소개 및 정보
Node.js의 공식 API를 통해 Node.js 자체가 http://nodejs.org/api/로 많은 핵심 모듈을 제공하고 있음을 알 수 있습니다. 바이너리 파일의 경우 require('모듈 이름')으로 얻을 수 있습니다. 코어 모듈의 로딩 우선순위가 가장 높습니다(코어 모듈과 이름이 같은 모듈이 있는 경우 반영됩니다)
( 이번에는 주로 사용자 정의 모듈에 대해 이야기합니다.)
Node.js에도 파일 모듈이라는 모듈 유형이 있는데, 이는 JavaScript 코드 파일(파일 접미사는 .js), JSON 형식의 텍스트 파일일 수 있습니다. (.json 파일 접미사) 또는 편집된 C/C++ 파일(.node 파일 접미사)
파일 모듈 액세스 방법은 require('/filename.suffix') require('를 통해 이루어집니다. /filename.suffix') requrie('../filename.suffix ')에 액세스하려면 파일 접미사를 생략할 수 있습니다. "/"로 시작하는 것은 "./"로 시작하고 ". ./"는 상대경로로 로딩한다는 의미이고, "./"로 시작하는 것은 같은 레벨 디렉터리에 있는 파일을 의미합니다.
앞서 언급했듯이 파일 접미사는 생략 가능합니다. Nodejs가 로딩하려고 하는 우선순위 js 파일입니다. >json 파일>노드 파일
사용자 정의 모듈 만들기
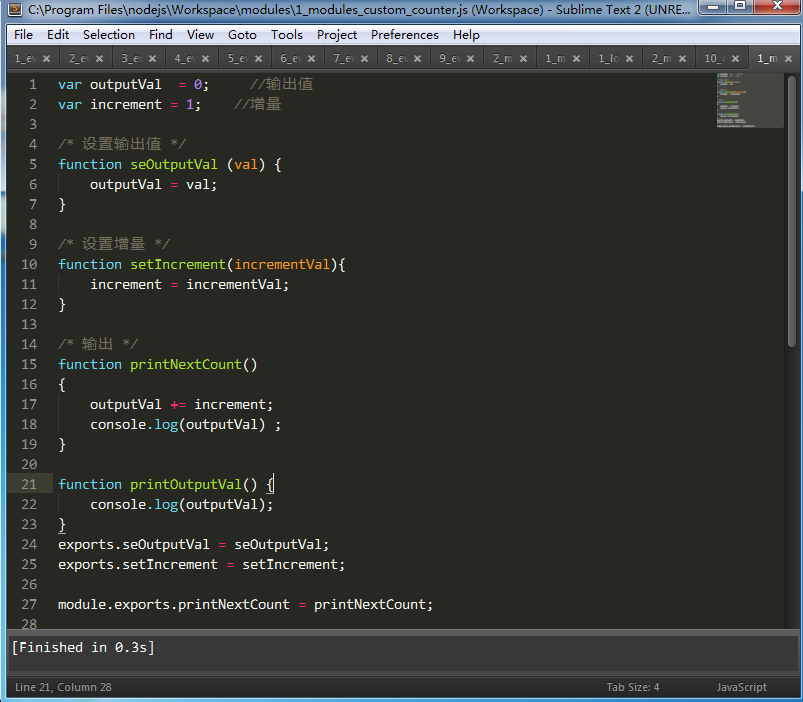
카운터를 예로 들어

var outputVal = 0; //输出值
var increment = 1; //增量
/* 设置输出值 */
function seOutputVal (val) {
outputVal = val;
}
/* 设置增量 */
function setIncrement(incrementVal){
increment = incrementVal;
}
/* 输出 */
function printNextCount()
{
outputVal += increment;
console.log(outputVal) ;
}
function printOutputVal() {
console.log(outputVal);
}
exports.seOutputVal = seOutputVal;
exports.setIncrement = setIncrement;
module.exports.printNextCount = printNextCount;
自定义模块 示例源码예제는 내보내기 및 module.exports에 있습니다. 외부 액세스를 위한 인터페이스를 제공합니다.
사용자 정의 모듈
<🎜을 호출해 보겠습니다. > 실행해보면, 내보내기와 module.exports를 통해 노출된 모든 메소드에 접근이 가능한 것을 확인할 수 있습니다! <…
실행해보면, 내보내기와 module.exports를 통해 노출된 모든 메소드에 접근이 가능한 것을 확인할 수 있습니다! <…
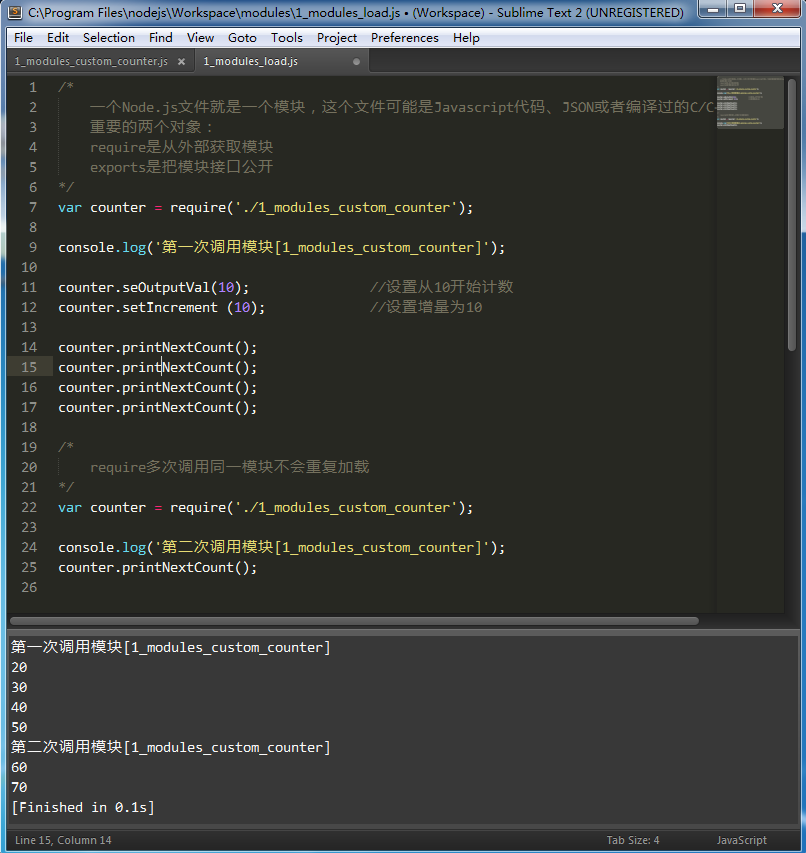
/*
一个Node.js文件就是一个模块,这个文件可能是Javascript代码、JSON或者编译过的C/C++扩展。
重要的两个对象:
require是从外部获取模块
exports是把模块接口公开
*/
var counter = require('./1_modules_custom_counter');
console.log('第一次调用模块[1_modules_custom_counter]');
counter.seOutputVal(10); //设置从10开始计数
counter.setIncrement (10); //设置增量为10
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
/*
require多次调用同一模块不会重复加载
*/
var counter = require('./1_modules_custom_counter');
console.log('第二次调用模块[1_modules_custom_counter]');
counter.printNextCount();
自定义模式调用 源码참고: 파일명으로 캐시는 실제 파일명을 참조하며, 전달된 경로 형식이 다르다고 해서 다른 파일로 인식되지는 않습니다.
1_modules_custom_counter 파일에 printOutputVal() 메소드가 있습니다. 내보내기를 통과하지 못하는 생성 또는 module.exports가 외부 공용 액세스 방법을 제공합니다.
1_modules_load 파일에 직접 액세스하여 실행하면 어떻게 될까요?
대답은 다음과 같습니다. TypeError: Object #
exports와 module.exports의 차이점
위의 예 이후에는 내보내기 및 모듈 .exports에서 외부 세계에 노출된 모든 메소드에 액세스할 수 있습니다! 그럼 둘 다 효과를 볼 수 있으니 차이가 좀 있을 텐데요~~~ 예를 들어보겠습니다!
새 2_modules_diff_exports_load.js 파일을 생성하고 호출합니다.

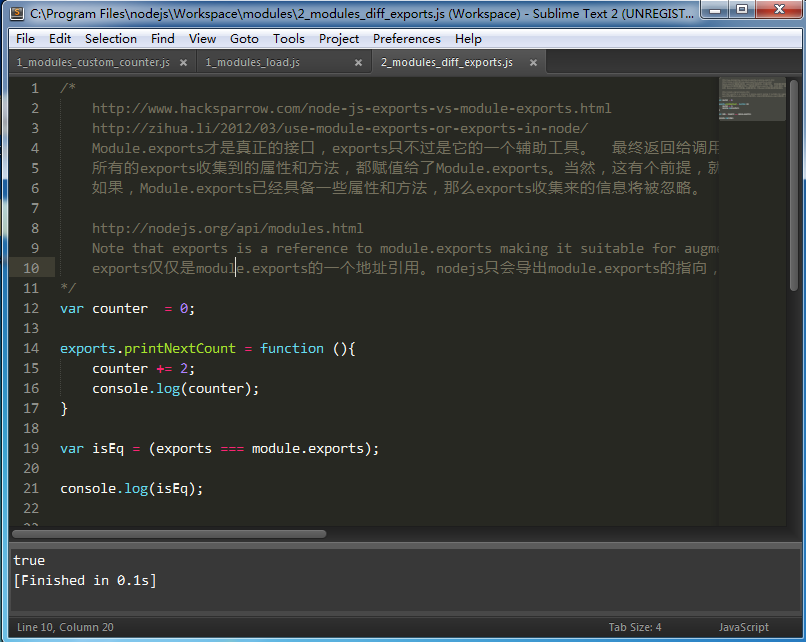
var counter = 0;
exports.printNextCount = function (){
counter += 2;
console.log(counter);
}
var isEq = (exports === module.exports);
console.log(isEq);
2_modules_diff_exports.js 文件源码호출 후 실행 결과는 위와 같습니다
2_modules_diff_exports_load.js 파일( var isEq = (exports === module.exports); )에 isEq 값을 출력했는데 true가 반환되었습니다 
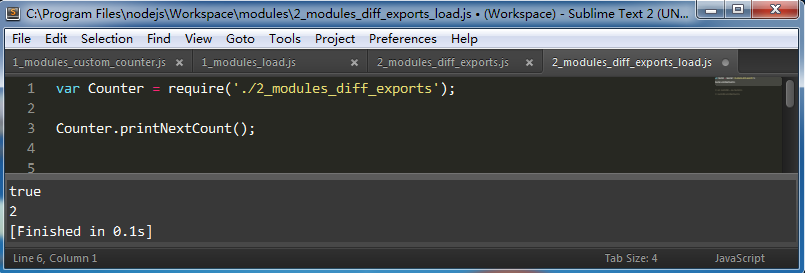
var Counter = require('./2_modules_diff_exports'); Counter.printNextCount();
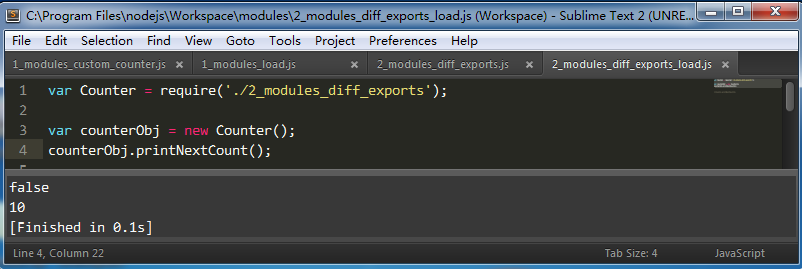
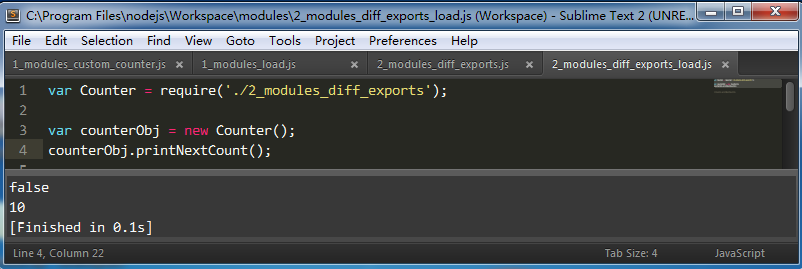
성급하게 결론을 내리지 마세요. 이 두 JS 파일을 각각 module.exports의 해당 코드로 변경하세요.
호출 후 , 실행 결과는 위와 같습니다//修改后的2_modules_diff_exports.js源码如下
var counter = 0;
module.exports = function(){
counter += 10;
this.printNextCount = function()
{
console.log(counter);
}
}
var isEq = (exports === module.exports);
console.log(isEq);//修改后的2_modules_diff_exports_load.js文件源码如下 var Counter = require('./2_modules_diff_exports'); var counterObj = new Counter(); counterObj.printNextCount();
 추신: Counter.printNextCount()를 사용하여 액세스하지 마세요. 오류 메시지만 표시됩니다.
추신: Counter.printNextCount()를 사용하여 액세스하지 마세요. 오류 메시지만 표시됩니다.
API는
http://nodejs에 대한 설명을 제공합니다. org /api/modules.html
내보내기는 module.exports에 대한 참조이므로 생성자 같은 단일 항목을 내보내는 경우 module.exports를 직접 사용하는 것이 좋습니다. 대신
내보내기는 module.exports의 주소 참조일 뿐입니다. Nodejs는 module.exports 지점만 내보냅니다. 내보내기 포인터가 변경되면 내보내기가 더 이상 module.exports를 가리키지 않으므로 더 이상 내보낼 수 없다는 의미입니다. module.exports는 실제 인터페이스이고, 내보내기는 이를 위한 보조 도구일 뿐입니다. 호출에 궁극적으로 반환되는 것은 내보내기 대신 module.exports입니다.
내보내기로 수집된 모든 속성과 메서드는 Module.exports에 할당됩니다. 물론 이에 대한 전제가 있습니다. 즉, module.exports 자체에는 속성과 메서드가 없습니다.
module.exports에 이미 일부 속성과 메서드가 있는 경우 내보내기로 수집된 정보는 무시됩니다.
exports 및 module.exports 적용 범위
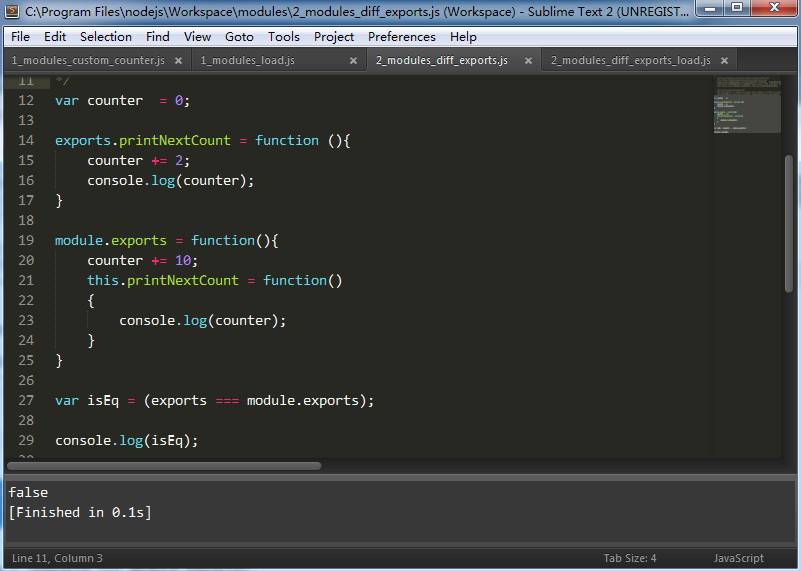
위에서도 기본적으로 내보내기와 module.exports의 관계와 차이점을 이해하고 있지만, 동시에 결과는 어떻습니까?

호출 결과

결과를 보면 오류가 보고되지 않음을 알 수 있습니다. 이렇게 정의했지만 결국 .exports 모듈은 내보내기를 다룹니다
결과는 에러는 아니겠지만, 이런 식으로 사용하면 필연적으로 개발 시 문제가 생길 수 있으니
1. module.exports와 내보내기를 별도로 정의하지 않는 것이 가장 좋습니다
2. NodeJs 개발자는 객체를 내보내려면 module.exports를 사용하고, 여러 메서드와 변수를 내보내려면 내보내기를 사용하는 것이 좋습니다
기타...
다른 메소드도 API에서 제공하므로 자세히 설명하지 않겠습니다. 위의 예를 토대로
을 출력해 보면 바로 알 수 있습니다. module.id
문자열 유형의 모듈 식별자를 반환합니다. 일반적으로 완전히 구문 분석된 파일 이름
Module.filename
문자열 유형의 완전히 구문 분석된 파일 이름을 반환합니다.
module.loaded
로딩 완료 여부를 나타내는 부울 유형을 반환합니다.
Module.parent
이 모듈을 참조하는 모듈을 반환합니다.
module.children
이 모듈에서 참조하는 모든 모듈 객체의 배열을 반환합니다.
Node.js 모듈과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!