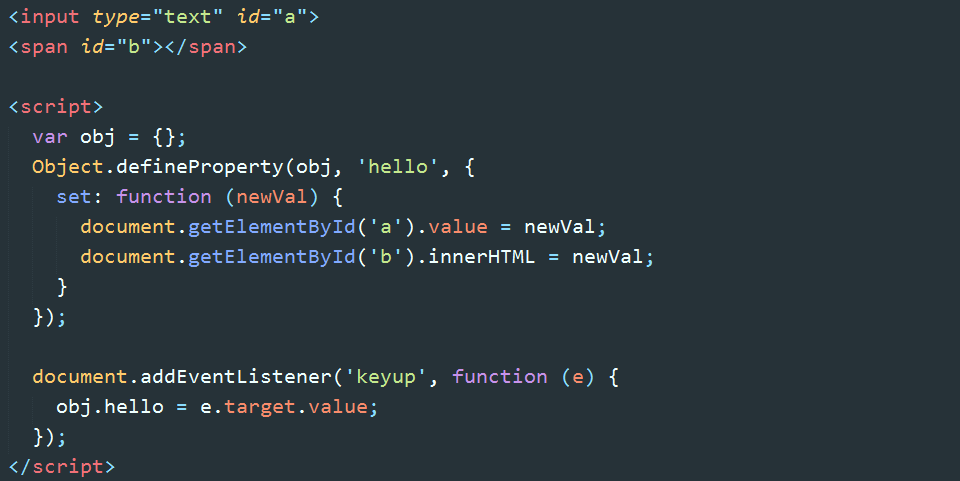
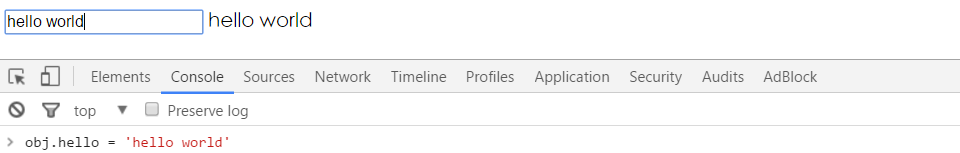
2. 미니멀한 양방향 바인딩 구현

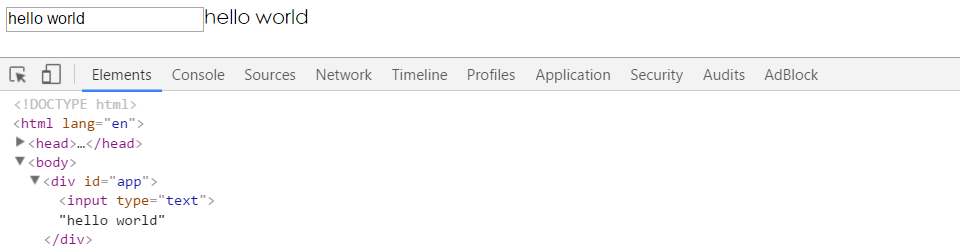
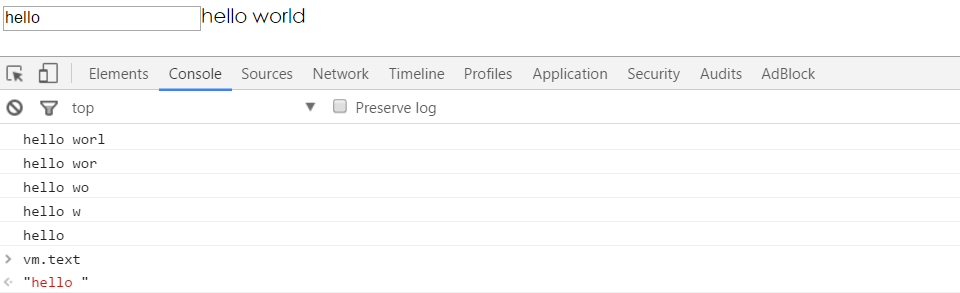
이 예의 효과는 다음과 같습니다. 텍스트 상자의 입력 텍스트가 변경되면 범위가 변경됩니다. 동시에 표시됩니다. 동일한 텍스트 내용입니다. js 또는 콘솔에서 obj.name 값을 명시적으로 수정하면 그에 따라 뷰가 업데이트됩니다. 이런 방식으로 모델 => 뷰 및 뷰 => 모델의 양방향 바인딩이 구현되고 반응성이 뛰어납니다.

위는 양방향 바인딩을 구현하는 Vue의 기본 원리입니다.
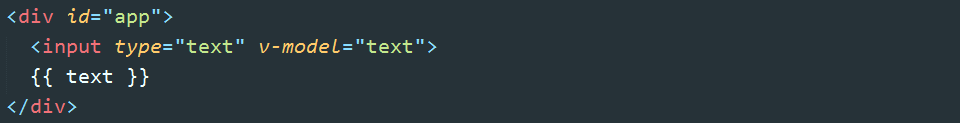
3. 작업 분해
위의 예는 단지 원리를 설명하기 위한 것입니다.
우리가 궁극적으로 달성하고자 하는 것은 다음과 같습니다.


먼저 작업을 여러 하위 작업으로 나눕니다.
1. 입력 상자와 텍스트 노드는 데이터의 데이터에 바인딩됩니다.
2. 입력 상자의 내용이 변경되면 데이터의 데이터도 동시에 변경됩니다. 즉, 보기 => 모델 변경입니다.
3. 데이터의 데이터가 변경되면 텍스트 노드의 내용도 동시에 변경됩니다. 즉, 모델 => 뷰가 변경됩니다.
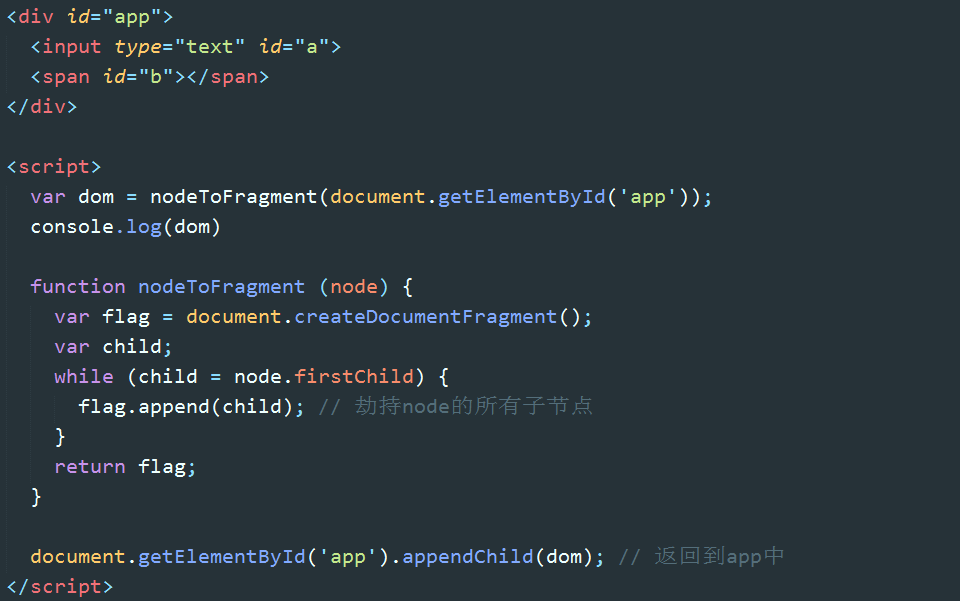
첫 번째 작업을 달성하려면 DOM을 컴파일해야 합니다. DocumentFragment는 다음과 같습니다.
4. DocumentFragment
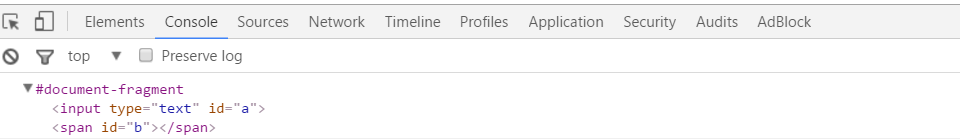
DocumentFragment(문서 조각)는 여러 하위 노드를 포함할 수 있으며 해당 하위 노드만 삽입됩니다. . 대상 노드이므로 노드 세트에 대한 컨테이너로 생각하십시오. DocumentFragment를 사용하여 노드를 처리하는 속도와 성능은 DOM을 직접 조작하는 것보다 훨씬 뛰어납니다. Vue가 컴파일되면 탑재 대상의 모든 하위 노드를 DocumentFragment로 하이재킹(실제로 하이재킹)합니다. 일부 처리 후 DocumentFragment가 전체적으로 반환되어 탑재 대상에 삽입됩니다.


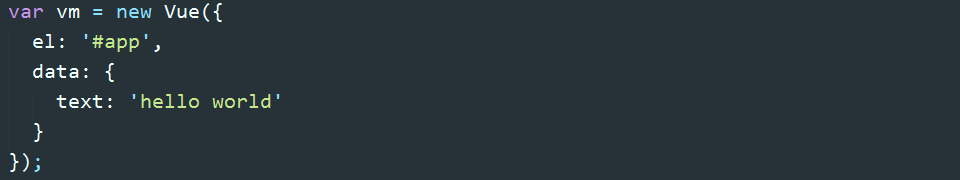
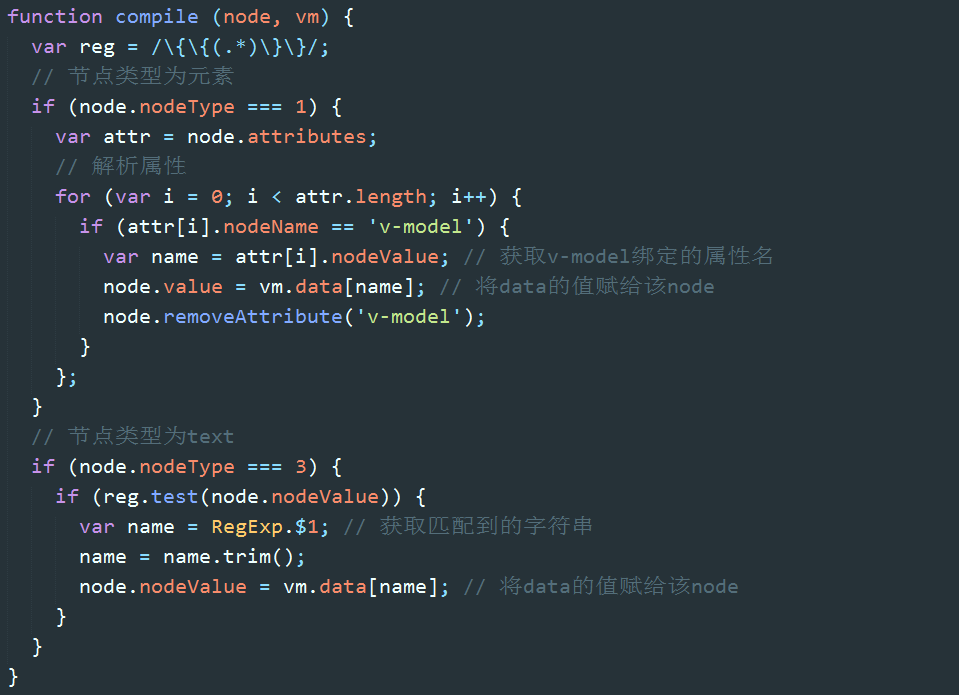
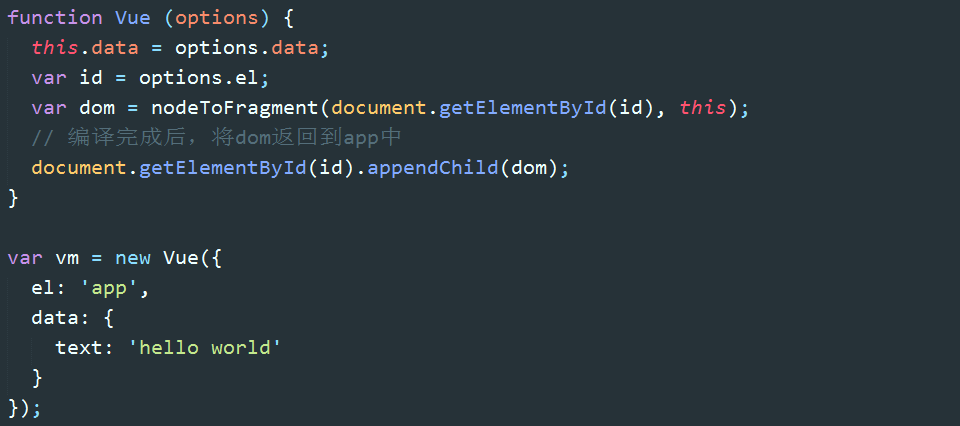
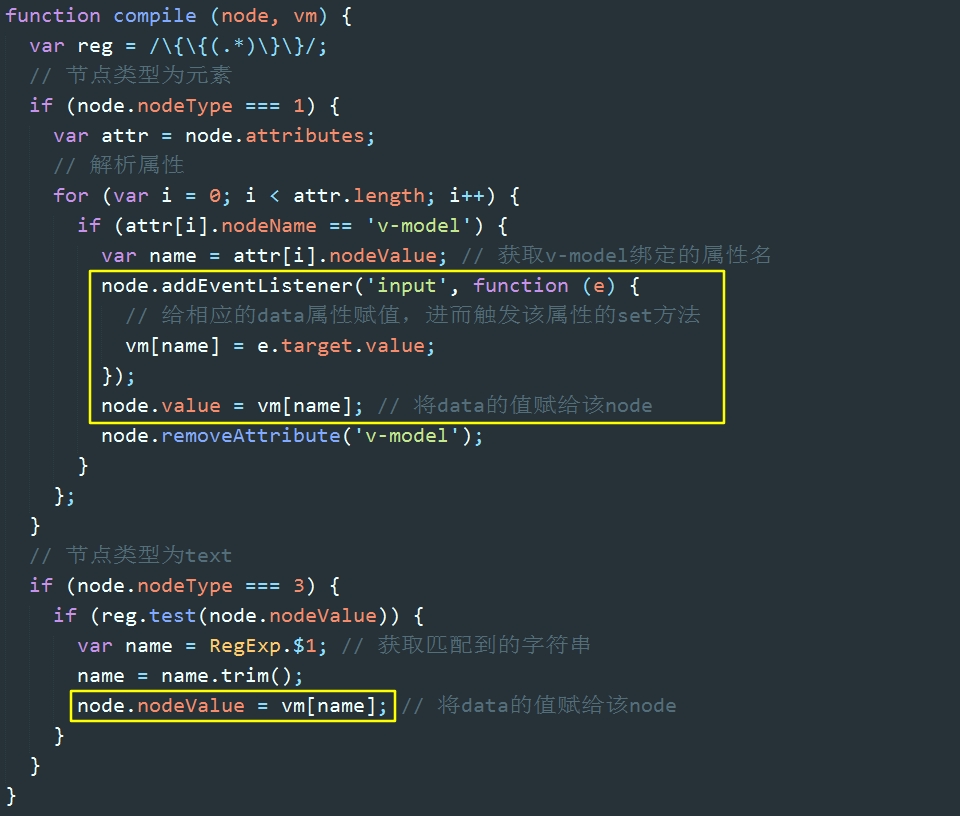
5. 데이터 초기화 바인딩



위 코드는 작업 1을 구현합니다. 입력 상자와 텍스트 노드에 hello world가 렌더링된 것을 볼 수 있습니다.

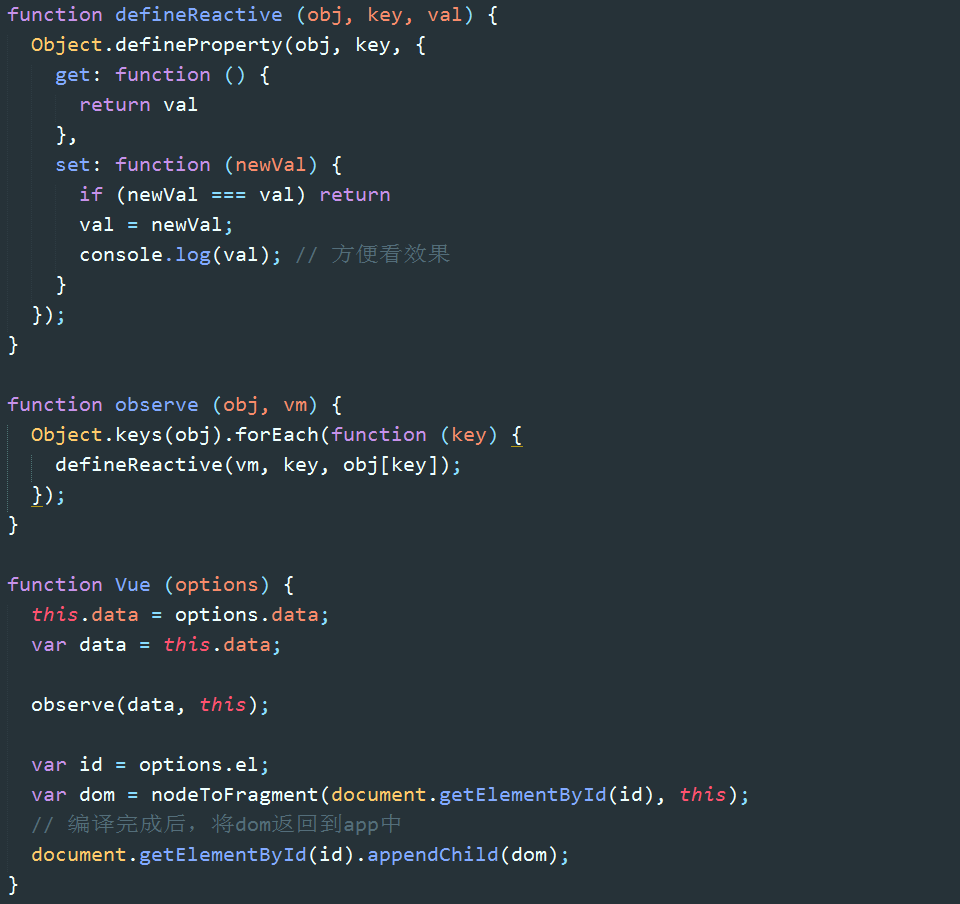
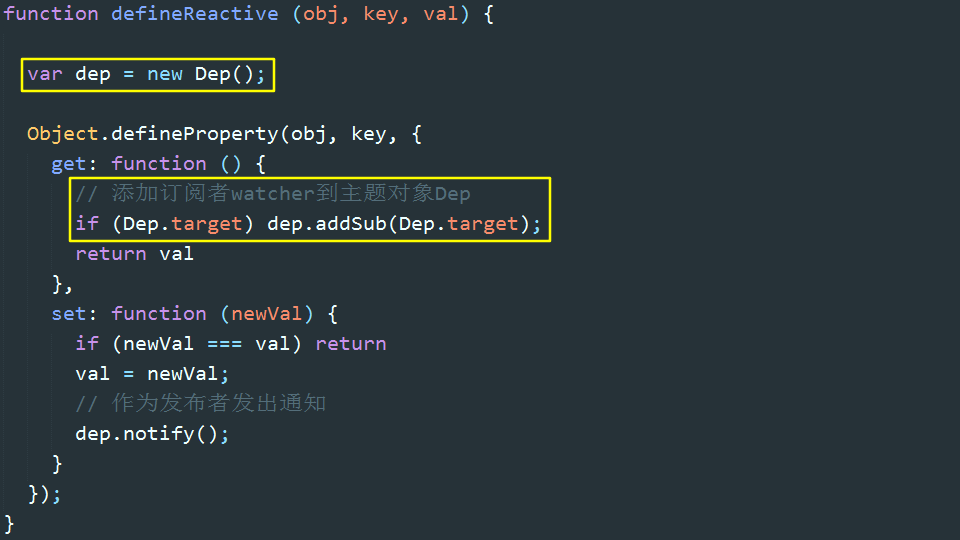
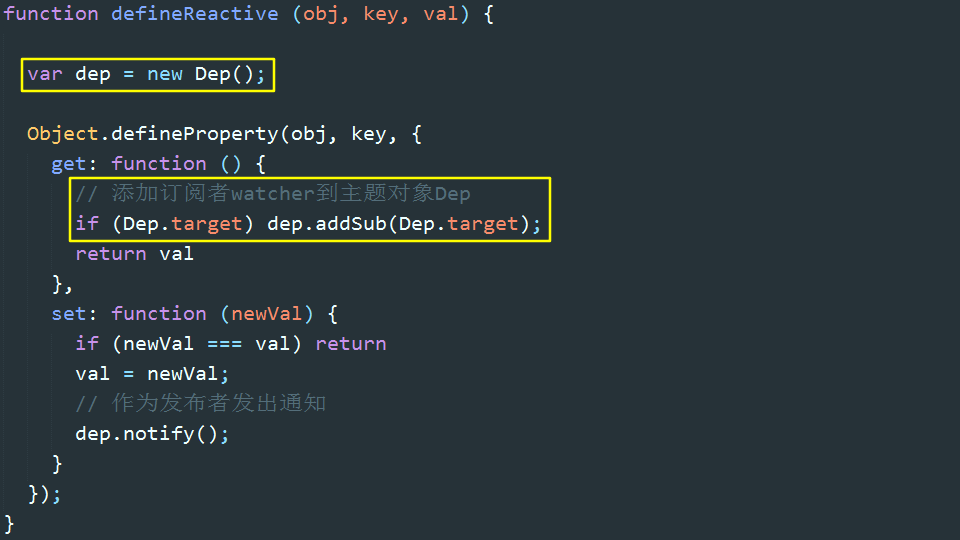
6. 반응형 데이터 바인딩
작업 2의 구현 아이디어를 살펴보겠습니다. 입력 상자에 데이터를 입력하면 먼저 입력 이벤트(또는 keyup, 변경 이벤트)는 해당 이벤트 핸들러에서 입력 상자의 값을 가져와 vm 인스턴스의 text 속성에 할당합니다. vm의 접근자 속성인 데이터의 텍스트를 하이재킹하기 위해 정의 속성을 사용할 것이므로 vm.text에 값을 할당하면 set 메소드가 트리거됩니다.
set 메소드에서 해야 할 일은 크게 두 가지입니다. 첫 번째는 속성 값을 업데이트하는 것이고, 두 번째는 작업 3에 남아 있습니다.


텍스트 속성 값이 입력 상자의 내용과 동시에 변경됩니다.

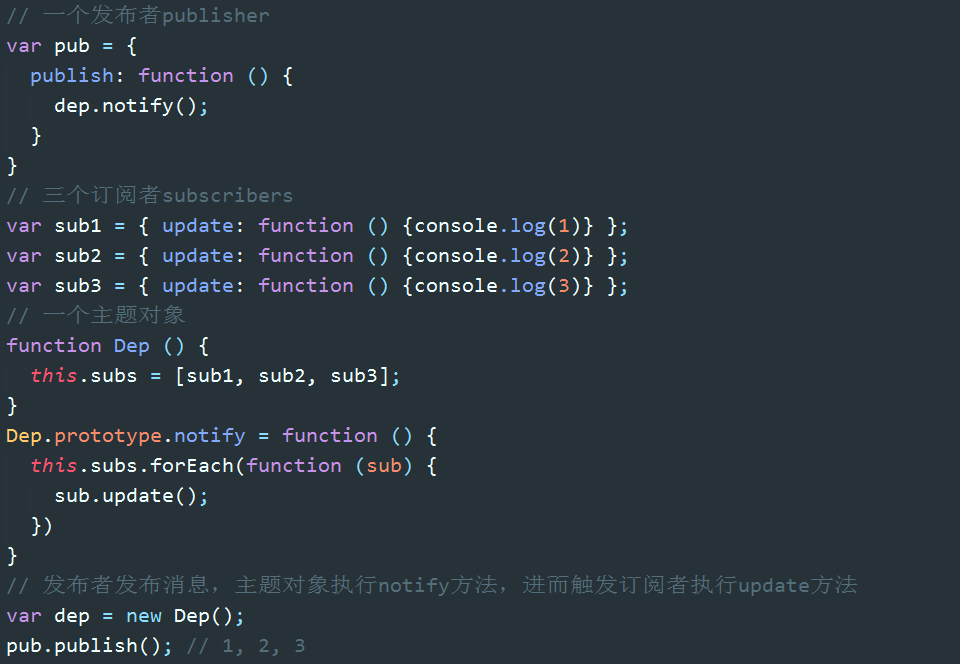
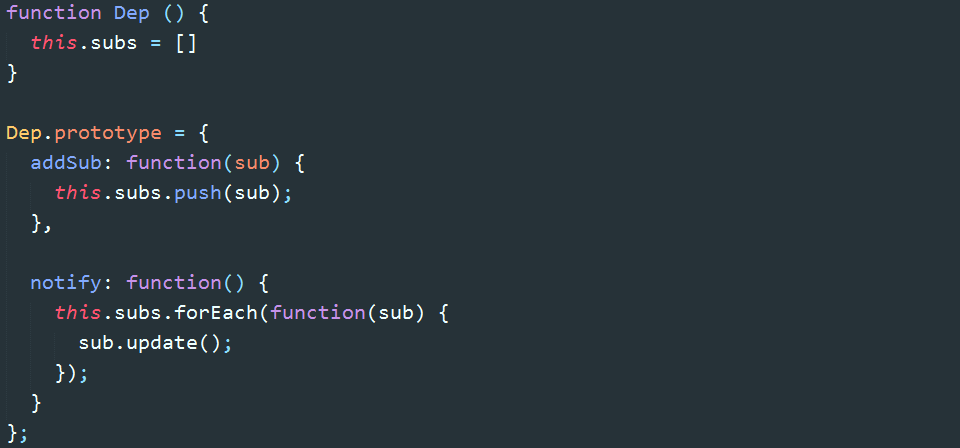
7. 구독/게시 모드(subscribe&publish)
텍스트 속성이 변경되고 set 메서드가 실행되지만 텍스트 노드의 내용은 변경되지 않습니다. 텍스트에 바인딩된 텍스트 노드도 동기식으로 변경하도록 만드는 방법은 무엇입니까? 여기에는 또 다른 지식 포인트가 있습니다: 구독 게시 모델입니다.
구독-게시 모드(관찰자 모드라고도 함)는 일대다 관계를 정의하여 주제 개체의 상태가 변경될 때 여러 관찰자가 동시에 특정 주제 개체를 모니터링할 수 있도록 합니다. , 모두 Observer 객체에 통보됩니다.
게시자가 알림을 발행함=> 주제 객체가 알림을 수신하여 구독자에게 푸시함=> 구독자가 해당 작업을 수행함

앞에서 언급했듯이 set 메소드가 트리거될 때 두 번째로 해야 할 일은 게시자로서 "나는 속성 텍스트입니다. 변경되었습니다."라는 알림을 보내는 것입니다. 텍스트 노드는 구독자 역할을 하며 메시지를 받은 후 해당 업데이트 작업을 수행합니다.
8. 양방향 바인딩 구현
돌아보면 새로운 Vue가 생성될 때마다 주로 두 가지 작업을 수행합니다. 첫 번째는 데이터를 모니터링하는 것입니다. 두 번째는 HTML: nodeToFragement(id)를 컴파일하는 것입니다.
데이터를 모니터링하는 과정에서 데이터의 속성별로 테마 객체 dep가 생성됩니다.
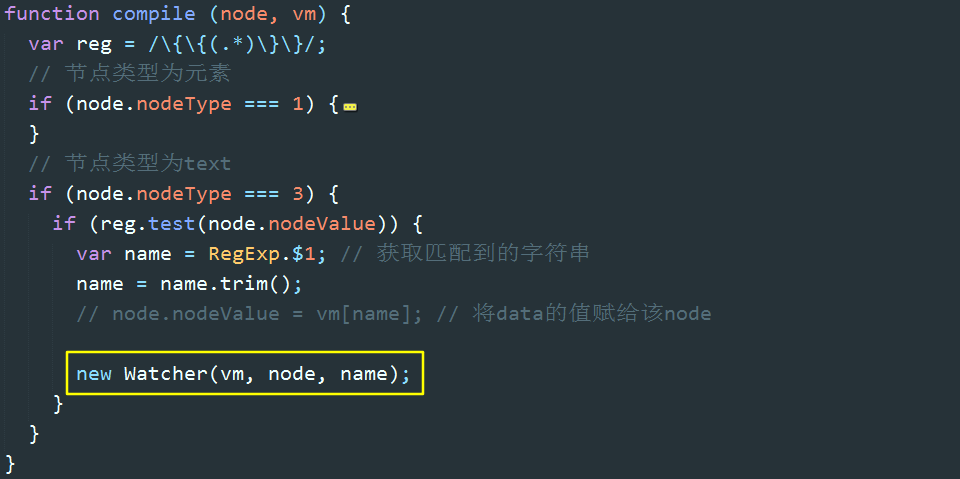
HTML을 컴파일하는 과정에서 데이터 바인딩과 관련된 각 노드에 대해 구독자 감시자가 생성되고 감시자는 해당 속성의 dep에 자신을 추가합니다.
다음을 구현했습니다. 입력 상자의 내용 수정 => 이벤트 콜백 함수에서 속성 값 수정 => 속성의 set 메소드를 트리거합니다.
다음으로 구현해야 할 것은 알림 발행입니다. dep.notify() => 구독자의 업데이트 메소드 트리거 => 뷰 업데이트.
여기서 핵심 논리는 연결된 속성의 하위 항목에 감시자를 추가하는 방법입니다.

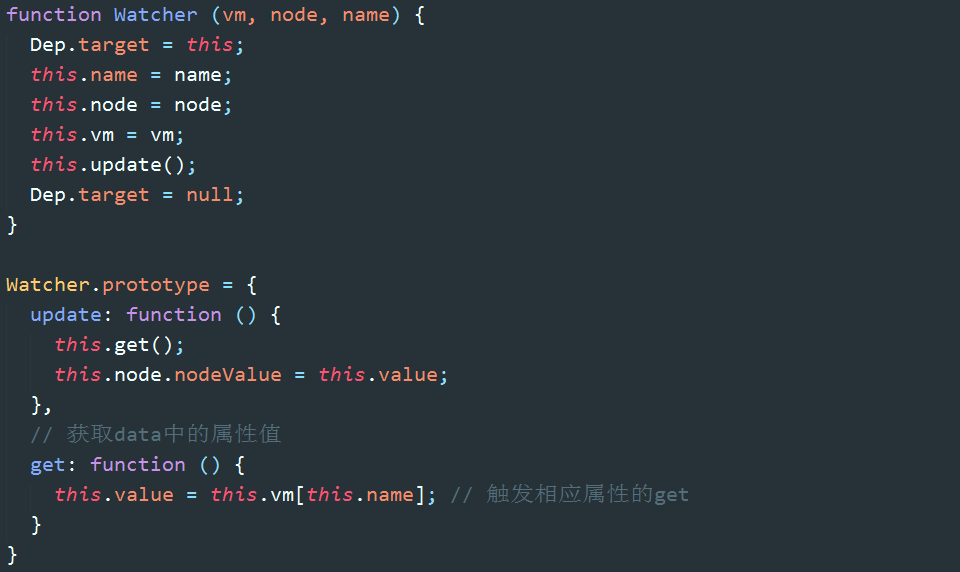
HTML 컴파일 프로세스 중에 데이터와 연결된 각 노드에 대해 Watcher가 생성됩니다. Watcher 기능에서는 어떤 일이 발생하나요?

먼저 전역 변수 Dep.target에 자신을 할당합니다.
두 번째로 업데이트 메서드를 실행한 다음 get 메서드를 실행합니다. vm의 accessor 속성을 읽어서 accessor 속성의 get 메소드를 트리거합니다. get 메소드에서 watcher는 accessor 속성에 해당하는 dep에 추가됩니다.
다시, 속성의 값을 얻습니다. , 업데이트 보기를 차례로 선택합니다.
마지막으로 Dep.target을 비워 두세요. 이는 전역 변수이고 watcher와 dep 사이의 유일한 브리지이므로 Dep.target이 언제든지 하나의 값만 갖도록 보장해야 합니다.



이 시점에서는 기본적으로 Hello World 양방향 바인딩이 구현됩니다. 텍스트 내용은 입력 상자의 내용과 동기적으로 변경됩니다. 컨트롤러에서 vm.text 값을 수정하면 텍스트 내용에 동기적으로 반영됩니다.
요약
위 내용은 vue.js 양방향 바인딩의 구현 원리에 관한 내용입니다. 질문이 있으시면 메시지를 남겨서 소통하실 수 있습니다. PHP 중국어 웹사이트에 대한 지원에 감사드립니다.
vue.js 양방향 바인딩 구현 원리와 관련 기사에 대해 더 깊이 이해하려면 PHP 중국어 웹사이트를 주목하세요!