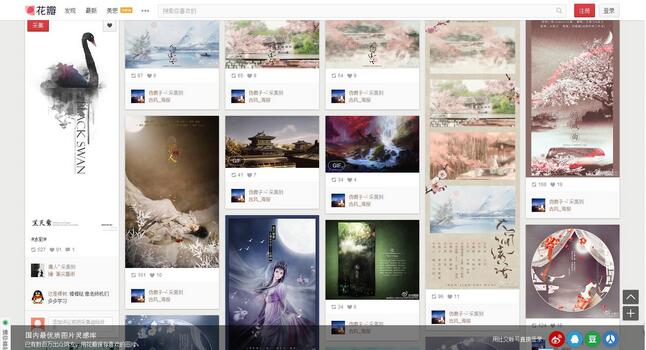
폭포형 웹 레이아웃이란 무엇인가요?

폭포 흐름 레이아웃이라고도 하는 폭포 흐름입니다. 이는 인기 있는 웹 사이트 페이지 레이아웃입니다. 시각적 성능은 페이지 스크롤 막대가 아래로 스크롤됨에 따라 데이터 블록을 지속적으로 로드하고 현재 꼬리에 추가합니다.
코드를 살펴보고 순수 CSS3를 사용하여 효과를 확인해 보겠습니다!
HTML
<div id="all"> <div class="box"> <div class="pic"> <img src="cars/1.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/2.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/3.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/4.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/5.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/6.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/7.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/8.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/9.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/10.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/11.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> <div class="box"> <div class="pic"> <img src="cars/12.jpg"/ alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" > </div> </div> </div>
여기서 큰 상자는 모든 콘텐츠를 담는 데 사용되고, 작은 상자는 블록을 담는 데 사용됩니다. 내용 및 그림 상자가 사용됩니다. 그림을 설치합니다. CSS 코드를 보세요
CSS
*{
margin: 0;
padding: 0;
}
#all{
/*关键代码*/
-webkit-column-width: 437px;
-moz-column-width: 437px;
-o-column-width: 437px;
-ms-column-width: 437px;
/*-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;*/
/*-webkit-column-rule: 2px dashed #F00;
-moz-column-rule: 2px dashed #F00;
-o-column-rule: 2px dashed #F00;
-ms-column-rule: 2px dashed #F00;*/
/*-webkit-column-gap: 5px;
-moz-column-gap: 5px;
-o-column-gap: 5px;
-ms-column-gap: 5px;*/
}
.box{
padding: 15px 0 0 15px;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
width: 400px;
}
.pic>img{
width: 400px;
height: auto;
}
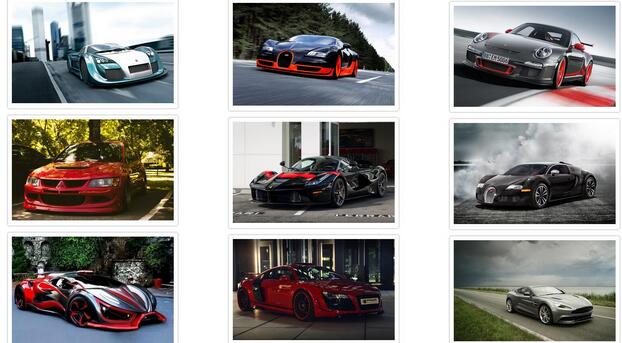
효과가 나옵니다

CSS3에서는 폭포 흐름을 구현했지만 페인팅 스타일이 이상해 보이고 왼쪽과 오른쪽 간격이 충분히 유연하지 않은 것을 볼 수 있습니다. 열 너비는 브라우저 창의 크기에 따라 변경되므로 사용자 환경이 좋지 않습니다. 이미지가 세로 순서로 정렬되어 이미지 로딩이 여전히 JavaScript에 의존합니다. 유일한 장점은 계산이 필요하지 않고 브라우저가 자동으로 계산하며 열 너비만 설정하면 되며 성능이 높다는 것입니다.
더 나은 결과를 얻기 위해 알고리즘을 사용하여 구현해 보겠습니다. 폭포수 흐름을 구현하는 jquery 코드와 CSS를 살펴보겠습니다.
CSS
*{
margin: 0;
padding: 0;
}
#all{
position: relative;
}
.box{
padding: 15px 0 0 15px;
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
}
.pic>img{
width: 400px;
height: auto;
}jquery
$(window).load(function(){
waterfall();
// var dataInt={"data":[{"src":"cars/1.jpg"},{"src":"cars/2.jpg"},{"src":"cars/3.jpg"},{"src":"cars/4.jpg"}]}
// $(window).scroll(function(){
// if(checkScrollSlide){
// $.each(dataInt.data,function(key,value){
// var oBox=$("<div>").addClass("box").appendTo($("#all"));
// var oPic=$("<div>").addClass("pic").appendTo($(oBox));
// var oImg=$("<img alt="웹 페이지 폭포 흐름 레이아웃 jQuery 구현 코드" >").attr("src",$(value).attr("src")).appendTo($(oPic));
// })
// waterfall();
// }
// })
})
function waterfall(){
var $boxs=$("#all>div");
var w=$boxs.eq(0).outerWidth();
var cols=Math.floor($(window).width()/w);
$('#all').width(w*cols).css("margin","0 auto");
var hArr=[];
$boxs.each(function(index,value){
var h=$boxs.eq(index).outerHeight();
if(index<cols){
hArr[index]=h;
}else{
var minH=Math.min.apply(null,hArr);
var minHIndex=$.inArray(minH,hArr);
// console.log(minH);
$(value).css({
'position':'absolute',
'top':minH+'px',
'left':minHIndex*w+'px'
})
hArr[minHIndex]+=$boxs.eq(index).outerHeight();
}
});
}
//function checkScrollSlide(){
// var $lastBox=$("#all>div").last();
// var lastBoxDis=$lastBox.offset().top+Math.floor($lastBox.outerHeight()/2);
// var scrollTop=$(window).scrollTop();
// var documentH=$(window).height();
// return(lastBoxDis<scrollTop+documentH)?true:false;
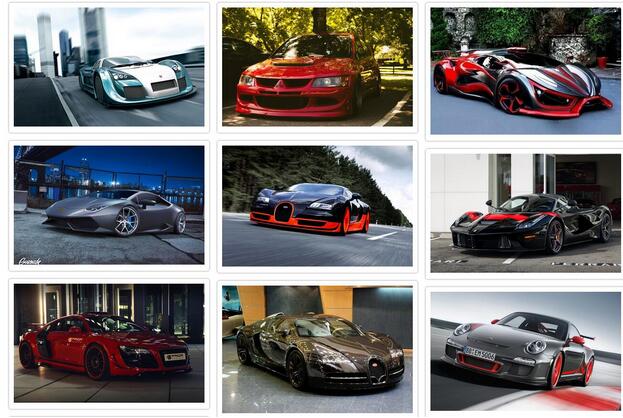
//}효과는 다음과 같습니다

분명히 효과는 훨씬 나아요, 그림 정렬은 그림의 계산된 위치에 따라 수평 정렬입니다. 위치가 계산되어 상대적으로 표준화되어 있습니다.