
WeChat 미니 프로그램의 출시는 의심할 여지없이 모바일 인터넷 산업에 또 다른 폭풍을 일으킬 것입니다.
어떤 사람들은 미니 프로그램이 인기가 있을지 의문을 가질 것입니다. 위챗의 사용자 수를 보면 모든 것이 이해될 것입니다.
WeChat 애플릿 매개변수 전달
여기에서는 작은 프로그램에 매개변수를 전달하는 두 가지 방법을 찾았습니다. 편의상 이를 별도로 공유하겠습니다.
1. 이벤트를 통해 매개변수 전달
먼저 미니 프로그램의 이벤트 정의를 살펴보겠습니다.
#이벤트란?
텍스트 이벤트는 뷰 레이어에서 로직 레이어로의 통신 방법입니다.
다음은 처리를 위해 사용자 행동을 논리 계층에 다시 제공할 수 있는 텍스트 이벤트 목록입니다.
다음은 구성 요소에 바인딩할 수 있는 텍스트 이벤트 목록입니다. 트리거 이벤트에 도달하면 논리 계층의 해당 이벤트 처리 기능이 실행됩니다.
다음은 목록 텍스트입니다. 이벤트 개체는 ID, 데이터 세트, 터치와 같은 추가 정보를 전달할 수 있습니다.
뷰 레이어 [wxml]에서 로직 레이어 [js]로의 통신 방법이라는 점은 분명합니다. 시간 개체는 추가 정보를 전달할 수 있으므로 이 이벤트를 사용하여 매개 변수를 전달하는 것이 맞습니다. 실제 예를 살펴보십시오.
view.wxml
logic.js
Page({
tapName: function(event) {
console.log(event.target)
}
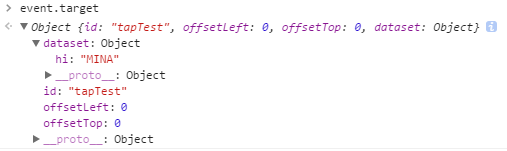
})로그 인쇄

데이터세트에 우리가 설정한 data-hi="MINA" 값이 포함되어 있는 것을 볼 수 있습니다. 이제 방금 작성한 내용을 살펴보겠습니다. 먼저 바인딩으로 시작하는 것은 이벤트를 바인딩하는 것입니다. "=" 기호 다음의 값입니다. 바운드 이벤트입니다. 로직 [js ] 레이어 정의에 있어야 합니다. 그리고 그것을 알아차린 친구들은 우리가 여기에 쓴 data-hi가 우리가 일반적으로 js에서 작성하는 값 전달과 동일한 정의 방법임을 알 수 있습니다. 이 data-*는 이벤트 속성 대상의 데이터 세트 값에 해당합니다. 여기서 호출해야 할 것은 data-hi에 해당하는 값을 얻기 위해 event.target.dataset.hi입니다.
여기에서 데이터의 정의 이름에 주의해야 합니다. 작성 방법: 데이터-로 시작하여 여러 단어가 하이픈으로 연결되며 대문자를 사용할 수 없습니다(대문자는 자동으로 소문자로 변환됨). 예: data-element-type , 마지막으로 event.target에서 하이픈은 데이터 세트의 낙타 표기 elementType으로 변환됩니다.
공식 예:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})2. 매개변수를 전달하는 네비게이터 점프 URL
*.wxml
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
*.js는 새 페이지로 이동한 후 onload에서 직접 매개변수를 받습니다. 수신 방법은 options.[매개변수 값]입니다.
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})자, 오늘은 위에서 작성한 문서에 포함된 문서 링크도 포함하겠습니다. 나는 단지 그것들을 밖으로 옮기고 내 말로 말했습니다. …(⊙_⊙;)…
읽어 주셔서 감사합니다. 이 내용이 모든 사람에게 도움이 되기를 바라며 이 사이트를 지원해 주셔서 감사합니다!
WeChat 애플릿 매개변수 전달 세부사항과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!