일상적인 jsp 개발에서 가장 기본적인 작업 중 하나는 이전에 데이터베이스에 추가된 정보를 jsp 페이지에 표시하는 것입니다. 이는 추가, 삭제, 수정 및 검색의 일부입니다. 아래는 위 부분의 개발단계와 분석이다.
1. jsp 페이지에서:
<thead>
<tr>
<th>用户名称</th>
<th>用户性别</th>
<th>用户年龄</th>
</tr>
</thead>
<tbody>
<% AccountDAO accountdao=new AccountDAO(); List list=accountdao.select();//从数据库中查询所有的用户,得到的是一个集合(数组)
for(int i=0;i<list.size();i++) { Account account=list.get(i); out.write(""); out.write(""+account.getAname()+"");
out.write(""+(account.getSex().equals("m")?"男":"女")+"");
out.write(""+account.getAge()+"");
out.write("");
}
%>
</tbody>2. html 페이지에서:
><thead> <tr> <th>用户名称</th> <th>用户性别</th> <th>用户年龄</th> </tr> </thead> <tbody> <tr> <td>王五</td> <td>男</td> <td>20</td> </tr> <tr> <td>里斯</td> <td>男</td> <td>22</td> </tr> </tbody>
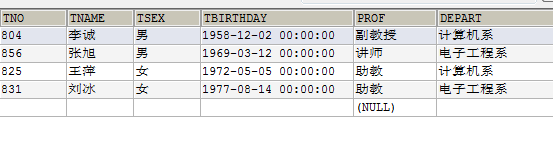
데이터베이스의 데이터: 
하나는 동적 웹 페이지이고 다른 하나는 정적 웹 페이지라는 점을 제외하면 둘 다의 표시 효과는 동일합니다. 
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 분들의 공부나 업무에 조금이라도 도움이 되었으면 좋겠습니다. 또한 더 많은 사람들이 PHP 중국어를 지원하기를 바랍니다.
TeacherDao teacherDao = new TeacherDao();
List<Teacher> teachers = teacherDao.findAllTeacher();
for(int i=0;i<teachers.size();i++){
Teacher teacher = teachers.get(i);
%>
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td><%=teacher.getTno() %></td>
<td><%=teacher.getTname() %></td>
<td><%=teacher.getTsex() %></td>
<td><%=teacher.getProf() %></td>
<td><%=teacher.getDepart() %></td>
<td><%=teacher.getTbirthday() %></td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink"> 删除</a></td>
</tr>
<%
}
%>