http 요청 헤더의 데이터 양
먼저 요청 헤더를 분석하여 각 요청이 가져오는 추가 데이터가 무엇인지 살펴보겠습니다. 다음은 모니터링되는 Google 요청 헤더입니다.
www.google.com.hk 호스트
사용자 에이전트 Mozilla/5.0(Windows; U; Windows
NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 허용
수용 언어 zh-cn,en-us;q=0.7,en;q=0.3
수용 인코딩 gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive 115
Proxy-Connection keep-alive
응답 헤드 반환됨
날짜 토요일,
2010년 4월 17일 08:18:18 GMT
만료 -1
캐시 제어 비공개, max-age=0
콘텐츠 유형 텍스트/html; charset=UTF-8
세트 쿠키
PREF=ID=b94a24e8e90a0f50:NW=1:TM=1271492298:LM=1271492298:S=JH7CxsIx48Zoo8Nn;
만료=2012년 4월 16일 월요일 08:18:18 GMT; domain=.google.com.hk
NID=33=EJVyLQBv2CSgpXQTq8DLIT2JQ4aCAE9YKkU2x-h4hVw_ATrGx7njA69UUBMbzVHVnkAOe_jlGGzOoXhQACSFDP1i53C8hWjRTJd0vYtRNWhGYGv491mwbngkT6LCYbvg;
만료=일, 2010년 10월 17일 08:18:18 GMT; domain=.google.com.hk;
콘텐츠 인코딩 gzip
서버 gws
콘텐츠 길이 4344
여기로 전송되는 요청 헤더의 크기는 약 420바이트이고, 반환되는 요청 헤더의 크기는 약 600바이트입니다.
각 요청은 전송을 위한 추가 정보를 가져오는 것을 볼 수 있습니다(이 요청에는 쿠키가 포함되지 않음). 요청된 리소스가 1k 미만의 아이콘과 같이 매우 작은 경우 요청이 발생할 수 있습니다. 가져오기 데이터가 실제 아이콘보다 큽니다.
따라서 요청이 많을수록 네트워크에서 더 많은 데이터가 전송되고 전송 속도는 자연스럽게 느려집니다.
사실 요청으로 가져올 수 있는 데이터의 양은 아직 작은 문제입니다.
http 연결 오버헤드
요청 헤더의 추가 데이터에 비해 http 연결의 오버헤드가 더 심각합니다. 먼저 사용자가 URL을 입력하는 것부터 클라이언트에 콘텐츠를 다운로드하는 것까지 거쳐야 하는 단계를 살펴보겠습니다.
1. 도메인 이름 확인
2. TCP 연결 열기
3. 요청 보내기
4. 대기(주로 네트워크 지연 및 서버 처리 시간 포함)
5. 리소스 다운로드
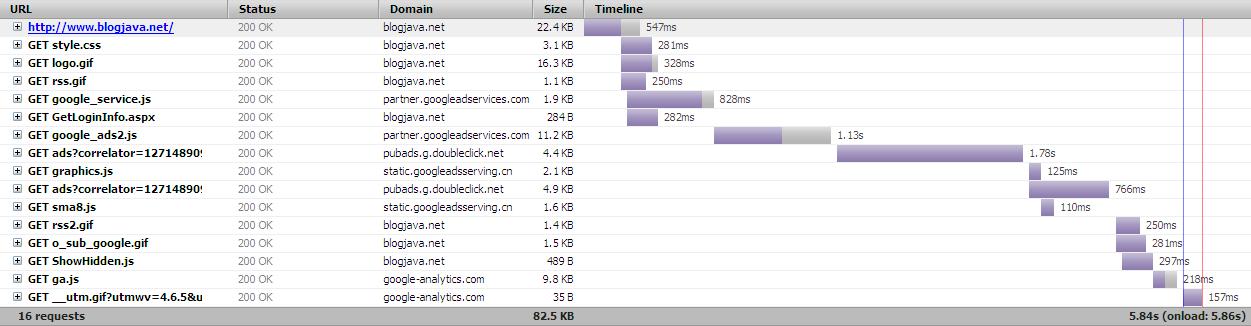
많은 사람들이 각 요청에 대부분의 시간을 소비한다고 생각할 수 있습니다.

위 그림은 대기 단계의 시간이 실제 다운로드 시간보다 훨씬 길다는 것을 보여줍니다.
1. 각 요청에 소요되는 대부분의 시간은 리소스 다운로드 단계가 아닌 다른 단계에 있습니다.
2. 리소스가 아무리 작아도 다른 단계에서는 여전히 많은 시간이 걸리지만 다운로드 단계는 더 짧아집니다(위 그림의 6번째 리소스 참조, 284Byte만).
위에서 언급한 두 가지 상황에 직면했을 때 어떻게 최적화해야 할까요? 요청 수를 줄이면 다른 단계의 비용과 네트워크를 통해 전송되는 데이터의 양이 줄어듭니다.
요청 횟수를 줄이는 방법
하나의 병합 도구만 권장됩니다: yuiCompressor 이 도구는 yahoo에서 제공합니다.
http://developer.yahoo.com/yui/compressor/
2. 이미지 병합
CSS를 사용합니다.
Sprite는 배경 이미지의 위치를 제어하여 다양한 이미지를 표시합니다. 이 기술은 모든 사람이 사용합니다. 자세히 소개하지는 않겠습니다. 사진 병합을 위한 온라인 웹사이트는 http://csssprites.com/입니다.
3. JS와 CSS를 하나의 파일로 병합합니다.
위의 첫 번째 방법은 여러 JS 파일을 하나의 JS 파일로 병합하고 여러 CSS 파일을 하나의 CSS 파일로 병합하는 것입니다. CSS와 JS를 하나의 파일로 병합하는 방법은 다음과 같습니다.
http://www.blogjava.net/BearRui/archive/2010/04/18/combin_css_js.html
4. 이미지 맵 사용
이미지 맵
여러 장의 사진을 하나의 사진으로 병합한 다음 HTML의