테이블 태그
는 다음으로 구성됩니다.
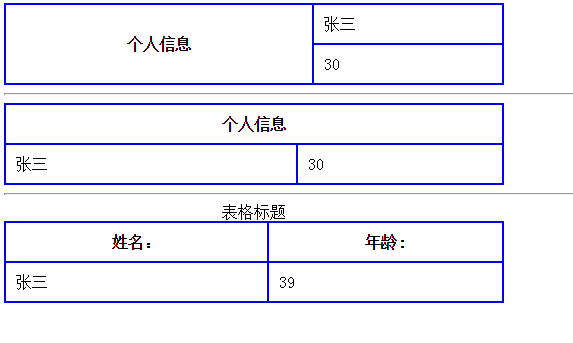
제목 태그:
<caption>
는 테이블의 제목을 제공합니다.
헤더 태그:
<th>
. 일반적으로 표의 첫 번째 행이나 열은 서식이 지정되어 굵게 표시됩니다.
행 레이블:
<tr>
셀 레이블:
<td>
, 행 레이블에 추가되었습니다. 행에 셀을 추가합니다.
[code]
table
| 个人信息 | <td>张三 <tr> <td>30
|---|
| 个人信息 | <tr> <td>张三 <td>30
|---|

위 내용은 Html 학습(4) - 테이블 태그 내용입니다. PHP 중국어 웹사이트(m.sbmmt.com)로 이동하세요!