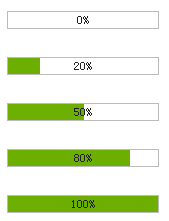
먼저 최종 효과를 살펴보겠습니다.

기본적으로 첫 번째 단계
기본 코드 빌드 및 효과 시연 보기:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>制作进度条的两种方法</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{
margin:0;두 번째 단계는 진행률 표시줄에 텍스트 표시를 추가하는 것입니다
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>制作进度条的两种方法</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{
margin:0;상대 위치 지정과 절대 위치 지정을 사용한 다음 다양한 배경을 통해 진행 상황을 제어하는 것이 원칙입니다. 다음으로 진행률 표시줄을 만드는 두 번째 방법을 살펴보겠습니다.
세 번째 단계, 진행률 표시줄을 만드는 두 번째 방법---사진+배경 사진을 직접 사용
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{
margin:0;이 방법의 원리는 img 사진을 사용한 다음 img를 제공하는 것입니다. picture another 배경 이미지의 배경 위치 속성을 통해 배경 이미지를 설정하고 다른 부분을 표시합니다.
물론 이 방법에는 사진에 대한 몇 가지 요구 사항이 있습니다. 자세히 보면 너비가 img의 2배인 것을 알 수 있습니다.
또한 사진은 투명 gif여야 하며 이는 속이 비어 있다는 의미입니다. 헤헤. 진행률 표시줄이 표시되지 않습니다. 예제에서 background-position은 px 값입니다. 실제로 %를 사용하면 background-position:80% 50% 등과 같이 더 정확하게 제어할 수 있습니다.
일반적으로 이는 기술로 간주되어야 하며 실제 프로젝트에서 사용할 수 있습니다.
네 번째 단계, 애플리케이션
마지막으로 간단한 애플리케이션을 살펴봅니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{animate를 사용하여 이미지의 배경 위치를 제어하여 진행률 표시줄 효과를 얻습니다.
물론 첫 번째 방법을 사용할 수도 있습니다. 첫 번째 방법에서 변경해야 할 것은 진행률 표시줄의 너비 속성입니다.
자바스크립트 진행 표시줄의 여러 가지 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!