오늘 프로젝트에서 매우 이상한 문제에 직면했습니다. oclazyload를 사용하여 각도 모듈을 느리게 로드한 후 뒤로 버튼을 클릭해도 이전 페이지로 돌아갈 수 없는 것으로 추정됩니다. Angle.Association 내부의 상태를 파괴하는 데 사용되어 이전 상태로 돌아갈 수 없게 되었습니다(뒤로 버튼 ui-router를 클릭하는 $stateChangeStart 이벤트가 트리거되지 않음). 이벤트 관계에 대해서는 소스 코드를 자세히 살펴보지 않았습니다.
Angular 지연 로딩 메커니즘을 새로 고친 후 롤백할 수 없는 문제에 대한 해결 방법:
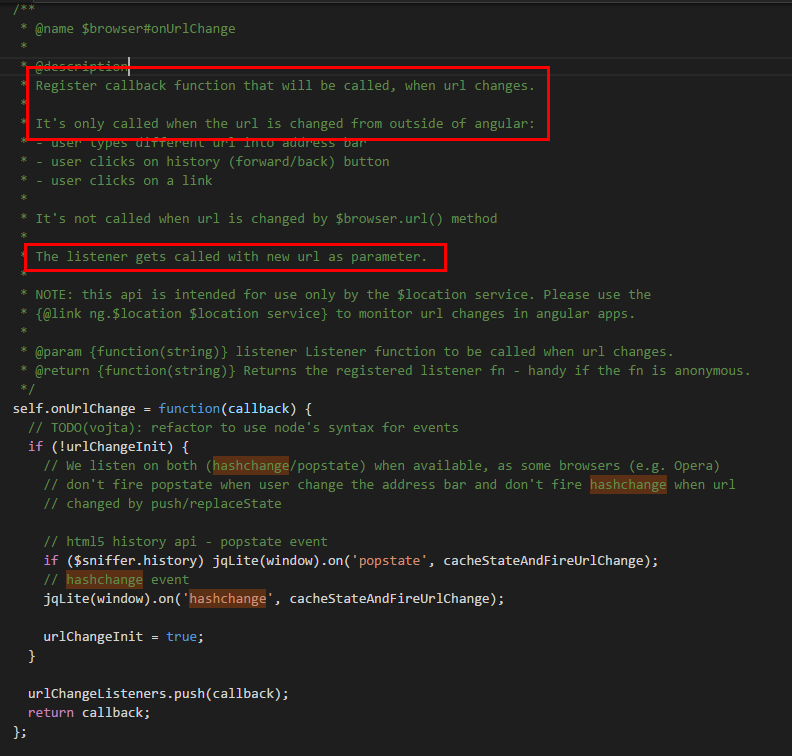
Angular(ionic)의 소스코드를 보면 $browser 서비스에 onUrlChange 메소드가 있음을 발견했는데, Angle 외부에서 URL 주소를 변경하면 아래 그림과 같이 이 메소드에 등록된 이벤트 처리 함수가 호출됩니다. :

이 경우 프로그램 진입시
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
});