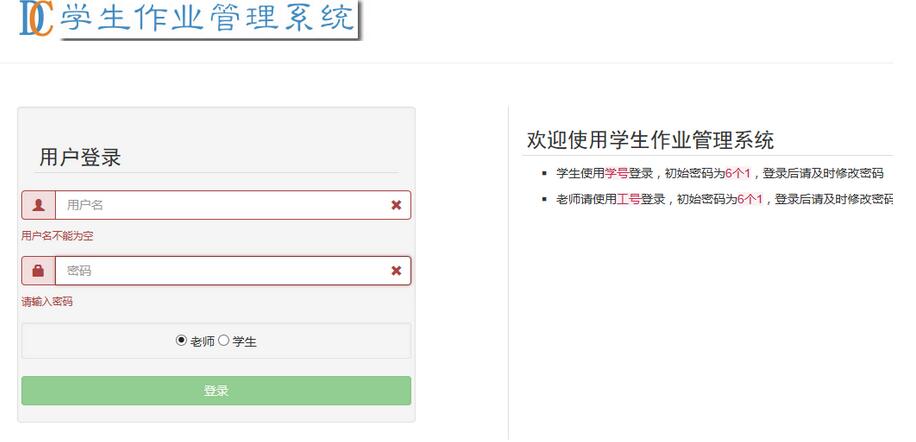
이 글에서는 주로 BootStrapValidator를 사용하여 프런트엔드 입력 검증을 완료하는 방법을 자세히 소개합니다. 관심 있는 친구는 참고할 수 있습니다.

어떨까요? 
물론 더 조화롭게 표시되도록 기본 스타일을 수정할 수도 있습니다.
사용 방법은 다음과 같습니다.
1. BootStrapValidator 다운로드
BootStrapValidator 공식 다운로드 주소를 클릭하여 다운로드할 수 있습니다.
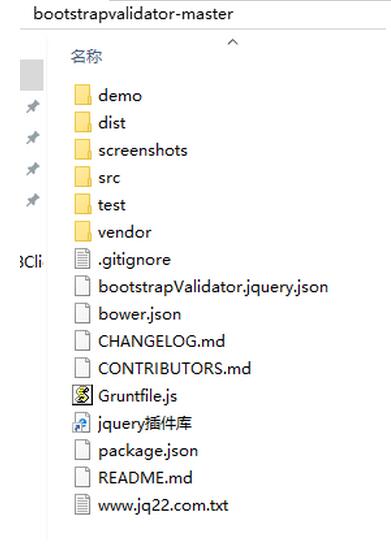
2. 다운로드 후 디렉터리 구조
다운로드가 완료된 후 모든 파일을 변환하면 디렉터리 구조는
 '
'
dist 폴더에는 프로젝트에서 직접 사용할 수 있는 파일들이, 데모에는 사용된 예제들이, 의존하고 있는 BootStrap과 Jquery 파일들은 Vendor 폴더에 들어있습니다. 프로젝트의 BootStrap 버전이 사용하는 버전과 일치하지 않는 경우 해당 BootStrap 파일을 사용하는 것이 좋습니다. 그렇지 않으면 디스플레이 문제가 발생할 수 있습니다(며칠 동안 고민하다가 마침내 해결됨). 사용 방법을 살펴보겠습니다. :
3. 사용법
말할 것도 없고 그냥 코드로 가세요:
(1) 라이브러리 참조
<link rel="stylesheet" href="../public/static/vendor/bootstrap/css/bootstrap.min.css"/> <script src="../public/static/js/jquery.min.js"></script> <script src="../public/static/vendor/bootstrap/js/bootstrap.min.js"></script> <link rel="stylesheet" href="../public/static/vendor/bootstrapvalidator/css/bootstrapValidator.min.css"/> <script type="text/javascript" src="../public/static/vendor/bootstrapvalidator/js/bootstrapValidator.min.js"></script>
주로 BootStrap의 js 및 css 파일뿐만 아니라 BootStrapValidator의 js 및 CSS 파일도 포함됩니다. 위 내용은 제 프로젝트 구조를 기준으로 인용한 것입니다. 물론 자신의 생각에 따라 디렉토리를 만들어도 됩니다.
(2)HTML 부분
<div class="row">
<form action="dologin" method="post" id="loginform">
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" name="username" placeholder="用户名" />
</div>
</div>
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-lock"></i></span>
<input type="password" class="form-control" name="pwd" placeholder="密码" />
</div>
</div>
<div class="well well-sm" style="text-align:center;">
<input type="radio" name="kind" value="tea"> 老师
<input type="radio" name="kind" value="stu"> 学生
</div>
<button type="submit" class="btn btn-success btn-block">
登录
</button>
</form>
</div>(3)Jquery 확인 부분 코드
$(document).ready(function(){
// 在这里写你的代码...
$('#loginform').bootstrapValidator({
message:"您的输入值不合法",
feedbackIcons:{
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields:{
username:{
validators:{
notEmpty:{
message:'用户名不能为空'
}
}
},
pwd:{
validators:{
notEmpty:{
message:'请输入密码'
}
}
}
},
});
});물론 여기까지가 기본적인 사용법입니다. , 비동기 확인(및 서버측 통신 확인)과 같은 더 강력한 기능도 있습니다. 이 사이트에는 많은 튜토리얼이 있으므로 여기서는 자세히 설명하지 않겠습니다. 이 기사가 도움이 되기를 바랍니다!
BootStrapValidator를 사용하여 프런트 엔드 입력 확인을 완료하는 것과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!