머리말
이전 회사에서 디자인한 웹사이트는 여러 곳에서 상당히 혼란스럽고 일관성이 없었습니다. 그 중 하나는 회사의 UI가 여러 사람을 변경했기 때문이었습니다. 그들 각자가 모두 똑같은 것은 아니었습니다. 최근 회사에서는 이런 문제를 해결하기 위해 모듈이나 플러그인으로 만들어야 하는데, 플러그인으로도 만들 계획이다. 이 글을 쓰게 된 이유는 이 플러그인을 작성하고 나서 그 안에 많은 개념이 있다는 것을 알게 되었고, 이 플러그인이 복잡하지는 않지만 이러한 개념들을 요약하고 싶었기 때문입니다.
어떻게 구성하나요?
저는 건축이라는 개념을 접한 적이 거의 없습니다. 건축은 미래에 일어날 일을 해결하는 것이라고 생각합니다.
이전에 일부 플러그인을 캡슐화한 적이 있는데 백엔드에서 내 캡슐화가 너무 어렵다고 생각해서 이유를 분석한 결과 이전에 작성한 플러그인에는 인터페이스가 없는 것으로 나타났습니다. 노출되어야 하며, 전달할 필요가 없는 일부 매개변수는 대신 전달되어야 했습니다. 노출되어야 할 인터페이스가 없기 때문이다. 플러그인을 미래 생각대로 작성하지 않았고, 이렇게 작성된 플러그인은 일회용품이 되는 경우가 많다.
그래서 이 기간 동안 플러그인을 작성하기 전에 플러그인에 필요한 매개 변수가 무엇인지, 어떤 매개 변수를 전달해야 하는지, 어떤 매개 변수가 선택 사항인지, 어떤 기능을 사용할 수 있는지 미리 명확하게 생각하겠습니다. 미래에는 변경될 수 있으므로 이러한 사항을 고려해야 합니다. 그렇지 않으면 작성된 플러그인에 분명히 많은 문제가 있을 것입니다.
기본 프로토타입
;(function(window,document){
var MaskShare = function(){
};
MaskShare.prototype = {};
window.MaskShare = MaskShare;
}(window,document));
작성할 코드를 자체 실행 함수로 묶어서 변수 충돌을 방지한 뒤 이것을 추가합니다. 생성자는 창 개체에 노출되어 외부에서 생성자에 액세스할 수 있습니다.
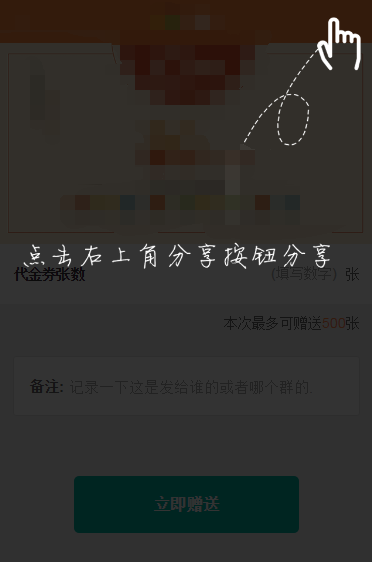
효과는 다음과 같이 만들어야 합니다:

어떤 매개변수가 필요한지 생각해 보세요
이 기능은 요소를 클릭하는 것입니다. 마스크 레이어를 팝업하려면 마스크 레이어를 클릭하여 마스크 레이어를 제거하세요.
따라서 최소한 하나의 매개변수가 필요한 것으로 분석할 수 있습니다. 즉, 팝업 레이어를 팝업하기 위해 누구를 클릭해야 하는지 알아야 하고, 일부 기본 매개변수도 구성해야 한다는 것입니다.
;(function(window,document){
var MaskShare = function(targetDom,options){
// 判断是用函数创建的还是用new创建的。这样我们就可以通过MaskShare("dom") 或 new MaskShare("dom")来使用这个插件了
if(!(this instanceof MaskShare))return new MaskShare(targetDom,options);
// 参数合并
this.options = this.extend({
// 这个参数以后可能会更改所以暴露出去
imgSrc:"../static/img/coupon-mask_1.png"
},options);
// 判断传进来的是DOM还是字符串
if((typeof targetDom)==="string"){
this.targetDom = document.querySelector(targetDom);
}else{
this.targetDom = targetDom;
}
var boxDom = document.createElement("div");
var imgDom = document.createElement("img");
// 设置默认样式 注意将z-index值设置大一些,防止其他元素层级比遮罩层高
boxDom.style.cssText = "display: none;position: absolute;left: 0;top: 0;width: 100%;height:100%;background-color: rgba(0,0,0,0.8);z-index:9999;";
imgDom.style.cssText = "margin-top:20px;width: 100%;";
// 追加或重设其样式
if(this.options.boxDomStyle){
this.setStyle(boxDom,this.options.boxDomStyle);
}
if(this.options.imgDomStyle){
this.setStyle(imgDom,this.options.imgDomStyle);
}
imgDom.src = this.options.imgSrc;
boxDom.appendChild(imgDom);
this.boxDom = boxDom;
// 初始化
this.init();
};
MaskShare.prototype = {
init:function(){
this.event();
},
extend:function(obj,obj2){
for(var k in obj2){
obj[k] = obj2[k];
}
return obj;
},
setStyle:function(dom,objStyle){
for(var k in objStyle){
dom.style[k] = objStyle[k];
}
},
event:function(){
var _this = this;
this.targetDom.addEventListener("click",function(){
document.body.appendChild(_this.boxDom);
_this.boxDom.style.display = "block";
// 打开遮罩层的回调
_this.options.open&&_this.options.open();
},false);
this.boxDom.addEventListener("click",function(){
this.style.display = "none";
// 关闭遮罩层的回调
_this.options.close&&_this.options.close();
},false);
}
};
// 暴露方法
window.MaskShare = MaskShare;
}(window,document));
사용 예:
MaskShare(".immediately",{
imgSrc:"../static/img/loading_icon.gif",
boxDomStyle:{
opacity:".9"
},
imgDomStyle:{
opacity:".8"
},
open:function(){
console.log("show");
},
close:function(){
console.log("close");
}
});이 요약
현재 다시 분석해 보니 여전히 한계가 많다는 걸 알게 됐어요. 예를 들어 그림 대신에 한 단락의 텍스트를 사용한다면 어떨까요? 이것들은 모두 큰 질문입니다. 실용적인 플러그인을 작성하려면 기술을 통과해야 할 뿐만 아니라 사고도 포괄적이어야 합니다. 그래서 이 글은 시작에 불과하고, 아직 갈 길이 멀다.
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 분들의 공부나 업무에 조금이나마 도움이 되었으면 좋겠습니다. 저도 PHP 중국어 홈페이지에 지원하고 싶습니다!
네이티브 Javascript 플러그인 개발 사례와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!