json 형식
JSON 형식: http://www.json.org/
Python과 JSON의 관계는 http://docs.python을 참조하세요. org/library/ json.html
JSON 구성에는 두 가지 구조가 있습니다:
1. 이름/값 쌍의 모음. 다른 언어에서는 객체, 레코드, 구조체, 사전, 해시 테이블, 키 목록 또는 연관 배열로 이해됩니다.
2. 순서가 지정된 값 목록입니다. 대부분의 언어에서는 배열로 이해됩니다.
기본 예
간단히 말해서 JSON은 JavaScript 개체에 표시된 데이터 집합을 문자열로 변환한 다음 이 문자열을 함수 간에 쉽게 전달하거나 웹 클라이언트에서 문자열을 전달할 수 있습니다. 비동기 애플리케이션의 서버 측 프로그램에. 이 문자열은 조금 이상해 보이지만 JavaScript는 이를 쉽게 해석할 수 있으며 JSON은 이름/값 쌍보다 더 복잡한 구조를 나타낼 수 있습니다. 예를 들어, 단순한 키와 값 목록이 아닌 배열과 복잡한 객체를 표현할 수 있습니다.
은 이름/값 쌍을 나타냅니다.
가장 간단한 형식에 따르면 다음 JSON을 사용하여 "이름/값 쌍"을 나타낼 수 있습니다.
{ "firstName" : "Brett " }
이 예는 매우 기본적이며 실제로 동등한 일반 텍스트 "이름/값 쌍"보다 더 많은 공간을 차지합니다.
firstName=Brett
그러나 , 여러 "이름/값 쌍"이 함께 연결되면 JSON은 해당 값을 반영합니다. 먼저,
{ "firstName": "Brett", "lastName": "McLaughlin", "email": "aaaa" }와 같은 여러 "이름/값 쌍"을 포함하는 레코드를 생성할 수 있습니다.
구문 측면에서 이는 이름/값 쌍에 비해 큰 이점이 없지만 이 경우 JSON은 사용하기 쉽고 읽기 쉽습니다. 예를 들어, 위의 세 값이 동일한 레코드의 일부임을 분명히 합니다. 중괄호는 값을 어떻게든 연관시킵니다.
은 배열을 나타냅니다.
일련의 값을 표현해야 하는 경우 JSON은 가독성을 높일 뿐만 아니라 복잡성도 줄일 수 있습니다. 예를 들어, 사람 이름 목록을 표현한다고 가정해 보겠습니다. XML에서는 많은 시작 및 종료 태그가 필요합니다. 일반적인 이름/값 쌍(이 시리즈의 이전 기사에서 본 것과 같은)을 사용하는 경우 독점 데이터 형식을 생성하거나 키 이름을 person1 형식으로 변경해야 합니다. -이름.
JSON을 사용하는 경우 여러 레코드를 중괄호로 그룹화하세요.
{ "people": [
{ "firstName": "Brett ", "lastName": "McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"} ,
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}
이해하기 어렵지 않습니다. 이 예에는 people이라는 변수가 하나만 있고 값은 세 항목의 배열입니다. 각 항목은 이름, 성, 이메일 주소를 포함하는 개인에 대한 레코드입니다. 위의 예에서는 괄호를 사용하여 레코드를 단일 값으로 결합하는 방법을 보여줍니다. 물론 동일한 구문을 사용하여 여러 값(각각 여러 레코드 포함)을 나타낼 수 있습니다.
{ "programmers": [
{ "firstName": "Brett", " lastName" ":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "SF" },
{ "firstName": "Tad", "lastName" : " 윌리엄스", "장르": "판타지" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "기독교 소설" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": " Rachmaninoff", "instrument": "piano" }
] }
여기서 가장 주목할 점은 여러 값을 나타낼 수 있고, 각 값은 차례로 여러 값을 포함한다는 점입니다. 그러나 레코드의 실제 이름/값 쌍은 주요 항목(프로그래머, 작성자 및 음악가)마다 다를 수 있다는 점에도 유의해야 합니다. JSON은 완전히 동적이므로 JSON 구조 중간에 데이터가 표현되는 방식을 변경할 수 있습니다.
JSON 형식의 데이터를 처리할 때 따라야 할 사전 정의된 제약 조건은 없습니다. 따라서 동일한 데이터 구조 내에서 데이터가 표현되는 방식이 바뀔 수 있으며, 동일한 내용이 다른 방식으로 표현될 수도 있습니다.
형식 적용
JSON 형식을 마스터한 후에는 JavaScript에서 사용하는 것이 매우 간단합니다. JSON은 기본 JavaScript 형식입니다. 즉, JavaScript에서 JSON 데이터를 처리하는 데 특별한 API나 툴킷이 필요하지 않습니다.
JSON 데이터를 변수에 할당
예를 들어 새 JavaScript 변수를 생성한 다음 JSON 형식 데이터 문자열을 여기에 직접 할당할 수 있습니다.
var people = { "programmers": [ { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName": "Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "SF" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti " , "genre": "기독교 소설" }
],
"musicians": [
{ "firstName": "Eric", "lastName": " Clapton ", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }
이는 매우 간단합니다. 이제 사람들은 앞서 본 JSON 형식의 데이터를 포함합니다. 그러나 데이터에 접근하는 방법이 아직 명확하지 않아 이것만으로는 충분하지 않습니다.
데이터 액세스
위의 긴 문자열은 실제로 단순한 배열입니다. 이 배열을 JavaScript 변수에 배치하면 쉽게 액세스할 수 있습니다. 실제로 배열 요소를 나타내려면 점 표기법을 사용하면 됩니다. 따라서 프로그래머 목록에 있는 첫 번째 항목의성에 액세스하려면 JavaScript에서 다음 코드를 사용하면 됩니다.
people.programmers[0].lastName
0 기반입니다. 따라서 이 코드 줄은 먼저 people 변수의 데이터에 액세스한 다음 프로그래머라는 항목으로 이동한 다음 첫 번째 레코드([0])로 이동하고 마지막으로 lastName 키 값에 액세스합니다. 결과는 문자열 값 "McLaughlin"입니다.
다음은 동일한 변수를 사용하는 몇 가지 예입니다.
people.authors[1].genre // 값은 "fantasy"
people.musicians[3].lastName // 정의되지 않음 이는 네 번째 항목을 참조하며 ' t one
People.programmers[2].firstName // 값은 "Elliotte"입니다.
이 구문을 사용하면 추가적인 JavaScript Toolkit이나 API를 사용하지 않고도 JSON 형식의 데이터를 처리할 수 있습니다.
JSON 데이터 수정
마침표와 괄호를 사용하여 데이터에 액세스할 수 있는 것처럼 동일한 방식으로 쉽게 수정할 수도 있습니다.
people.musicians[1].lastName = " 라흐마니노프 ";
문자열을 자바스크립트 객체로 변환한 후 변수에 있는 데이터를 이렇게 수정할 수 있습니다.
문자열로 다시 변환
물론 개체를 이 기사에 언급된 텍스트 형식으로 쉽게 다시 변환할 수 없다면 모든 데이터 수정은 별 가치가 없습니다. 이 변환은 JavaScript에서도 매우 간단합니다.
String newJSONtext = people.toJSONString()
그게 전부입니다! 이제 Ajax 애플리케이션의 요청 문자열 등 어디에서나 사용할 수 있는 텍스트 문자열이 생겼습니다.
게다가 모든 JavaScript 개체는 JSON 텍스트로 변환될 수 있습니다. 원래 JSON 문자열로 할당된 변수를 처리하는 것만이 가능한 것은 아닙니다. myObject라는 객체를 변환하려면 동일한 형식의 명령을 실행하면 됩니다.
String myObjectInJSON = myObject.toJSONString()
이는 JSON 및 이 시리즈에서 설명하는 기타 데이터 형식입니다. 사이의 가장 큰 차이점. JSON을 사용하는 경우 간단한 함수를 호출하여 형식화된 데이터를 가져오면 바로 사용할 수 있습니다. 다른 데이터 형식의 경우 원시 데이터와 형식화된 데이터 간의 변환이 필요합니다. 자체 데이터 구조를 텍스트로 변환하는 기능을 제공하는 문서 개체 모델과 같은 API를 사용하더라도 기본 JavaScript 개체 및 구문을 사용하는 대신 API를 배우고 API 개체를 사용해야 합니다.
최종 결론은 많은 수의 JavaScript 개체를 처리하는 경우 JSON이 거의 확실히 좋은 선택이므로 데이터를 서버로 보낼 수 있는 형식으로 쉽게 변환할 수 있다는 것입니다. -요청의 측 프로그램.
특정 형식
1. 개체는 "이름/값" 쌍의 순서가 지정되지 않은 모음입니다. 객체는 "{"(왼쪽 대괄호)로 시작하고 "}"(오른쪽 대괄호)로 끝납니다. 각 "이름" 뒤에는 ":"(콜론)이 옵니다. "이름/값" 쌍은 ","(쉼표)로 구분됩니다. (그림에서 보는 바와 같이 데이터가 그림으로 표현되는 방식은 비결정론적 자동기계와 유사하다. 컴파일의 원리를 배우지 않은 사람은 이해하기 어려울 수 있다. 실제로도 다음과 같은 형태로 되어 있다. 아래도 마찬가지)

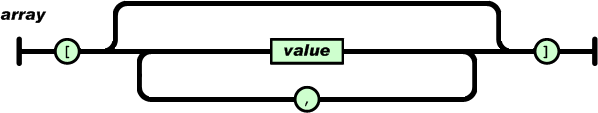
2. 배열은 순서가 지정된 값의 모음입니다. 배열은 "["(왼쪽 대괄호)로 시작하고 "]"(오른쪽 대괄호)로 끝납니다. 값은 ","(쉼표)로 구분됩니다.

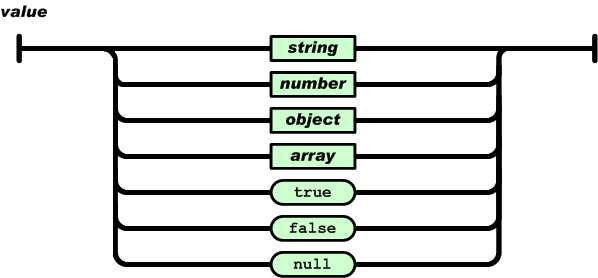
3. 값은 큰따옴표로 묶인 문자열, 숫자 값(숫자), true, false, null 또는 객체일 수 있습니다

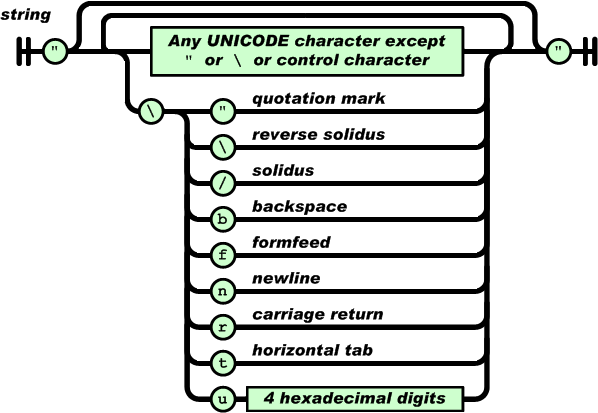
4. 문자열은 큰따옴표로 묶이고 백슬래시로 이스케이프된 임의 수의 유니코드 문자 모음입니다. 문자는 단일 문자열입니다. 문자열은 C나 Java 문자열과 매우 유사합니다.

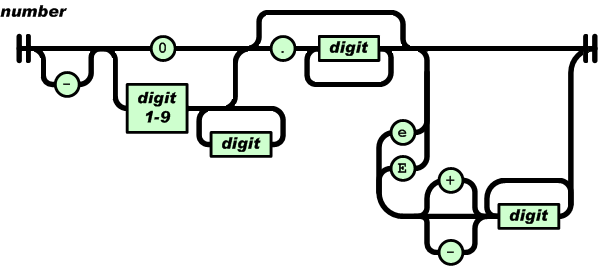
5. 수치(숫자)도 C나 Java의 수치와 매우 유사합니다. 사용하지 않는 8진수 및 16진수 형식을 제거합니다. 일부 인코딩 세부정보를 제거했습니다.

json 형식과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!