
WeChat 미니 프로그램 지방 및 도시 선택기:
최근에 WeChat 미니 프로그램을 배웠습니다. 학습 효과를 테스트하기 위해 온라인에서 비슷한 예를 검색해 본 결과 이것이 더 좋았습니다. . 여러분 보세요.
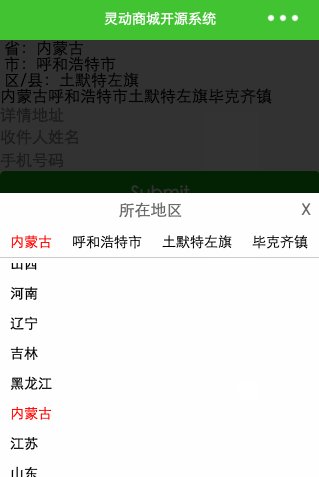
1. 영역 간을 전환하는 제스처에 따라 제목 표시줄 강조 표시가 전환됩니다.
아이디어는 현재 전류를 사용하여 강조 표시 스타일을 결정하는 것입니다
1. 스와이퍼 스크롤 위치:
<swiper class="swiper-area" current="{{current}}" bindchange="currentChanged">
currentChanged: function (e) {
// swiper滚动使得current值被动变化,用于高亮标记
var current = e.detail.current;
this.setData({
current: current
});
}
2. 레이아웃 파일에서 조건에 따라 하이라이트 스타일을 추가할지 결정합니다. 대상 스타일, 색상 : 빨간색;
<text class="viewpager-title">
<text wx:if="{{current == 0}}" class="area-selected">{{provinceName}}</text>
<text wx:else>{{provinceName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 1}}" class="area-selected">{{cityName}}</text>
<text wx:else>{{cityName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 2}}" class="area-selected">{{regionName}}</text>
<text wx:else>{{regionName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 3}}" class="area-selected">{{townName}}</text>
<text wx:else>{{townName}}</text>
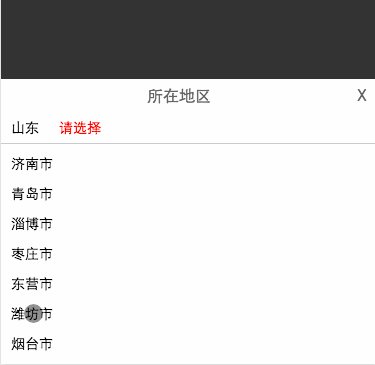
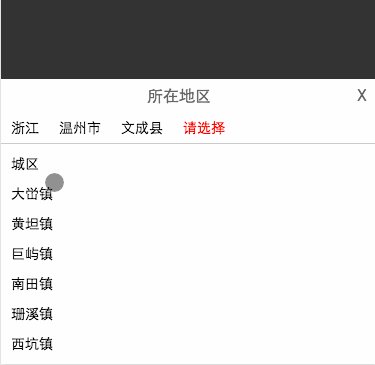
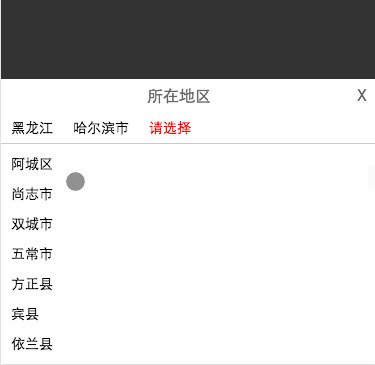
</text>3. 상위 레벨 클릭 시 다음 레벨에 "선택하세요"라는 단어를 입력하세요.
provinceTapped: function(e) {
...
that.setData({
cityName: '请选择',
city: array,
cityObjects: area
});
...
}
다른 레벨을 비유하자면.
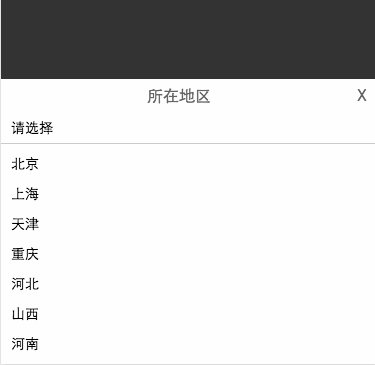
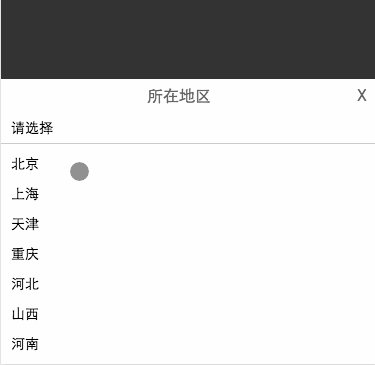
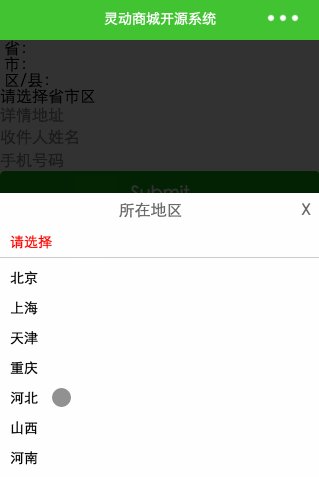
효과는 다음과 같습니다.

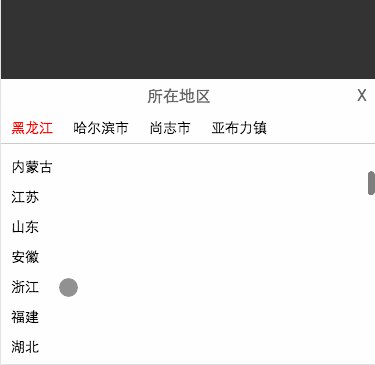
2. 제목 표시줄을 클릭하여 전환하면 지역도 전환됩니다
changeCurrent: function (e) {
// 记录点击的标题所在的区级级别
var current = e.currentTarget.dataset.current;
this.setData({
current: current
});
}제목 표시줄
<text bindtap="changeCurrent" data-current="0">
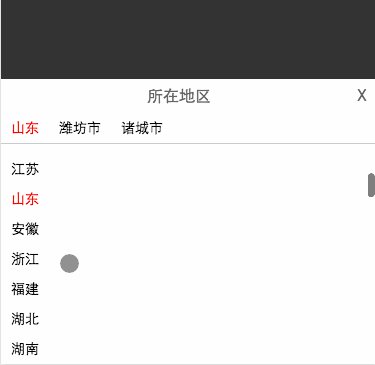
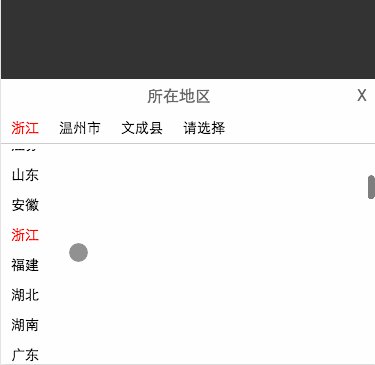
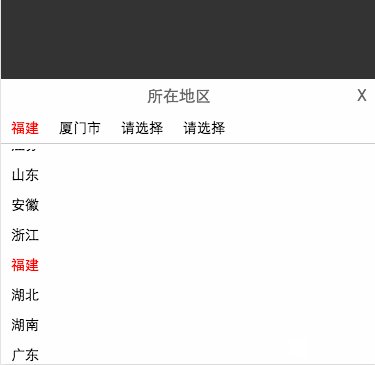
효과는 다음과 같습니다.
 <…
<…
3. 이전 레벨로 돌아가 특정 영역을 클릭한 후 다음 레벨의 배열, 인덱스, 이름, 배열을 자동으로 지워야 합니다. 그렇지 않으면 로직이 엉망이 됩니다.
예를 들어 제3환로 내 베이징-조양구를 선택한 후 다시 성 수준으로 돌아가서 저장성을 선택하면 이 때 2, 3수준 지역은 여전히 원래 상태입니다. 조양구-제3순환도로 내를 선택하면 왼쪽 및 오른쪽 슬라이딩 영역의 내용도 잘못 표시됩니다.
이 버그를 해결하려면 탭 클릭 이벤트를 다시 처리하고 하위 선택을 취소해야 합니다.
provinceTapped: function(e) {
// 标识当前点击省份,记录其名称与主键id都依赖它
var index = e.currentTarget.dataset.index;
// current为1,使得页面向左滑动一页至市级列表
// provinceIndex是市区数据的标识
this.setData({
current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
cityName: this.data.city[index],
regionName: '',
townName: '',
region: [],
town: []
});
...
} 4. 초기화 시 스와이프 항목 4개 제공 버그 수정
4. 초기화 시 스와이프 항목 4개 제공 버그 수정
처리 방법은 array 요소 수가 0인지 여부, 예를 들어 도시는 값이 있는 경우에만 표시됩니다.
<block wx:if="{{city.length > 0}}">
<swiper-item>
<scroll-view scroll-y="true" class="viewpager-listview">
<view wx:for="{{city}}" wx:key="index" data-index="{{index}}" bindtap="cityTapped">
<text wx:if="{{index == cityIndex}}" class="area-selected">{{item}}</text>
<text wx:else>{{item}}</text>
</view>
</scroll-view>
</swiper-item>
</block>js 파일에 그에 따라 생성합니다
this.setData({
- current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
this.setData({
region: array,
regionObjects: area
});
+ // 确保生成了数组数据再移动swiper
+ that.setData({
+ current: 2
+ });
});현재 setData 작업은 지역 및 지역 개체 아래로 이동하여 값을 먼저 사용할 수 있게 한 다음 스와이프의 변위를 제어합니다.
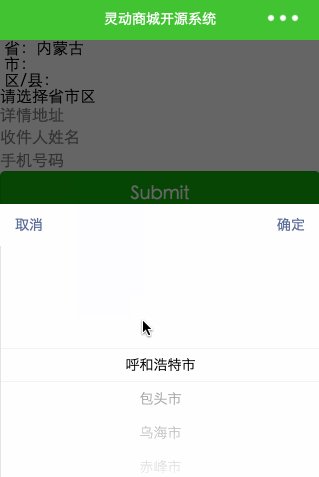
네이티브 선택기와 마지막 비교 gif:
 선택기에서 반복적으로 클릭하고 선택할 필요가 없으며 교차가 발생하지 않습니다. 레벨 클릭. 질문, 경험이 더 좋아졌나요?
선택기에서 반복적으로 클릭하고 선택할 필요가 없으며 교차가 발생하지 않습니다. 레벨 클릭. 질문, 경험이 더 좋아졌나요?
읽어주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
WeChat 애플릿 주 및 도시 선택기 예시와 관련 기사에 대한 자세한 설명은 PHP 중국어 웹사이트를 참고하세요!