집에 있다가 우연히 인터넷에서 Angular에 대한 튜토리얼을 발견하게 되었습니다. Angular ui-router와 ng-grid 두 가지 모듈을 연구하고 흉내내어 작은 것을 만들어 봤습니다.
코드는 github에 업로드되었으며 주소는 여기 https://github.com/wwervin72/Angular입니다.
관심 있는 사람이라면 누구나 구경할 수 있다. 따라서 여기서는 먼저 이 두 모듈의 사용법을 이해하겠습니다.
먼저 ui-router 모듈에 대해 이야기해 보겠습니다. 이 모듈은 주로 딥 라우팅을 구현하는 데 사용됩니다. 실제로 Angle에는 ng-route 명령이 내장되어 있습니다. 프로젝트에 중첩 문제가 없으면 페이지 간 이동에 이 명령을 사용하는 것이 매우 편리합니다. 그러나 단점은 깊은 지식이 있다는 것입니다. 계층적 중첩 라우팅에는 방법이 없습니다. 따라서 먼저 이 모듈을 사용하려면 다운로드해야 합니다.
다운로드 주소는 http://www.bootcdn.cn/angular-ui-router/입니다.
다운로드한 후 프로젝트로 가져올 수 있습니다. 이 모듈은 각도를 기반으로 하기 때문에 그 전에 각도 js 파일도 가져와야 합니다. 이것은 Angle의 공식 웹사이트에서 다운로드할 수 있습니다.
위의 준비가 완료되면 코드 작성을 시작할 수 있습니다.
HTML 부분
<div class="container"> <div ui-view> </div> </div>
여기서 한 가지 주목할 점은 div에 추가된 속성이 더 이상 ng-view가 아니라 ui-view라는 점입니다.
JS 부분
var app=angular.module('app',['ui.router','loginModel','listModel']);
app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index',{
url: '/index',
templateUrl: 'tpls/start.html'
})
.state('register',{
url: '/register',
templateUrl: 'tpls/register.html'
})
.state('main',{
url: '/main{positionType:[0,9]{1,5}}',
views: {
'': {
templateUrl: 'tpls/main.html'
},
'typeList@main': {
templateUrl: 'tpls/typeList.html'
},
'tbHero@main': {
templateUrl: 'tpls/tbHero.html'
}
}
})
.state('addHero',{
url: '/addHero',
templateUrl: 'tpls/addHero.html'
})
.state('find',{
url: '/findPwd',
templateUrl: 'tpls/findPwd.html'
})
.state('detail',{
url: '/detail/:id',
templateUrl: 'tpls/detail.html'
})
})여기서 주목해야 할 세 곳이 있습니다:
1 중첩 시 여기의 가장 바깥쪽 레이어가 메인 부분이고, 그 다음에는 typeList 와 tbHero 부분이 중첩되어 있습니다. 여기서 작성에 주의해야 합니다.
2. 다양한 선택에 따라 다양한 콘텐츠를 열어야 하는 경우 다음 페이지로 매개변수를 전달해야 합니다. 여기서도 글쓰기에 더 주의를 기울여야 합니다.
3.Angular.module을 사용하여 앱 애플리케이션을 만들려면 ui.router 모듈을 가져와야 합니다. 또한 우리가 직접 만든 일부 모듈도 여기로 가져와야 합니다.
4. 여기서 $routeProvider 대신 $stateProvider를 사용하여 라우팅을 구성하고, 여기서는 when 대신 상태를 사용합니다.
여기서 라우팅을 구성한 후에 남은 것은 tpls의 각 부분에 대한 코드를 작성하는 것뿐입니다. 여기서 가장 중요한 것은 라우팅 구성입니다.
자, ng-grid의 사용법을 살펴보겠습니다. 다운로드 주소는 http://www.bootcdn.cn/ng-grid/입니다.
HTML 부분
메인 부분
<div class="row"> <div class="col-sm-2" ui-view="typeList"> </div> <div class="col-sm-10" ui-view="tbHero"> </div> </div>
typeList 부분
<div class="row">
<div class="col-sm-12">
<div class="list-group">
<a href="javascript:void(0);" class="list-group-item active">英雄定位类型</a>
<a ui-sref="main({positionType:0})" class="list-group-item">全部定位</a>
<a ui-sref="main({positionType:1})" class="list-group-item">射手</a>
<a ui-sref="main({positionType:2})" class="list-group-item">中单</a>
<a ui-sref="main({positionType:3})" class="list-group-item">上单</a>
<a ui-sref="main({positionType:4})" class="list-group-item">打野</a>
<a ui-sref="main({positionType:5})" class="list-group-item">辅助</a>
</div>
</div>
</div>tbHero 부분
<div ng-controller="listCtrl"> <div class="row"> <div class="col-sm-3"> <button class="btn btn-success" ui-sref="addHero()">添加英雄</button> <button class="btn btn-warning" ui-sref="index()">退出</button> </div> <div class="col-sm-9"> <form class="form-horizontal"> <input type="text" ng-model="filterOptions.filterText" placeholder="请输入查询关键字..." class="form-control searchText"/> </form> </div> </div> <div class="row"> <div class="col-sm-12"> <div class="gridStyle" ng-grid="gridOptions"> </div> </div> </div> </div>
JS 부분
var listModel = angular.module('listModel',['ngGrid']);
listModel.controller('listCtrl',['$scope','$http','$state','$stateParams', function ($scope, $http, $state, $stateParams) {
$scope.pagingOptions = {
pageSizes: [5,15,20],
pageSize: 5,
currentPage: 1
};
$scope.filterOptions = {
filterText: '',
useExternalFilter: true
};
$scope.totalServerItems = 0;
$scope.getDates = function (pageSize,page,/*optional*/searchText) {
setTimeout(function () {
if(searchText){
searchText = searchText.toLowerCase();
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
var data = data.filter(function (item) {
return JSON.stringify(item).indexOf(searchText) != -1;
})
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas=data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}else{
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas = data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}
},100);
};
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
$scope.$watch('pagingOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
},true);
$scope.$watch('filterOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage,$scope.filterOptions.filterText);
},true);
$scope.gridOptions = {
data: 'datas', //表格中显示的数据来源
multiSelect: false, //是否能多选
enableRowSelection: false, //是否能选择行
enableCellSelection: true, //是否能选择单元格
enableCellEdit: false, //是否能修改内容
enablePinning: true, //是否被锁住了
columnDefs: [
{
field: 'index', //这里是数据中的属性名
width: 80,
display: '序号', //这里是表格的每一列的名称
pinnable: true,
sortable: true //是否能排序
},
{
field: 'name',
displayName: '姓名',
width: 120,
sortable: true,
pinnable: true
},
{
field:'alias',
displayName:'别名',
width: 60,
sortable: true,
pinnable: true
},
{
field:'position',
displayName: '定位',
width: 70,
sortable: true,
pinnable: true
},
{
field:'equip',
displayName: '装备',
width: 500,
sortable: true,
pinnable: true
},
{
field:'id',
displayName: '详细攻略',
sortable: false,
pinnable: true,
cellTemplate:'<div class="cellDetail"><a ui-sref="detail({id:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>'
}
],
enablePaging: true, //是否能翻页
showFooter: true, //是否显示表尾
totalServerItems: 'totalServerItems', //数据的总条数
pagingOptions: $scope.pagingOptions, //分页部分
filterOptions: $scope.filterOptions //数据过滤部分
}
}])여기서 가장 중요한 것은 $scope.gridOptions입니다. 동시에 지난 세부 가이드에서 매개변수 전달 방법에 더 주의를 기울여야 합니다.
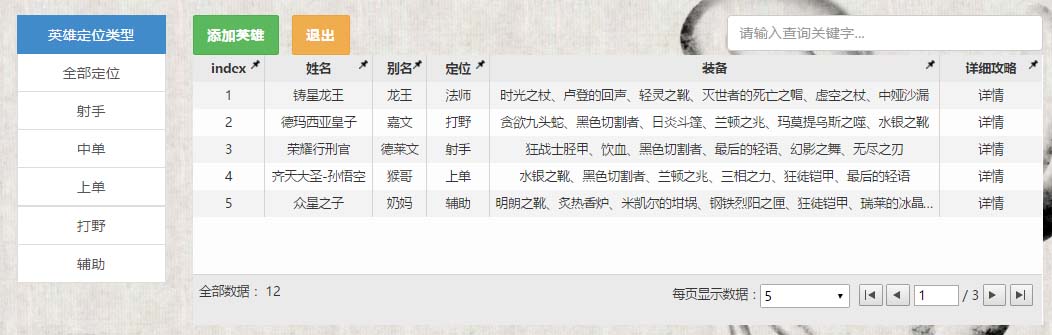
아래에 몇 가지 렌더링이 첨부되어 있습니다.



또한 여기에 있습니다. 여기에도 사용되는 각도형 검증, 서비스, 마법사, PHP 등에 대해서는 여기서는 길게 소개하지 않겠습니다. 혹시 글에 문제가 있으면 메시지를 남겨주시면 감사하겠습니다^_^ .
AngularJS의 ui-router 및 ng-grid 모듈에 대한 위의 간략한 분석은 모두 편집자가 공유한 내용이므로 참고가 되기를 바라며 PHP 중국어 웹사이트를 지원해 주시길 바랍니다. .
AngularJS의 ui-router 및 ng-grid 모듈에 대한 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!