다음 편집기에서는 JavaScript의 객체 지향 깊은 복사와 얕은 복사에 대해 간략하게 설명합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다.
1. 얕은 복사: 참조를 복사합니다. 모든 참조 개체는 데이터 복사본을 가리키며 이 데이터를 수정할 수 있습니다.
2. 딥 카피(복합): 변수 값을 복사합니다. 기본 유형이 아닌 변수의 경우 기본 유형 변수로 재귀하여 복사합니다.
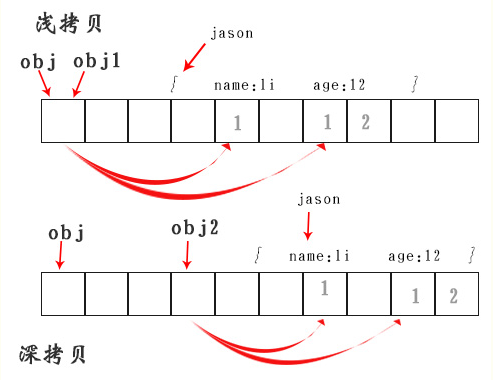
이해를 심화하기 위한 간단한 다이어그램은 다음과 같습니다.

1. 배열의 깊고 얕은 복사본
JavaScript를 사용하여 배열을 작동할 때 배열을 백업해야 하는 경우가 많습니다. 단순히 다른 변수에 할당하면 그 중 하나만 변경하면 나머지도 그에 따라 변경됩니다. , 이로 인해 문제가 발생합니다.
var arr = ["One","Two","Three"];
var arrto = arr;
arrto[1] = "test";
document.writeln("数组的原始值:" + arr + "<br />");//Export:数组的原始值:One,test,Three
document.writeln("数组的新值:" + arrto + "<br />");//Export:数组的新值:One,test,Three위와 같은 직접 할당 방식은 얕은 복사일 때가 많습니다. 사실 우리가 원하는 것은 arr의 값이 그대로 유지되는 것입니다.
방법 1: js의 슬라이스 기능
var arr = ["One","Two","Three"];
var arrtoo = arr.slice(0);
arrtoo[1] = "set Map";
document.writeln("数组的原始值:" + arr + "<br />");//Export:数组的原始值:One,Two,Three
document.writeln("数组的新值:" + arrtoo + "<br />");//Export:数组的新值:One,set Map,Three방법 2: js의 concat 방법
var arr = ["One","Two","Three"];
var arrtooo = arr.concat();
arrtooo[1] = "set Map To";
document.writeln("数组的原始值:" + arr + "<br />");//Export:数组的原始值:One,Two,Three
document.writeln("数组的新值:" + arrtooo + "<br />");//Export:数组的新值:One,set Map To,Three2. 객체의 깊고 얕은 복사본
var a={name:'yy',age:26};
var b=new Object();
b.name=a.name;
b.age=a.age;
a.name='xx';
console.log(b);//Object { name="yy", age=26}
console.log(a);//Object { name="xx", age=26}은 개체의 속성을 순회하여 새 개체에 할당하는 것입니다.
var deepCopy= function(source) {
var result={};
for (var key in source) {
result[key] = typeof source[key]==='object'? deepCoyp(source[key]): source[key];
}
return result;
}jQuery로 예를 들어보세요:
jQuery.extend = jQuery.fn.extend = function() {//1.将extend方法扩展到JQ(函数)下边:扩展静态方法
//2. jQuery.fn.extend 把extend扩展到jq.fn下 且jQuery.fn = jQuery.prototype 扩展实例方法
// 1.2.功能相似
var options, name, src, copy, copyIsArray, clone, //定义一些变量
target = arguments[0] || {},
//目标元素是【0】第一个元素$.extend( a , { name : 'hello' } , { age : 30 } );
i = 1, //第一个元素的位置
length = arguments.length,//第一个个对象的元素
deep = false; //是否是深拷贝 默认 false不是
// Handle a deep copy situation 看是不是深拷贝情况
if ( typeof target === "boolean" ) { //是布尔值
deep = target;
target = arguments[1] || {}; //目标元素是第二个$.extend( true , a , b )
// skip the boolean and the target
i = 2;
}
// Handle case when target is a string or something (possible in deep copy) 看参数正确不
if ( typeof target !== "object" && !jQuery.isFunction(target) ) {
// 当目标不是对象或者不是函数的时候
target = {}; //变成一个空的jason
}
// extend jQuery itself if only one argument is passed看是不是插件情况
if ( length === i ) { //只写了一个对象 要把这个对象扩展到jq源码上 静态方法 或者是实例方法
target = this; //this 是$ 或者 $();
--i;
}
// 可能有多个对象情况
for ( ; i < length; i++ ) {
// Only deal with non-null/undefined values
if ( (options = arguments[ i ]) != null ) {//看后边的对象是否都有值
// Extend the base object
for ( name in options ) {
src = target[ name ];
copy = options[ name ];
// Prevent never-ending loop
if ( target === copy ) {//防止循环引用
continue;//跳出本次循环继续执行
// $.extend( a , { name : a } ) );循环引用 a也是一个对象
}
// Recurse if we're merging plain objects or arrays深拷贝
if ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// 是深拷贝 且需有var b = { name : { age : 30 } }; 且b必须是对象自变量(jason) 或者是个数组
//递归
if ( copyIsArray ) { //数组
copyIsArray = false;
clone = src && jQuery.isArray(src) ? src : []; //定义一个空数组
} else {//jason
clone = src && jQuery.isPlainObject(src) ? src : {};//看原有的属性有没有且是不是jason定义一个空jason
}
// var a = { name : { job : 'it' } }; 看有没有原有的属性 有的话在原有的上边添加
// var b = { name : {age : 30} };
// $.extend( true , a , b );//a继承b
// console.log( a ); a{ name:{ job : 'it' ,age : 30}} 如果只有一个{} 则只有,age : 30
// Never move original objects, clone(a) them
target[ name ] = jQuery.extend( deep, clone, copy );
//调用函数本身进行进一步的递归处理
// Don't bring in undefined values浅拷贝
} else if ( copy !== undefined ) {
target[ name ] = copy; //直接复制因为里边没有对象
}
}
}
}
// Return the modified object
return target;
};위 내용은 모두의 학습에 도움이 되기를 바라며, 많은 지원 바랍니다. PHP 중국어 웹사이트.
자바스크립트의 얕은 복사와 깊은 복사에 대한 자세한 설명은 PHP 중국어 홈페이지를 참고해주세요!