1단계: 준비
가장 먼저 해야 할 일은 프로젝트에 필요한 종속성을 도입하는 것입니다. 컴퓨터에 node와 cnpm을 설치했다고 가정합니다. 콘솔을 사용하여 프로젝트 디렉터리
1. cnpm install angular --save 2. cnpm install echarts --save
설치가 완료되면 node_modules라는 폴더가 생기고 필요한 것은 모두 다음과 같습니다. 모든 것이 준비되면 개발을 시작할 수 있습니다.
2단계: 개발
Angular에서 다른 플러그인을 사용하는 가장 좋은 방법은 지시문 형식으로 프로젝트에 도입하는 것이라고 생각합니다. 이렇게 하면 가장 중요한 것은 프로젝트에 여러 플러그인을 도입해야 할 때 다양한 명령어를 사용하여 분리할 수 있고 한 번 개발하면 어디서나 사용할 수 있는 컴포넌트화 기능도 있다는 것이 분명한 이점입니다.
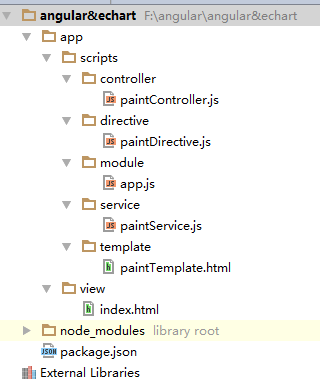
먼저 다음 디렉터리에 각도 프로젝트를 생성했습니다.

index.html이 메인 페이지인 곳에서 스크립트 태그를 사용하여 모든 내용을 소개해야 합니다. 그러나 스크립트 태그가 너무 많으면 전체 페이지의 로딩 속도가 느려지므로 최적화가 필요한 경우 webpack을 사용하여 패키지화할 수 있습니다. 각도의 경우 해당 프로젝트가 자동으로 범위를 생성합니다. 각도 프로젝트에서 다른 독립 플러그인을 사용하려는 경우 일반적으로 가장 먼저 수행하는 작업은 이 플러그인을 각도의 범위에 도입하는 것입니다. Angular 범위에 echart를 전달하기 위한 팩토리를 생성했습니다.
.factory('echarts',function(){
return echarts;
});
이때 생성된 지시문에서 직접 참조하기만 하면 됩니다. echarts라는 팩토리를 생성하면 명령 내에서 echarts 플러그인을 직접 사용할 수 있습니다.
테스트 중 코드는 다음과 같습니다
.directive('paintDirective',['echarts',function(echarts){
console.log(echarts);
return {
restrict:'E',
controller: ['$scope','$rootScope',function($scope,$rootScope){
console.log('123');
}],
templateUrl:'../scripts/template/paintTemplate.html',
}
}]);
콘솔 출력을 보면 echarts가 도입된 것을 쉽게 알 수 있습니다. 현재로서는 echarts를 사용하여 각도 프로젝트에서 작업할 수 있습니다.