OnceIO는 OnceDoc 엔터프라이즈 콘텐츠(네트워크 디스크)의 기본 웹 프레임워크입니다. 템플릿 파일과 정적 파일의 전체 캐싱을 실현할 수 있으며 실행을 위해 I/O 작업이 전혀 필요하지 않으며 클라이언트 캐시 최적화인 GZIP을 지원합니다. 압축 등(처음으로만 압축)은 성능이 매우 뛰어나 서버 비용을 절약해 줍니다. 모듈식 기능을 사용하면 웹을 분산 방식으로 저장할 수 있습니다. 즉, 확장 패키지에 프런트엔드, 백엔드 및 데이터베이스 정의가 포함되어 있으므로 디렉토리를 추가/삭제하여 기능을 삭제할 수 있으므로 진정한 모듈식 확장이 가능합니다. 다음은 OnceIO 사용 방법을 소개하는 일련의 기사입니다.
이 장에서는 OnceIO를 사용하여 파일 업로드 기능을 구현하는 방법을 보여 드리겠습니다.
웹 페이지 파일에서 양식 작성
파일 업로드 기능만 있는 간단한 웹 페이지 file.html을 예로 들어 보겠습니다.
<!DOCTYPE html> <html> <body> <form method="post" enctype="multipart/form-data" action="/file/upload"> <input type="file" name="file" /><br> <input type="submit" value="Upload" /> </form> </body> </html>
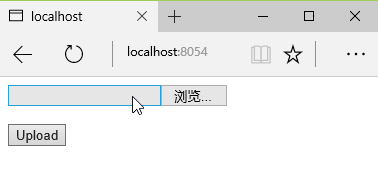
브라우저 표시 효과는 다음과 같습니다:

빈 막대를 클릭하거나 "찾아보기..." 버튼을 클릭하여 파일 탐색 창을 열고 업로드할 파일을 선택하세요.

서버 수신 파일 로직 구축
서버 파일 websvr.js 코드는 다음과 같습니다.
var fs = require('fs')
var path = require('path')
var onceio = require('../onceio/onceio')
var app = onceio()
app.get('/', function(req, res){
res.render('file.html')
})
app.file('/file/upload', function(req, res) {
var fileInfo = req.files.file || {}
fs.link(fileInfo.path, path.join('./fileStore', fileInfo.name))
res.send('File Uploaded Successfully')
}).before(function(req, res) {
var contentLength = req.headers['content-length'] || 0
if (contentLength > 1048576) {
res.send({ error: 'Error: File Size Limit (1 MB) Exceeded' })
} else {
return true
}
})
var fs = require('fs ') 및 var path = require('path') 각각 Node.js에서 제공하는 파일 운영용 파일 시스템(fs) 모듈과 파일 경로 처리용 path 모듈을 가져옵니다. .
app.file(path, callback).before(callback)은 app.use(path, callback, {file: true}).before(callback)과 동일하며 업로드된 파일을 처리하기 위한 미들웨어입니다.
파일이 업로드된 후 크기, 저장 주소, 이름, 형식 및 수정 시간이 req.files의 파일 속성에 배치됩니다(이름은 '파일' 이름 유형의 입력 태그임). 크기 정보는 req.headers의 content-length 속성에 배치됩니다.
before 기능
before는 OnceIO와 다른 웹 프레임워크의 주요 차이점 중 하나입니다. 최상의 성능을 얻기 위해 파일을 수신하기 전에 크기, 유형 등과 같은 몇 가지 기본 확인을 수행할 수 있습니다. True를 반환하면 확인이 성공하고 파일 수신이 시작됨을 의미하며, 그렇지 않으면 연결이 닫히고 업로드가 취소됩니다. 이전에는 세션이 파일이나 데이터베이스 Redis에 존재할 수 있기 때문에 req.session 객체를 사용할 수 없었고, 세션을 얻는 데 시간이 걸리는 비동기 프로세스가 있었습니다. before 함수는 파일의 적법성을 즉시 판단해야 합니다.
이 예에서 콜백 전 함수는 업로드된 파일이 req.headers의 콘텐츠 길이를 기반으로 크기 제한을 초과하는지 여부를 결정합니다(개발자는 헤더의 상수를 수정하여 파일 업로드 크기의 상한을 변경할 수 있습니다). if 문, 내용 - 길이 단위는 바이트, 1024 * 1024는 1MB를 의미합니다.) 초과하면 파일이 업로드되지 않으며, 초과하지 않으면 서버에서 오류 메시지를 반환합니다. true이면 서버는 app.file의 콜백 함수를 계속 실행합니다. 임시 주소에서 지정된 저장 주소로 파일을 전송하고 여기에 파일을 업로드하면 완료됩니다.
파일 이름 중복 문제 해결
현재 서버 프로그램에서는 파일 이름 중복 문제를 해결할 수 없습니다. 사용자가 동일한 이름의 파일을 업로드하면 서버는 파일이 이미 존재한다는 오류를 반환합니다. 이 문제를 해결하기 위해 기본 파일 이름과 파일 확장자 이름 사이에 타임스탬프를 추가할 수 있습니다. 이 처리를 위한 함수 코드는 다음과 같습니다.
var timestampName = function(fileName){
// get filename extension
var extName = path.extname(fileName)
// get base name of the file
var baseName = path.basename(fileName, extName)
// insert timestamp between base name and filename extension
// the plus sign ('+') before new Date() converts it into a number
return baseName + +new Date() + extName
}
fs.link 문의 fileInfo.name을 timestampName(fileInfo.name)으로 바꿉니다.
fs.link(fileInfo.path, path.join('./fileStore', timestampName(fileInfo.name)))
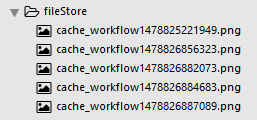
향상된 서버 프로그램은 허용 사용자가 'cache_workflow.png'라는 이름의 파일을 5번 업로드한 경우를 예로 들면, 서버의 파일 저장 주소에 'cache_workflow'로 시작하지만 타임스탬프가 다른 5개의 파일이 있을 것입니다. :

OnceIO 주소: https://github.com/OnceDoc/onceio
샘플 소스 코드: https://github.com/OnceDoc/ OnceAcademy/tree/master /Lesson14
위는 편집자가 OnceIO 프레임워크를 기반으로 파일 업로드 및 검증을 구현하기 위해 소개한 Node.js 개발 튜토리얼입니다. 질문이 있으시면 메시지를 남겨주세요. 편집자가 제 시간에 모든 사람에게 답변해 드릴 것입니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
OnceIO 프레임워크 기반 파일 업로드 및 검증 기능 구현에 대한 더 많은 Node.js 개발 튜토리얼을 보려면 PHP 중국어 웹사이트를 주목하세요!