
먼저 분석해보자:
(다음 값을 얻는 방법은 나중에 구체적인 구현에서 분석할 것이다. 지금은 매크로에 대해서만 이야기한다)
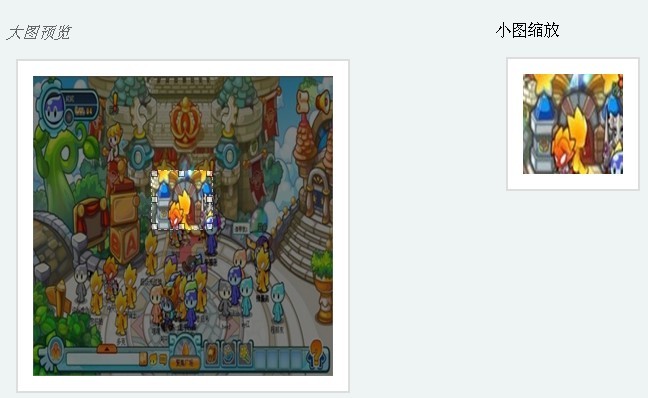
선택 영역의 이미지 정보는 어떻게 얻나요? 실제로 이 선택 영역, 이미지에서의 위치, 이 영역의 크기는 어떻게 얻나요?
컴퓨터에 위치와 크기를 알려준 후 컴퓨터는 우리가 해당 이미지 정보를 얻고 싶어한다는 것을 알게 됩니다.
(선택 영역은 평면이며 정방형, 정사각형 또는 직사각형(일반적으로 직사각형으로 알려짐)입니다.)
크기:
너비와 높이 이 면적에 두 값을 곱하면 면적, 즉 이 면적의 크기가 됩니다. (어렵지 않을 겁니다.)
위치:
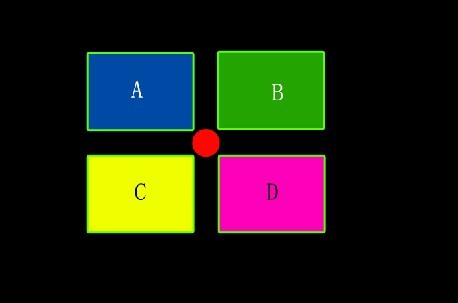
1. 이 선택 영역에 대한 [시작점의 좌표값]만 컴퓨터에 알려주고, [ 지역] 그러면 이 두 가지 조건을 충족하는 네 가지 상황이 있습니다.
"빨간색"은 선택한 지역의 시작점 좌표입니다. 선택 영역은 빨간색으로 그려집니다. (각 영역의 영역은 동일하고, 시작점 좌표도 동일하지만 4가지 상황이 있습니다.) >
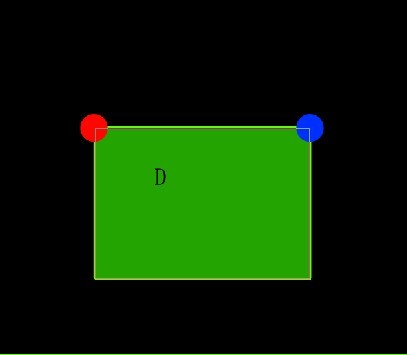
1. 컴퓨터에게 이렇게 말한다고 가정해 보겠습니다. 선택한 영역의 두 좌표값은 해당 영역의 면적도 컴퓨터에 알려줍니다. "빨간색"이 시작점 좌표입니다. "파란색"은 선택 영역의 가로 끝점 좌표 값입니다.
"파란색"은 선택 영역의 가로 끝점 좌표 값입니다.
"녹색"은 선택 영역의 영역입니다. 이 세 가지 조건을 동시에 충족하면 가능한 상황은 단 하나뿐입니다
그래서 이미지 영역 정보를 얻으려면 위의 세 가지를 얻어야 합니다. 값 : 두 점 좌표값 및 면적 값 jQuery 플러그인 imgAreaSelect를 사용하여 더 많은 정보를 얻을 수 있습니다. 기사는 PHP 중국어 웹사이트를 참고하세요. 선택한 도메인의 이미지 정보와 관련된 정보! 
$('#x1').val(selection.x1); $('#y1').val(selection.y1); $('#x2').val(selection.x2); $('#y2').val(selection.y2); $('#w').val(selection.width); $('#h').val(selection.height);